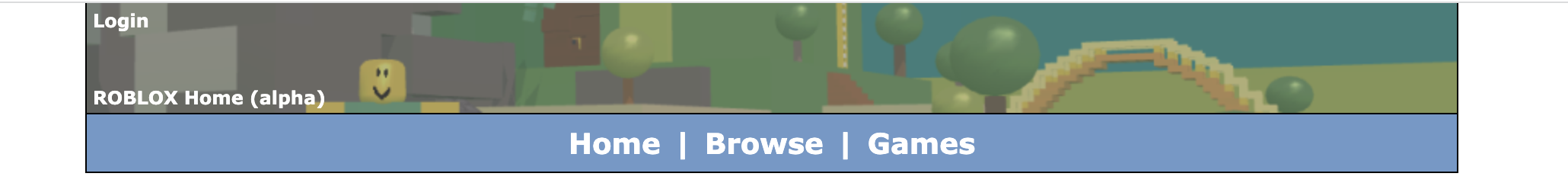
I want my site to look like this (not with the same text layout on the img) but the won't line up with the and there is a gap which I can't remove.
body,
html {
margin: 0 auto;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
header {
border: black 1px solid;
border-top: none;
max-width: 900px;
font-size: 14px;
margin: 0 auto;
position: relative;
max-height: 72px;
}
nav {
font-size: 14pt;
font-weight: bold;
line-height: 2em;
background-color: #6e99c9;
max-height: 37px;
color: white;
border: black 1px solid;
border-top: none;
text-align: center;
width: 900px;
}
a {
text-decoration: none;
color: white;
}
a:hover {
text-decoration: underline;
color: white;
}
.BannerText
{
font-weight: bold;
color: white;
margin-left: auto;
margin-right: auto;
}
#BannerText1{
position: absolute;
bottom: 8px;
left: 16px;
}
#BannerText2{
position: absolute;
bottom: 8px;
right: 16px;
}<header>
<img src="https://web.archive.org/web/20070223120252im_/http://www.roblox.com/images/banner2.png">
<a id="BannerText1" href="/">ROBLOX.com</a>
<a id="BannerText2" href="/">Sign Up</a>
<nav>
<a href="/">Home</a> |
<a href="/">Browse</a> |
<a href="/">Games</a> |
</nav>
</header>I've tried messing with the CSS and got slightly closer, but still didn't fully work. I've spent the past couple hours trying to fix this.
CodePudding user response:
I guess I'd take a slightly different approach. Having the nav element outside the header's box is a bit odd, and I don't like letting images push my content around when they load.
- Put the image on the background, and add a background color so your links are always visible.
- Remove the max-height.
- Adjust padding and position accordingly.
Also, in the modern web you really want to avoid fixed widths, such as you had on the nav element.
body,
html {
margin: 0 auto;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
header {
border: black 1px solid;
border-top: none;
max-width: 900px;
font-size: 14px;
margin: 0 auto;
position: relative;
background-color: #397E79;
background-image: url(https://web.archive.org/web/20070223120252im_/http://www.roblox.com/images/banner2.png);
padding-top: 72px;
}
nav {
font-size: 14pt;
font-weight: bold;
line-height: 2em;
background-color: #6e99c9;
max-height: 37px;
color: white;
border: black 1px solid;
border-top: none;
text-align: center;
}
a {
text-decoration: none;
color: white;
}
a:hover {
text-decoration: underline;
color: white;
}
.BannerText {
font-weight: bold;
color: white;
margin-left: auto;
margin-right: auto;
}
#BannerText1 {
position: absolute;
top: 48px;
left: 16px;
}
#BannerText2 {
position: absolute;
top: 48px;
right: 16px;
}<header>
<a id="BannerText1" href="/">ROBLOX.com</a>
<a id="BannerText2" href="/">Sign Up</a>
<nav>
<a href="/">Home</a> |
<a href="/">Browse</a> |
<a href="/">Games</a> |
</nav>
</header>CodePudding user response:
You have to place your links into the div, then align it with flexbox, and position: absolute.
body, html {
margin: 0 auto;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
header {
border: black 1px solid;
border-top: none;
max-width: 900px;
font-size: 14px;
margin: 0 auto;
position: relative;
max-height: 72px;
}
nav {
font-size: 14pt;
font-weight: bold;
line-height: 2em;
background-color: #6e99c9;
max-height: 37px;
color: white;
border: black 1px solid;
border-top: none;
text-align: center;
width: 900px;
}
.links {
position: absolute;
height: 72px;
justify-content: space-between;
top: 0;
display: flex;
flex-direction: column;
}
a {
text-decoration: none;
color: white;
}
a:hover {
text-decoration: underline;
color: white;
}<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<img src="https://web.archive.org/web/20070223120252im_/http://www.roblox.com/images/banner2.png">
<div >
<a id="BannerText2" href="/">Sign Up</a>
<a id="BannerText1" href="/">ROBLOX.com</a>
</div>
<nav>
<a href="/">Home</a>
|
<a href="/">Browse</a>
|
<a href="/">Games</a>
|
</nav>
</header>
</body>
</html>