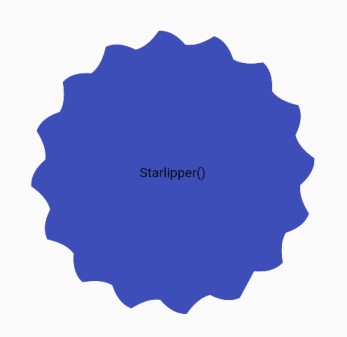
I want to make circle container with wavy border. For that, I used 
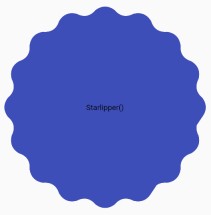
I want like below
CodePudding user response:
I achieved it using the same StarClipper file of 
CodePudding user response:
Check this package flutter_custom_clippers. I think it's helpful.

