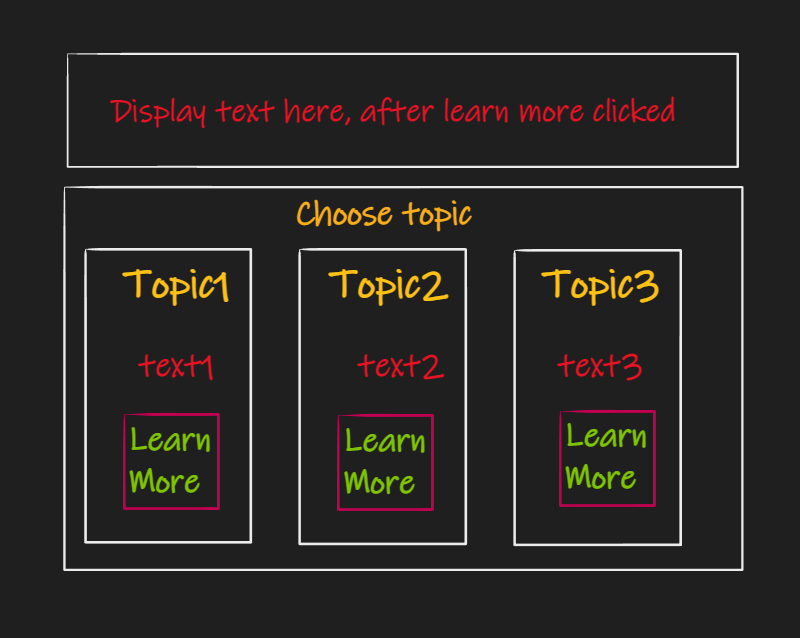
I need to create 3 different buttons that will display some information in one section above them. I'll upload photo of how it could look like. After clicking 'learn more' on each button, the description above it should appear in top section. Does good place to learn that basics? I will be grateful for any help.
CodePudding user response:
Assuming you already have the HTML structure created, what you have to do is simple.
What you have to do is the following. In your app.component.ts (or whatever your component is named), declare a variable like this:
title: string = 'Display text here, after learn more clicked'
You can put whatever you want since that text will be replaced with othet things.
Then you will create 3 functions, somehting like this:
function1() {
this.title = 'Button 1 clicked'
}
function2() {
this.title = 'Button 2 clicked'
}
function3() {
this.title = 'Button 3 clicked'
}
The same way, change your desired text inside the ''.
Now, in your app.component.html (or whatever your component is called):
Where you have that text, I would assume inside an h1, replace it with
{{ title }}
And finally, inside every button, do this:
<button (click)="function1()">Learn more</buton>
<button (click)="function2()">Learn more</buton>
<button (click)="function3()">Learn more</buton>
And you will be good to go.
