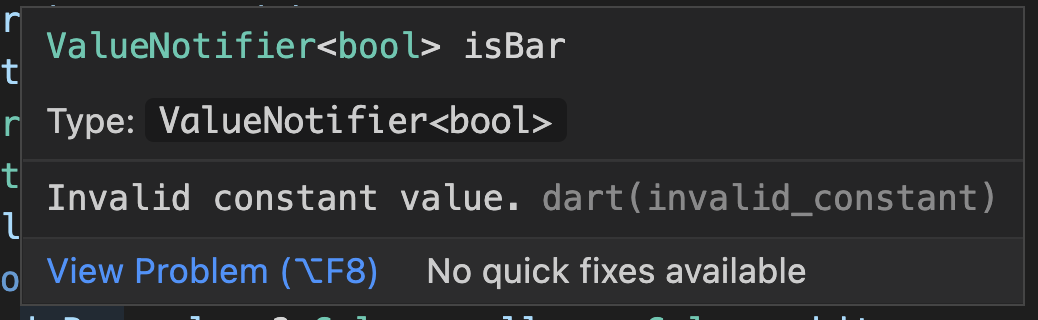
- How to fix this error?
- What caused this error?
Full Code:
import 'package:flutter/material.dart';
import 'package:flutter_hooks/flutter_hooks.dart';
void main() {
runApp(const DemoPage());
}
class DemoPage extends StatelessWidget {
const DemoPage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Demo'),
),
body: const Foo(),
)
);
}
}
class Foo extends HookWidget {
const Foo({
super.key,
});
@override
Widget build(BuildContext context) {
final isBar = useState(false);
return GestureDetector(
onTapDown: (details) => isBar.value = true,
onTapUp: (details) => isBar.value = false,
onTapCancel: () => isBar.value = false,
child: LayoutBuilder(builder: (context, constraints) {
return SizedBox(
width: constraints.maxHeight * 0.5,
height: constraints.maxHeight * 0.5,
child: Center(
child: Text(
isBar.value ? "A" : "B",
style: const TextStyle(
color: isBar.value ? Colors.yellow : Colors.white,
),
),
),
);
}),
);
}
}
CodePudding user response:
remove const keyword from the before textStyle.
child: Text(
isBar.value ? "A" : "B",
style: const TextStyle( // remove that const
color: isBar.value ? Colors.yellow : Colors.white,
),
),