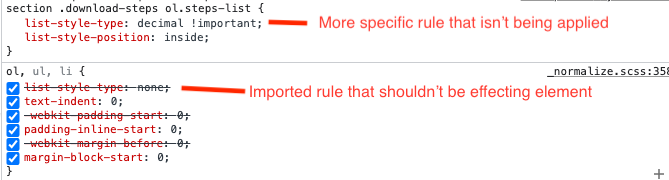
I have an imported set of CSS styles. One of those styles is the list-style-type: none; that you can see in the screen-shot.
I'm implementing a component right now where I need numbered list items for an <ol>. No big deal, I just write a CSS style that's more specific than the imported style, right?
Except for some reason, even though the imported style is overridden, it's still effecting the list when I load the page! Once I disable it in dev-tools, the numbers appear just how I want them, but dev-tools shows that the imported style is crossed out and shouldn't have any effect in the first place.
How is it, that a CSS style that's clearly being overridden is still somehow effecting the element it's targeting?
Any ideas or insights would be very much appreciated. Thanks!
CodePudding user response:
The style which sets list-style-type: none is applied to ol elements and li elements.
You are overriding it with a more specific selector for the ol element, but the li element has its defaults overridden so doesn't inherit from the parent ol.
This example shows how that works:
ul,
li {
list-style-type: none;
}
ul {
list-style-type: number;
}
.b {
list-style-type: inherit;
}<ul class=list>
<li>aaa
<li >bbb
</ul>