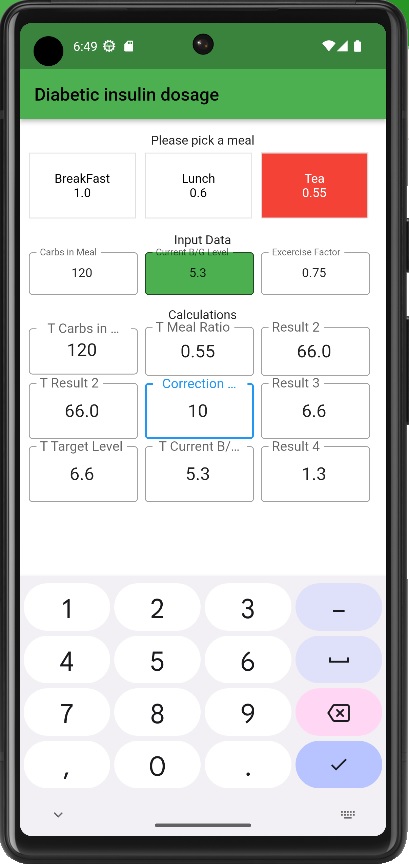
Flutter / Dart - I have a number of text input boxes on my app, but I still need more rows but haven't got the room, so need to make each one smaller. I have found the command "isDense: true," works to reduce the size slightly, but I need to reduce them much more, what's my best option? The labelText and hintText still need to show in each box.
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const appTitle = 'Diabetic insulin dosage';
return MaterialApp(
debugShowCheckedModeBanner: false,
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
backgroundColor: Colors.green,
foregroundColor: Colors.black,
),
body: const AddTwoNumbers(),
backgroundColor: Colors.white,
),
);
}
}
class AddTwoNumbers extends StatefulWidget {
const AddTwoNumbers({super.key});
@override
// ignore: library_private_types_in_public_api
_AddTwoNumbersState createState() => _AddTwoNumbersState();
}
class _AddTwoNumbersState extends State<AddTwoNumbers> {
Color _fillColor = Colors.white;
TextEditingController numR1C1controller =
TextEditingController(); //Changed name of the texteditingcontroller as Row as R and Column as C
TextEditingController numR1C2controller = TextEditingController();
TextEditingController numR1C3controller = TextEditingController();
TextEditingController numR2C1controller = TextEditingController();
TextEditingController numR2C2controller = TextEditingController();
TextEditingController numR2C3controller = TextEditingController();
TextEditingController numR3C1controller = TextEditingController();
TextEditingController numR3C2controller = TextEditingController();
TextEditingController numR3C3controller = TextEditingController();
TextEditingController numR4C1controller = TextEditingController();
TextEditingController numR4C2controller = TextEditingController();
TextEditingController numR4C3controller = TextEditingController();
String result = "0";
String result2 = "0";
String result3 = "0";
String result4 = "0";
// MAKE LIST OF MAP TO KEEP TRACK OF EACH BUTTONS
List<Map> buttons = [
{"name": "BreakFast", "active": false, "value": 1.0},
{"name": "Lunch", "active": false, "value": 0.6},
{"name": "Tea", "active": false, "value": 0.55},
];
// YOU CAN SET VARIABLE TO CURRENT MEAL NAME AND CAN CHECK WHETHER IT'S (breakFast) OR NOT
String? currentMealType;
// TOGGLE BUTTON FUNCTION
toggleButtons(Map obj) {
for (var i in buttons) {
if (i['name'] == obj['name']) {
i['active'] = !i['active'];
numR2C2controller.text = obj['value'].toString();
_calculateR2();
} else {
i['active'] = false;
}
}
setState(() {});
}
_calculateR1() {
if (numR1C1controller.text.isNotEmpty &&
numR1C2controller.text.isNotEmpty) {
double sum = double.parse(numR1C1controller.text) -
double.parse(numR1C2controller.text);
numR4C2controller.text = numR1C2controller.text;
numR2C1controller.text = numR1C1controller.text; // <-- add this
WidgetsBinding.instance.addPostFrameCallback((_) {
_calculateR3();
_calculateR2();
});
result = sum.toStringAsFixed(1);
}
if (numR1C2controller.text.isNotEmpty) {
setState(() {
_fillColor = double.parse(numR1C2controller.text) < 5
? Colors.red
: double.parse(numR1C2controller.text) > 9.1
? Colors.orange
: Colors.green;
});
} else {
setState(() {
_fillColor = Colors.white;
});
}
}
_calculateR2() {
if (numR2C1controller.text.isNotEmpty &&
numR2C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR2C2controller.text) *
double.parse(numR2C1controller.text);
numR2C3controller.text = sum.toStringAsFixed(1);
numR3C1controller.text = numR2C3controller.text;
WidgetsBinding.instance.addPostFrameCallback((_) {
_calculateR3();
});
result2 = sum.toStringAsFixed(1);
});
}
}
_calculateR3() {
if (numR3C1controller.text.isNotEmpty &&
numR3C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR3C1controller.text) /
double.parse(numR3C2controller.text);
numR3C3controller.text = sum.toStringAsFixed(1);
numR4C1controller.text = numR3C3controller.text;
WidgetsBinding.instance.addPostFrameCallback((_) {
_calculateR3();
_calculateR4();
});
result3 = sum.toStringAsFixed(1);
});
}
}
_calculateR4() {
if (numR4C1controller.text.isNotEmpty &&
numR4C2controller.text.isNotEmpty) {
setState(() {
double sum = double.parse(numR4C1controller.text) -
double.parse(numR4C2controller.text);
numR4C3controller.text = sum.toStringAsFixed(1);
result4 = sum.toStringAsFixed(1);
});
}
}
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
const Padding(
padding: EdgeInsets.all(6.0),
child: Text('Please pick a meal'),
),
// HERE IS THE VIEW FOR BUTTONS
//******************************
Row(
children: buttons
.map(
(btn) => Expanded(
child: GestureDetector(
onTap: () => toggleButtons(btn),
child: Container(
padding: const EdgeInsets.all(20.0),
margin: const EdgeInsets.only(bottom: 10, right: 10),
decoration: BoxDecoration(
color: btn['active'] ? Colors.red : Colors.white,
border: Border.all(color: Colors.grey[300]!)),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(btn['name'],
style: TextStyle(
color: btn['active']
? Colors.white
: Colors.black)),
Text(btn['value'].toString(),
style: TextStyle(
color: btn['active']
? Colors.white
: Colors.black))
],
),
),
),
),
)
.toList(),
),
const Padding(
padding: EdgeInsets.all(6.0),
child: Text('Input Data'),
),
//******************************
Row(
children: <Widget>[
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 14.0),
controller: numR1C1controller,
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Carbs in Meal',
isDense: true,
hintText: 'Enter First Number',
fillColor: _fillColor,
filled: false),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 14.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,1}'))
],
decoration: InputDecoration(
border: const OutlineInputBorder(),
filled: true,
labelText: 'Current B/G Level',
isDense: true,
hintText: 'Enter Second Number',
fillColor: _fillColor),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 14.0),
onChanged: (value) => _calculateR1(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR1C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Excercise Factor',
isDense: true,
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
const Padding(
padding: EdgeInsets.all(6.0),
child: Text('Calculations'),
),
Row(
children: [
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0, height: 1.0),
onChanged: (value) => _calculateR2(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'T Carbs in meal',
isDense: true,
hintText: 'Enter Third Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR2(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'T Meal Ratio',
isDense: true,
hintText: 'Enter Fourth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR2C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result 2',
isDense: true,
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
Row(
children: [
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'T Result 2',
// isDense: true,
hintText: 'Enter Fifth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Correction Factor',
// isDense: true,
hintText: 'Enter Sixth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR3(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR3C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result 3',
// isDense: true,
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
const SizedBox(
height: 8,
),
Row(
children: [
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR4(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR4C1controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'T Target Level',
// isDense: true,
hintText: 'Enter Seventh Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR4(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR4C2controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'T Current B/G Level',
// isDense: true,
hintText: 'Enter Eighth Number',
),
),
),
const SizedBox(
width: 8,
),
Expanded(
child: TextField(
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20.0),
onChanged: (value) => _calculateR4(),
keyboardType:
const TextInputType.numberWithOptions(decimal: true),
controller: numR4C3controller,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(
RegExp(r'^(\d )?\.?\d{0,2}'))
],
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Result 4',
// isDense: true,
hintText: '',
),
),
),
const SizedBox(
width: 8,
),
],
),
],
),
);
}
}
CodePudding user response:
Simply wrap your your widget with sizedbox for height and width & for inner padding use content padding
SizedBox(
height: 10, // Increase the size as per your requirement
width: 10,
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10), // Increase this for inner padding
),
)
CodePudding user response:
Set contentPadding to zero in the decoration of TextField i.e.
decoration: InputDecoration(
contentPadding: EdgeInsets.zero,
),
CodePudding user response:
If you want to make it even smaller, you can wrap it in SizedBox and give it some height (and width).
SizedBox(
height: 50,
width: 50,
child: TextField(),
)