I am unable to create a Header on the top left corner of all slides, including the Title slide. I am using format: revealjs for the slides.
When using purely revealjs, without Quarto, I am able to embed custom div class header inside the div . However, I cannot do so inside Quarto framework since rendering any custom entries inside HTML removes the custom entries.
Any suggestions? Please and thank you!
Note: I am aware of the footer options and I am already using the footer for something else, now I need the header.
In the pure Reveal.JS, I used the following embedded in the index.html:
<div >
<div >
<section data-markdown="slides/header.md"></section>
</div>
<!-- slides in markdown here-->
</div>
I have the following inside my slides/header.md:
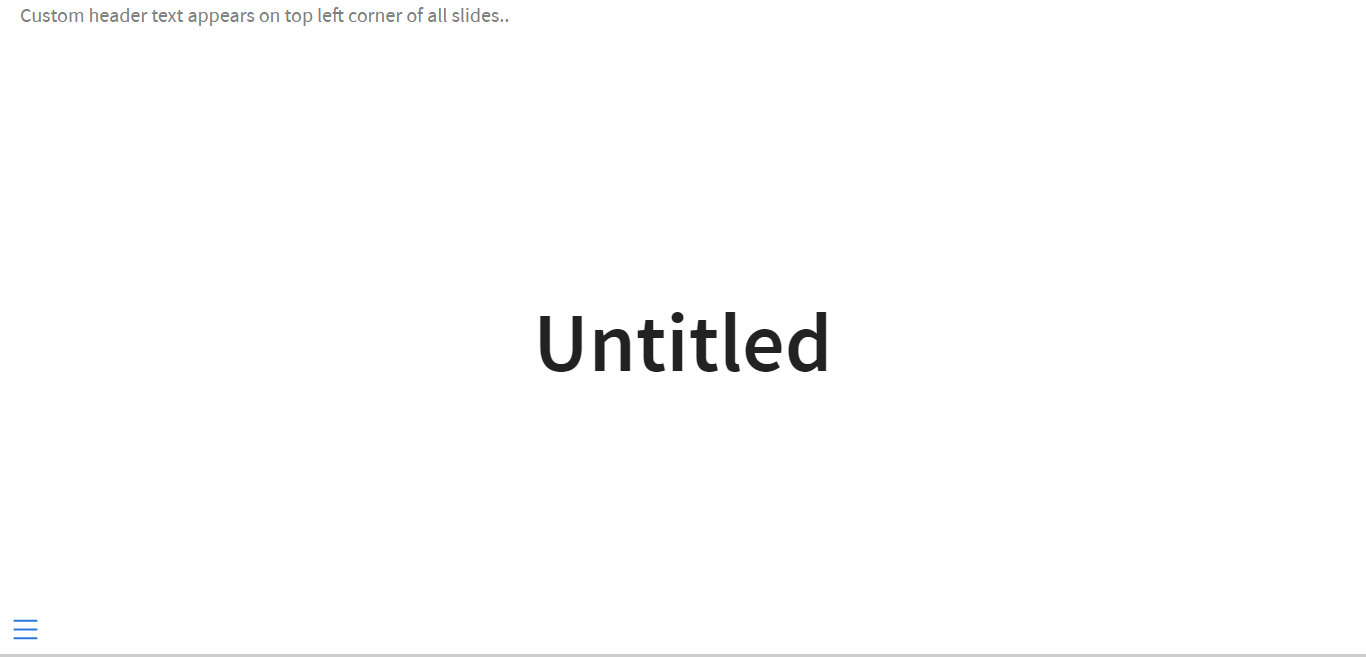
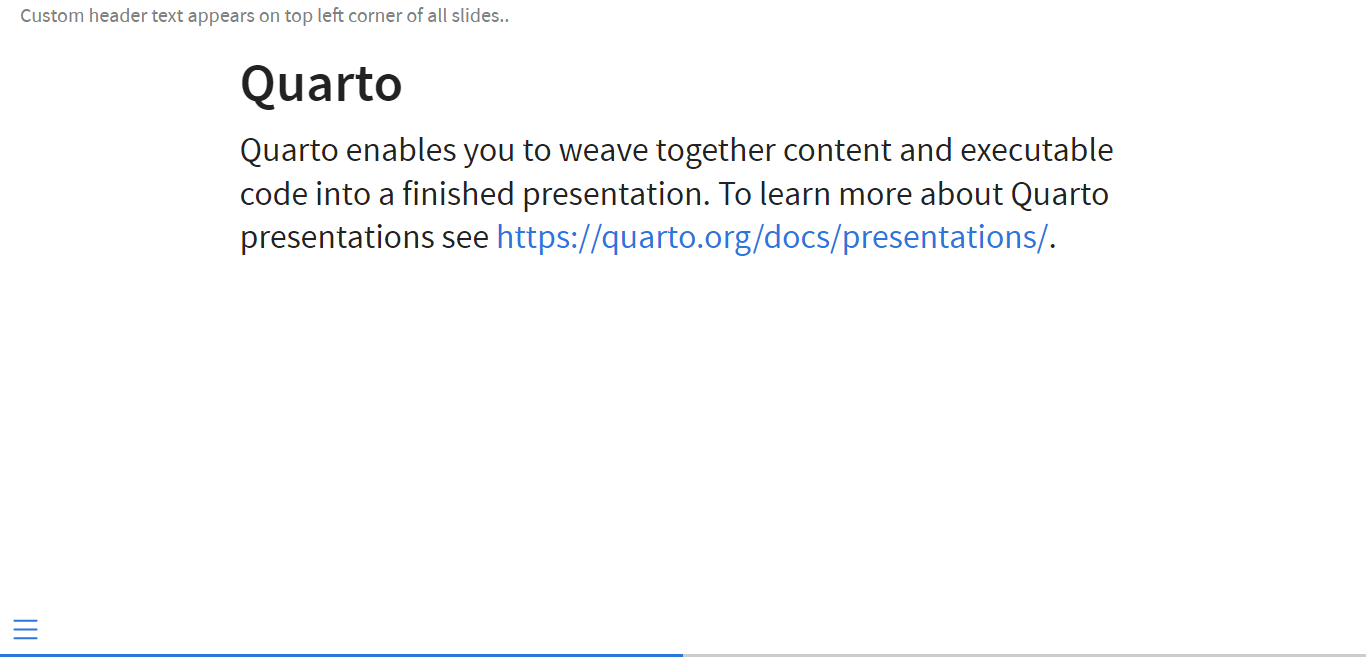
Custom header text appears on top left corner of all slides..
In order to appears in the top left corner of all slides, I have the following CSS embedded inside reveal.scss:
.reveal .header {
position: absolute;
top: 1em;
left: 1em;
font-size: 0.7em;
}
I can not replicate this in Quarto given that the html file is modified once I render the .qmd file. I also do not know if this "header" can be embedded inside the title parameters of the .qmd file.
Current I generate the footer using the following inside my .qmd file:
format:
revealjs:
...
footer: "custom footer text"
CodePudding user response:
You can write javascript code to insert custom div inside the div with class reveal in a html file and then refer to that html file within quarto file using include-after-body yaml key.
quarto_revealjs.qmd
---
title: "Untitled"
format: revealjs
css: header.css
include-after-body: header_text.html
---
## Quarto
Quarto enables you to weave together content and executable code into a
finished presentation. To learn more about Quarto presentations see
<https://quarto.org/docs/presentations/>.
## Bullets
When you click the **Render** button a document will be generated that
includes:
- Content authored with markdown
- Output from executable code
header_text.html
In this file, we write html code for the div that we want to place inside the div with reveal class and then use js code to insert this div element as the first child element of the div with reveal class.
<div >
<section>
Custom header text appears on top left corner of all slides..
</section>
</div>
<script>
function add_header() {
let header = document.querySelector("div.header");
let reveal = document.querySelector(".reveal");
reveal.insertBefore(header, reveal.firstChild);
}
window.onload = add_header();
</script>
header.css
.reveal .header {
position: absolute;
top: 0.3em;
left: 1em;
font-size: 0.5em;
color: gray;
}
.reveal .slides {
margin-top: 0.5em;
}