I want to apply color to an individual selectInput, including the selected item and the dropdown choices. I tried the code below based on reading other posts and it produces the desired effect, but it applies the color to all selectInputs. How would I apply the color to a specific selectInput?
require(shiny)
shinyApp(
ui = fluidPage(
tags$head(tags$style(HTML("#input1 ~ .selectize-control, .selectize-dropdown, .item {color: blue;}"))),
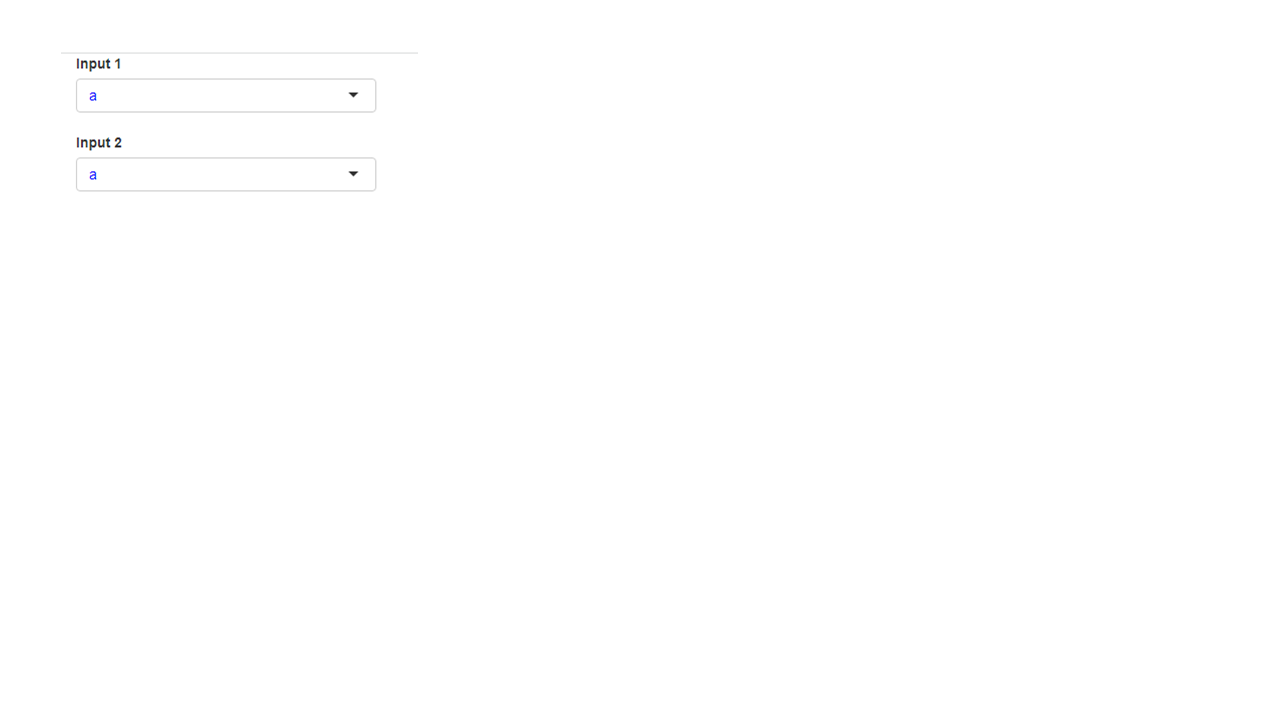
selectInput(inputId = "input1", label = "Input 1", choices = letters),
selectInput(inputId = "input2", label = "Input 2", choices = letters)
),
server = function(input, output, session) {}
)
CodePudding user response:
You can use this CSS:
#input1 ~.selectize-control > .selectize-dropdown, #input1 ~.selectize-control .item {color: blue;}