Scenario
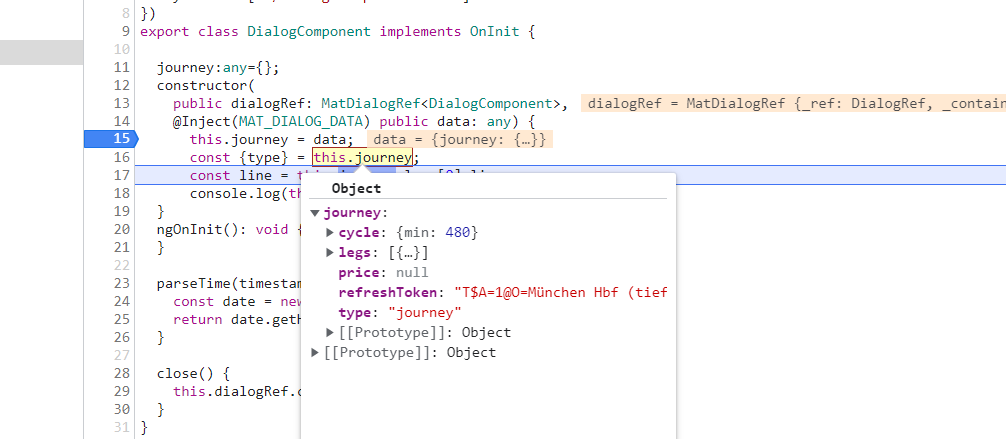
I'm injecting data into mat-dialog from my journeys-list component. The data (journey object) is passed and received in the dialog-component correctly. However when I try to access one of its property, that property seems undefined while my journey object certainly contains all values. as shown

journeys-list.component.ts
import { Component, OnInit } from '@angular/core';
import { MatDialog, MatDialogConfig } from '@angular/material/dialog';
import { Router } from '@angular/router';
import { DialogComponent } from '../dialog/dialog.component';
@Component({
selector: 'app-journeys-list',
templateUrl: './journeys-list.component.html',
styleUrls: ['./journeys-list.component.scss']
})
export class JourneysListComponent implements OnInit {
constructor(private router: Router,
private dialog: MatDialog) { }
journeysObject: any;
ngOnInit(): void {
this.journeysObject = history.state;
console.log(this.journeysObject);
}
parseTime(timestamp: any): any {
const date = new Date(timestamp);
return date.getHours() ':' date.getMinutes();
}
openDialog(journey: any) {
const dialogConfig = new MatDialogConfig();
dialogConfig.disableClose = true;
dialogConfig.width= '50%';
dialogConfig.height= '50%';
dialogConfig.data ={journey};
this.dialog.open(DialogComponent, dialogConfig);
}
}
dialog-component.ts
import { Component, Inject, OnInit } from '@angular/core';
import { MatDialogRef, MAT_DIALOG_DATA } from '@angular/material/dialog';
@Component({
selector: 'app-dialog',
templateUrl: './dialog.component.html',
styleUrls: ['./dialog.component.scss']
})
export class DialogComponent implements OnInit {
journey:any={};
constructor(
public dialogRef: MatDialogRef<DialogComponent>,
@Inject(MAT_DIALOG_DATA) public data: any) {
this.journey = data;
const type = this.journey.type; // undefined
}
ngOnInit(): void {
}
parseTime(timestamp: any): any {
const date = new Date(timestamp);
return date.getHours() ':' date.getMinutes();
}
close() {
this.dialogRef.close();
}
}
Question My exact question is
- Is the object injected correctly in the dialog component?
- Is it the Typescript issue since I've not defined proper types for the object?
CodePudding user response:
Remove curly bracket at this line.
dialogConfig.data = journey;
CodePudding user response:
It looks like the journey object is being injected correctly into the DialogComponent, but there is an issue with accessing its properties.
In the DialogComponent, you are trying to access the type property of the journey object using the dot notation (this.journey.type), but the journey object is not declared with a type and is therefore treated as type any. This means that the TypeScript compiler does not know that the journey object has a type property, and therefore it throws an error when you try to access it.
To fix this issue, you can declare the type of the journey object as an interface or a class that defines the structure of the object, like this:
import { Component, Inject, OnInit } from '@angular/core';
import { MatDialogRef, MAT_DIALOG_DATA } from '@angular/material/dialog';
export interface Journey {
type: string;
// other properties here
}
@Component({
selector: 'app-dialog',
templateUrl: './dialog.component.html',
styleUrls: ['./dialog.component.scss']
})
export class DialogComponent implements OnInit {
journey: Journey;
constructor(
public dialogRef: MatDialogRef<DialogComponent>,
@Inject(MAT_DIALOG_DATA) public data: any) {
this.journey = data;
const type = this.journey.type; // this should work now
}
ngOnInit(): void {
}
parseTime(timestamp: any): any {
const date = new Date(timestamp);
return date.getHours() ':' date.getMinutes();
}
close() {
this.dialogRef.close();
}
}
In the above code, we have defined an interface called Journey that defines the structure of the journey object. We have then declared the type of the journey object as Journey, which tells the TypeScript compiler that the journey object has a type property of type string. This allows us to access the type property of the journey object using the dot notation without getting an error.
Alternatively, instead of using an interface, you can also define a class with the structure of the journey object and use that as the type of the journey object. This will have the same effect as using an interface.
