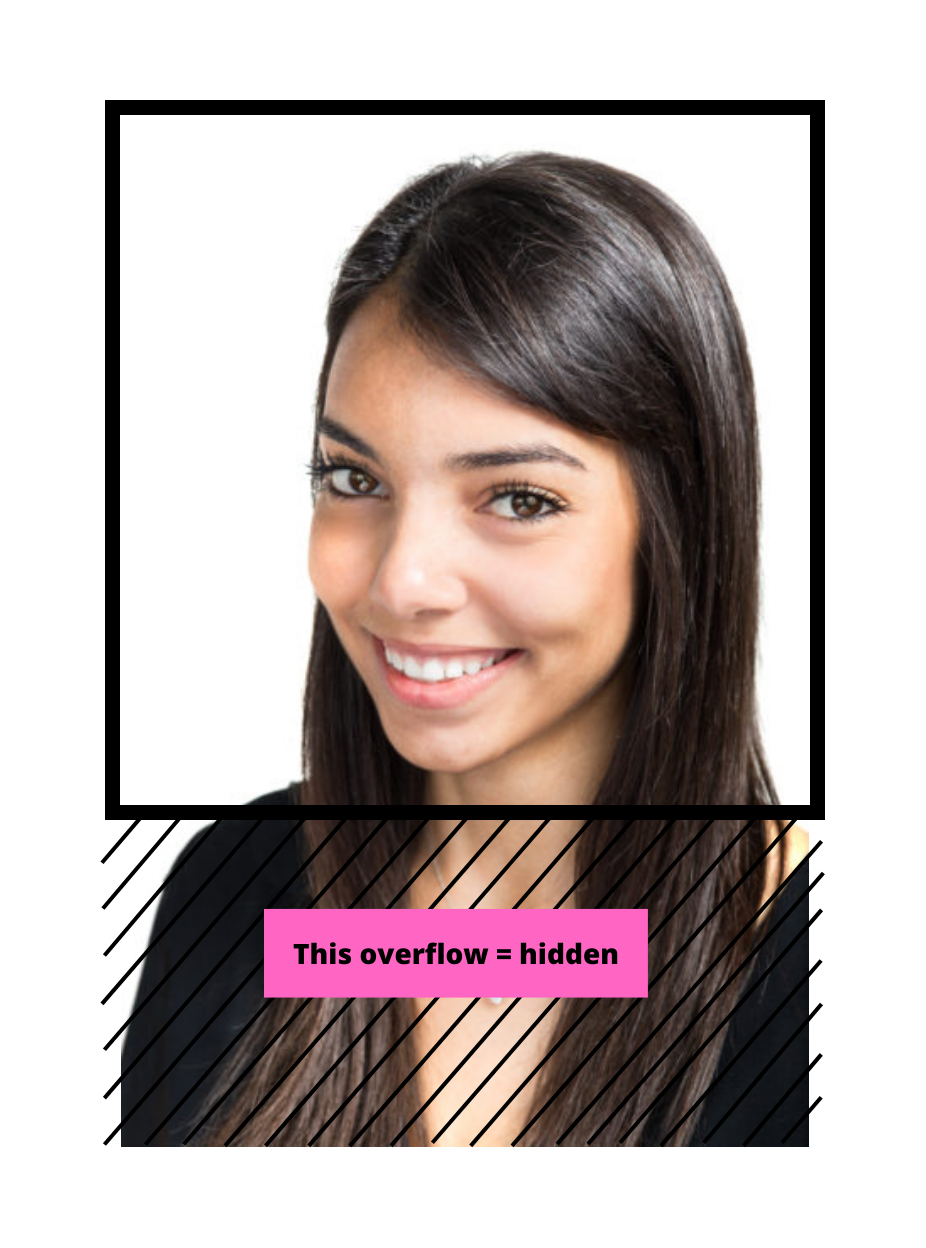
I want to add and image into a View (represented by the black square on the example bellow), the view size depends on screens sizes. I also want an overflow: hidden on the bottom of my image if the first view is to small
If I try on my image :
width: '100%',
height: undefined,
aspectRatio: 1,
my image is centered, and not anchor to the top.
Any solution ?
CodePudding user response:
You can simply wrap image in a div and define the size of div in css and a overflow:hidden property to that div.
.myBlackBox{
width: 500px;
border: 5px solid red;
overflow: hidden;
height: 500px;
}
My div css properties.
CodePudding user response:
.cont {
width: 100px;
height: 100px;
border: 1px red solid;
overflow: hidden;
}<div >
<img width="100%" src="https://upload.wikimedia.org/wikipedia/en/thumb/9/93/Burj_Khalifa.jpg/1200px-Burj_Khalifa.jpg" />
</div>
<hr>
<img width="200px" src="https://upload.wikimedia.org/wikipedia/en/thumb/9/93/Burj_Khalifa.jpg/1200px-Burj_Khalifa.jpg" />