The following code snippet displays some headlines, with some icons floated on the left. The parent div has a defined height, with scroll:auto set.
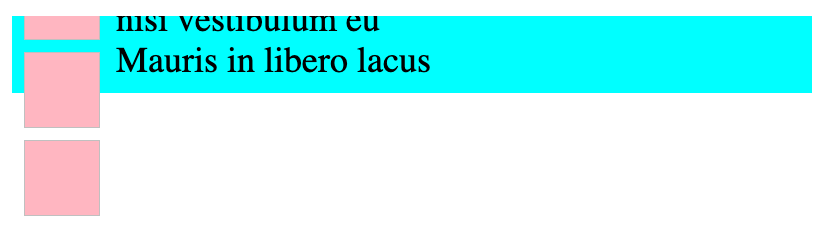
Currently, scrolling to the bottom looks like this:
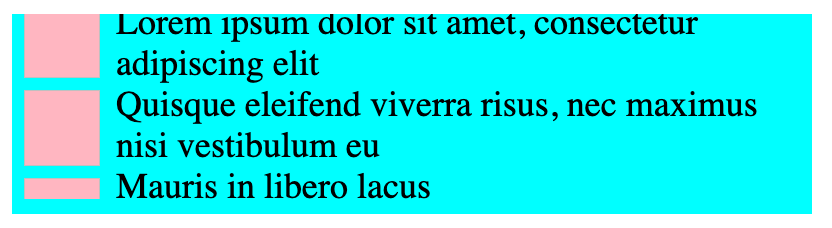
However, I'd like to clip off the icons when the text entries end, so when scrolling to the bottom, it looks like this:
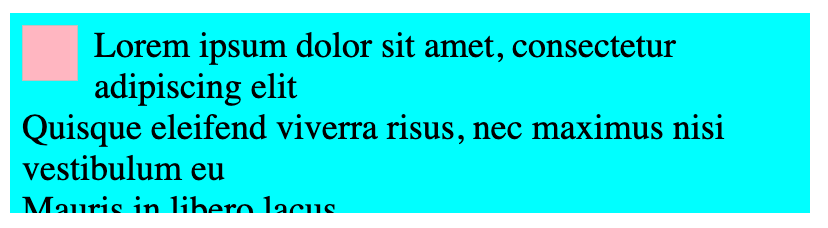
The reason for the use of float is so that when there are not many icons, the text flows like this:
.parent {
position: absolute;
height: 100px;
width: 400px;
overflow: scroll;
}
.content {
background-color: cyan;
padding: 6px;
}
.icon {
float: left;
clear: both;
background-color: lightpink;
width: 38px;
height: 38px;
margin-right: 8px;
margin-bottom: 6px;
}
.entry {
font-size: 18px;
}<div >
<div >
<img >
<img >
<img >
<img >
<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit</div>
<div >Quisque eleifend viverra risus, nec maximus nisi vestibulum eu</div>
<div >Mauris in libero lacus</div>
</div>
</div>CodePudding user response:
Just smack a overflow: clip on your .content along with the sexy overflow-clip-margin: content-box.
Note on overflow-clip-margin: Safari doesn't support it (yet). Quick edit: Firefox has some issues with overflow-clip-margin's visual-box property too. My bad!
Without it, the images are still clipped but without caring about your .content padding. Shouldn't be an issue if your text isn't actually behind a cyan background-color; it's hard to tell on a white background.
.parent {
position: absolute;
height: 100px;
width: 400px;
overflow: scroll;
}
.content {
background-color: cyan;
padding: 6px;
overflow: clip;
overflow-clip-margin: content-box;
}
.icon {
float: left;
clear: both;
background-color: lightpink;
width: 38px;
height: 38px;
margin-right: 8px;
margin-bottom: 6px;
}
.entry {
font-size: 18px;
}<div >
<div >
<img >
<img >
<img >
<img >
<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit</div>
<div >Quisque eleifend viverra risus, nec maximus nisi vestibulum eu</div>
<div >Mauris in libero lacus</div>
</div>
</div>CodePudding user response:
.parent {
position: absolute;
height: 100px;
width: 400px;
overflow: scroll;
}
.content {
background-color: cyan;
padding: 6px 6px 0 6px;
overflow: hidden;
position: relative;
border-bottom: 8px solid cyan; /* same color */
}
.icons,
.entries {
display: flex;
flex-direction: column;
}
.icons {
position: absolute;
top: 8px;
left: 8px;
}
.entries {
margin-left: 56px; /* icon width '38' icon left '8' and right '8' distance */
}
.icon {
background-color: lightpink;
width: 38px;
height: 38px;
margin-bottom: 6px;
}
.entry {
font-size: 18px;
}<div >
<div >
<div >
<img >
<img >
<img >
<img >
</div>
<div >
<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit</div>
<div >Quisque eleifend viverra risus, nec maximus nisi vestibulum eu</div>
<div >Mauris in libero lacus</div>
</div>
</div>
</div>