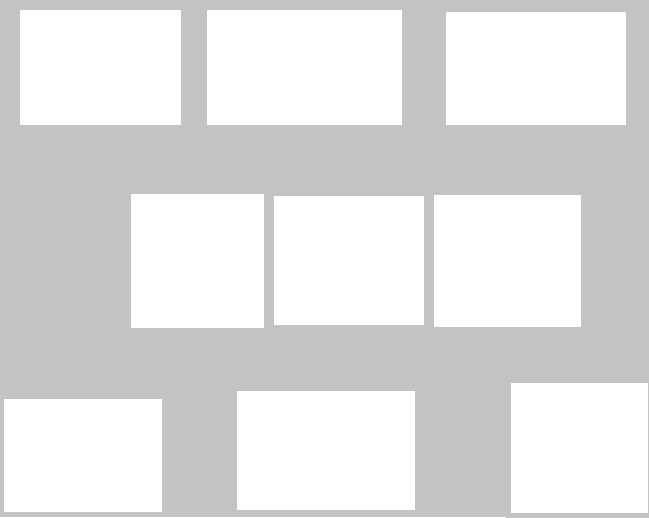
I am trying to create a flex-box container following display:

I was able to do:
.garden {
width: 500px;
height: 500px;
background: #CCC;
}
.flower {
border: 1px solid #000;
width: 100px;
height: 100px;
}
.row {
display: flex;
}
.row:first-child {
justify-content: space-between;
}
.row:nth-child(2){
justify-content: center;
}
.row:last-child {
justify-content: space-around;
}<div >
<div >
<div >Red</div>
<div >Green</div>
<div >Yellow</div>
</div>
<div >
<div >Red</div>
<div >Green</div>
<div >Yellow</div>
</div>
<div >
<div >Red</div>
<div >Green</div>
<div >Yellow</div>
</div>
</div>How should I align first row to the top, 2nd row to middle center and last row to bottom?
CodePudding user response:
You could set also the .garden element as a flexbox container, with column direction and proper spacing:
.garden {
width: 500px;
height: 500px;
background: #CCC;
display: flex;
flex-direction: column;
justify-content: space-between
}
.flower {
border: 1px solid #000;
width: 100px;
height: 100px;
}
.row {
display: flex;
}
.row:first-child {
justify-content: space-between;
}
.row:nth-child(2){
justify-content: center;
}
.row:last-child {
justify-content: space-around;
}<div >
<div >
<div >Red</div>
<div >Green</div>
<div >Yellow</div>
</div>
<div >
<div >Red</div>
<div >Green</div>
<div >Yellow</div>
</div>
<div >
<div >Red</div>
<div >Green</div>
<div >Yellow</div>
</div>
</div>