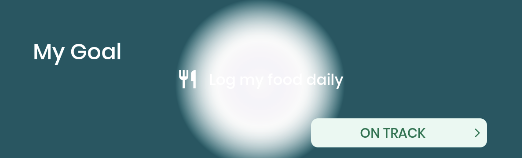
I have a radial gradient in a design that looks like this: 
It's extremely subtle, but in Figma, the CSS looks something like this:
The CSS according to figma:
background: radial-gradient(50% 50% at 50% 50%, rgba(255, 255, 255, 0.116) 0%, rgba(255, 255, 255, 0) 100%), #15636D;
I tried something like this but it ended up looking way, way off:
gradient: RadialGradient(
colors: [
Color.fromRGBO(255, 255, 255, 0.116),
Color.fromRGBO(152, 70, 242, 0),
AppColors.primary, // #15636D
],
),
Is there a way to adjust the spread of this?
My backup plan is to just turn it into a background image if all else fails.
CodePudding user response:
Try this code
Container(
decoration: const BoxDecoration(
gradient: RadialGradient(
colors: [
Color(0xff366570),
Color(0xff275662),
],
center: Alignment.center,
radius: 0.8,
),
),
)
It was generated with gradient generagor