I have a web site in PHP where index.php calls different webpages like this:
index.php?page=cars
and then:
<html code>
<?php
$pagesOk = array('cars, 'boats', 'trucks);
...
if (in_array($_GET['page'], $pagesOk)) {
require_once('pages/'.$page.'.php');
}
I also have a searchbox (populated with JQuery autocomplete) present in the top of the index.php file, so that it is accessible from all the subpages.
<nav >
<input type="hidden" name="search_param" value="all" id="search_param">
<input type="search" id="searchInput" autocomplete="none" data-clearButton >
<button aria-label="Toggle menu"></button>
<div >
<button type="button" data-toggle="dropdown">
<span id="search_concept">All content<span ></span>
</button>
<ul role="menu" style="top: 10px !important; left: -10px !important">
<li><a href="#cars">Cars</a></li>
<li><a href="#boats">Boats</a></li>
<li><a href="#trucks">Trucks</a></li>
<li ></li>
<li><a href="#all">All content</a></li>
</ul>
</div>
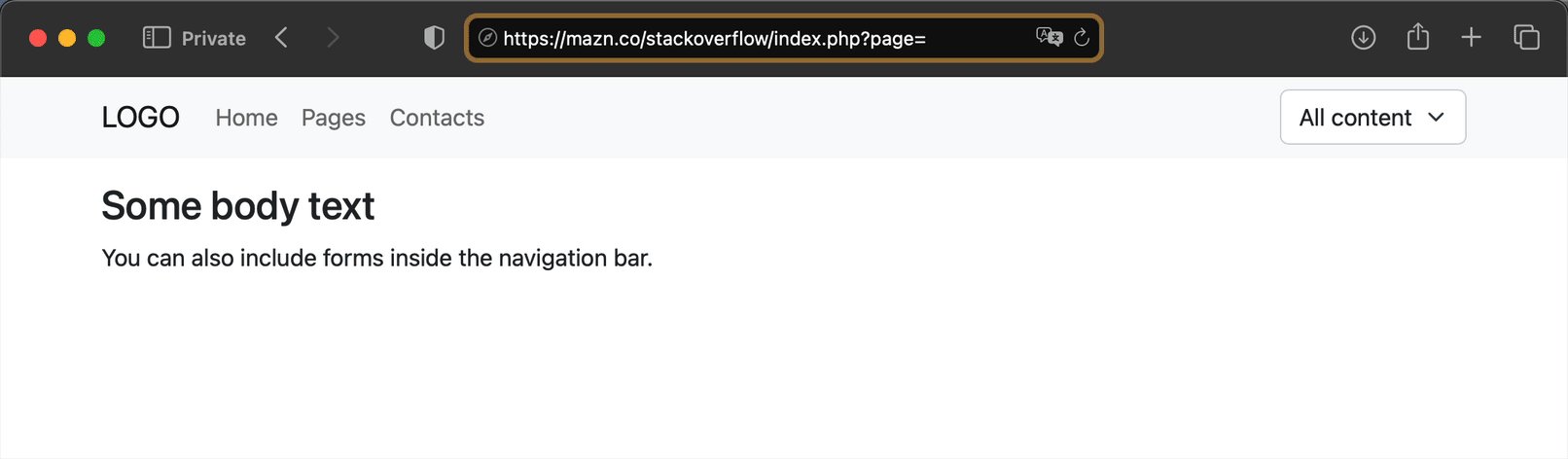
I'd like now the dropdown-menu to be automatically selected to the current pages.
Meaning that if the user is on index.php?page=boats, the dropdown menu Boats is selected within the searchbox so that he can search only boats by default.
CodePudding user response:
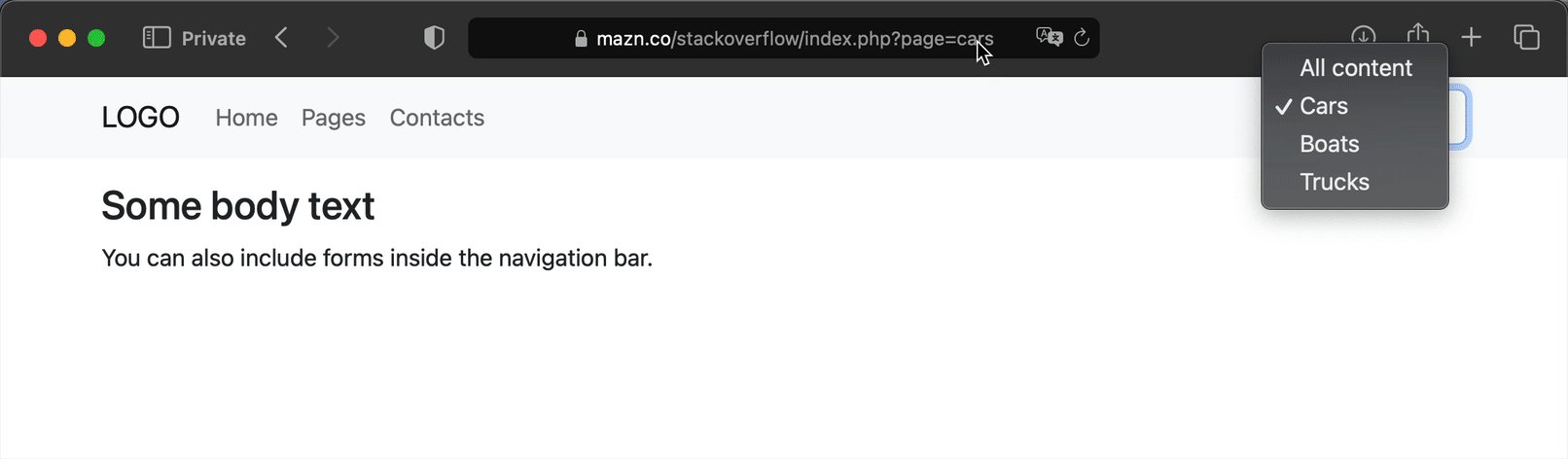
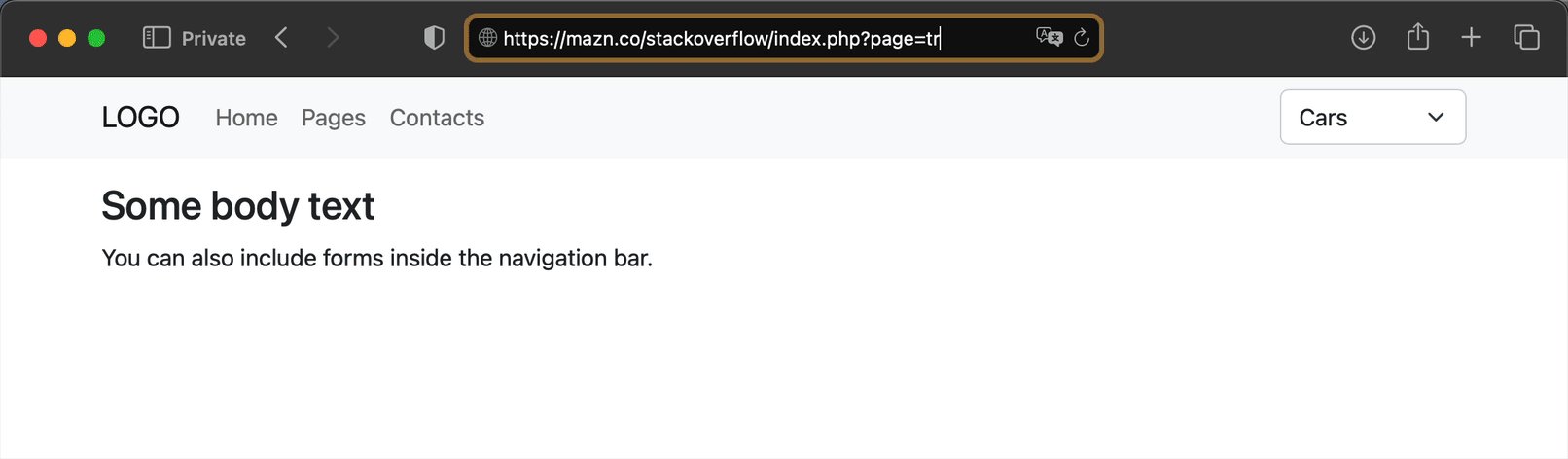
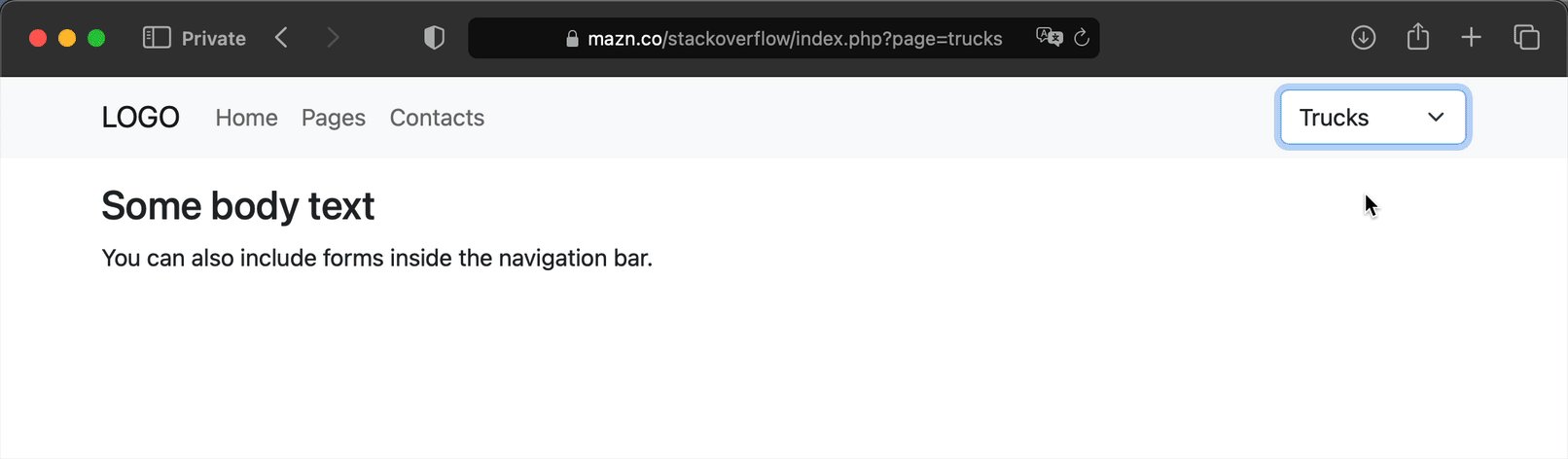
You can pass your page name then selected option based on $page name
here's full code including php:
<?php
$pagesOk = array('cars','boats', 'trucks');
$page = $_GET['page'];
if (in_array($page, $pagesOk)) {
# do somthing
# require_once('pages/'.$page.'.php');
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav >
<div >
<a href="javascript:void(0)">LOGO</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar">
<span ></span>
</button>
<div id="mynavbar">
<ul >
<li >
<a href="javascript:void(0)">Home</a>
</li>
<li >
<a href="javascript:void(0)">Pages</a>
</li>
<li >
<a href="javascript:void(0)">Contacts</a>
</li>
</ul>
<form >
<select >
<option>All content</option>
<option <?=$page == 'cars' ? "selected" : ""; ?>>Cars</option>
<option <?=$page == 'boats' ? "selected" : ""; ?>>Boats</option>
<option <?=$page == 'trucks' ? "selected" : ""; ?>>Trucks</option>
</select>
</form>
</div>
</div>
</nav>
<div >
<h3>Some body text</h3>
<p>You can also include forms inside the navigation bar.</p>
</div>
</body>
</html>