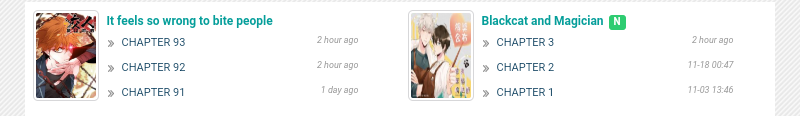
I am trying to achieve as shown in the image using html css
 I am trying to use flexbox and I have successfully placed the image as desired but can't align text as shown in above image what I have tried till so far is on below code
I am trying to use flexbox and I have successfully placed the image as desired but can't align text as shown in above image what I have tried till so far is on below code
* {
margin: 0;
padding: 0;
}
ul, li{
list-style-type: none;
list-style: none;
}
li{
border: 2px solid green;
display: flex;
height: 200px;
}
li span{
display: flex;
align-items: center;
}
h4{
color: #059E9A;
}
a{
float: right;
text-decoration: none;
cursor: none;
color: black;
}
li a:before{
font-family: 'Font Awesome 5 Free';
content: "\f101";
font-weight: 900;
float: left;
margin-right: 0.4rem;
}
li a:after {
content: attr(time);
float: right;
color: #aeae9f;
font-size: 0.75rem;
font-style: italic;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<title>Page title</title>
</head>
<body>
<ul>
<li>
<img src="https://avt.mkklcdnv6temp.com/23/q/23-1612849460.jpg" alt="">
<h4>It feels so wrong to bite people</h4>
<span>
<a href="" time="2 hours ago">CHAPTER 93</a>
<p></p>
</span>
<span>
<a href="" time="2 hours ago">CHAPTER 92</a>
<p></p>
</span>
<span>
<a href="" time="1 day ago">CHAPTER 91</a>
<p></p>
</span>
</li>
<li>
<img src="https://avt.mkklcdnv6temp.com/5/d/23-1610420366.jpg" alt="">
<h4>Rebirth Of The Earth Immortal Venerable</h4>
<span>
<a href="" time="3 hours ago">CHAPTER 164</a>
<p></p>
</span>
<span>
<a href="" time="7 days ago">CHAPTER 163</a>
<p></p>
</span>
<span>
<a href="" time="15 days ago">CHAPTER 162</a>
<p></p>
</span>
</li>
</ul>
</body>
</html>CodePudding user response:
What you want to do is create two containers, one for the image and one for the text.
HTML
<ul>
<li>
<img src="https://avt.mkklcdnv6temp.com/23/q/23-1612849460.jpg" alt="">
<div >
<h4>It feels so wrong to bite people</h4>
<span>
<a href="" time="2 hours ago">CHAPTER 93</a>
<p></p>
</span>
<span>
<a href="" time="2 hours ago">CHAPTER 92</a>
<p></p>
</span>
<span>
<a href="" time="1 day ago">CHAPTER 91</a>
<p></p>
</span>
</div>
</li>
</ul>
CSS
li {
display: flex;
}
.text-container {
display: flex;
flex-direction: column;
justify-content: space-between;
}
span {
display: flex;
justify-content: space-between;
}
li {
display: flex;
}
.text-container {
display: flex;
flex-direction: column;
justify-content: space-between;
}
span {
display: flex;
justify-content: space-between;
align-items: center;
}<ul>
<li>
<img src="https://avt.mkklcdnv6temp.com/23/q/23-1612849460.jpg" alt="">
<div >
<h4>It feels so wrong to bite people</h4>
<span>
<a href="" time="2 hours ago">CHAPTER 93</a>
<p>22.00</p>
</span>
<span>
<a href="" time="2 hours ago">CHAPTER 92</a>
<p>22.00</p>
</span>
<span>
<a href="" time="1 day ago">CHAPTER 91</a>
<p>22.00</p>
</span>
</div>
</li>
</ul>
