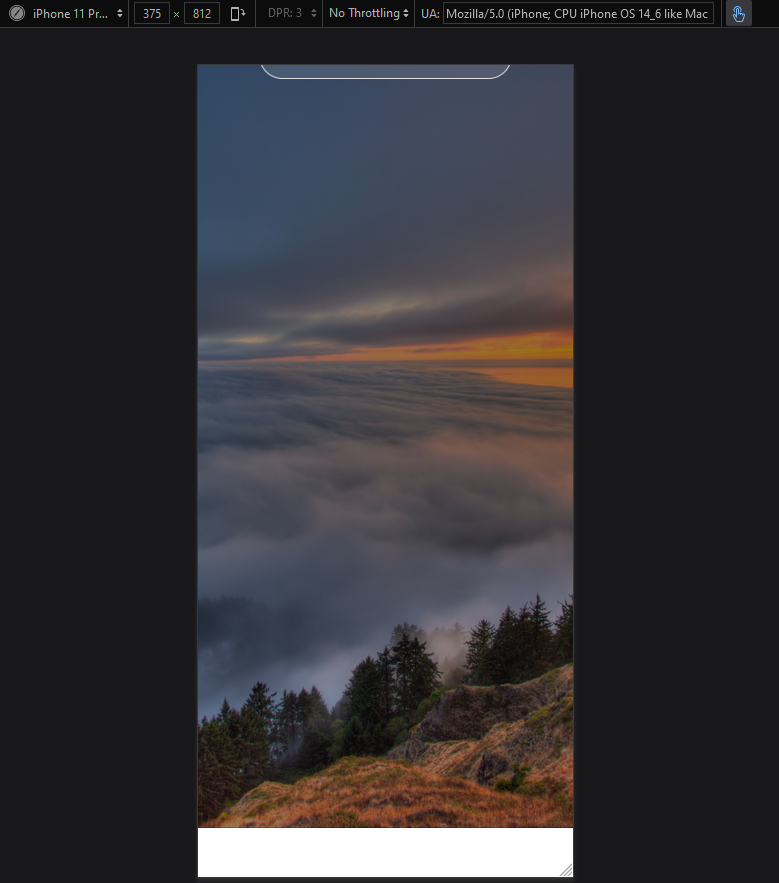
I have a background image which works fine for the most part, however after changing the view to an iPhone 11 for example in Dev Tools, I noticed that the background stops after a certain point. I have included the CSS where the image is held below, can I add anything to fill the gap? 
.app::before {
content: '';
background: url('./assets/backgroundImg.jpg') no-repeat center center/cover;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
CodePudding user response:
I fixed this by adding overflow: hidden to my styling for all
* {
box-sizing: border-box;
margin: 0;
padding: 0;
overflow: hidden;
}
CodePudding user response:
To make the background image fill the entire viewport on all devices, you can try setting the background-size property to 100% 100%. This will stretch the image to fill the entire viewport, regardless of the aspect ratio of the image or the device.
Here's what your code would look like with this change:
.app::before {
content: '';
background: url('./assets/backgroundImg.jpg') no-repeat center center/100% 100%;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
Alternatively, you can use the background-size property with the value cover to ensure that the image covers the entire viewport, but this may cause some parts of the image to be cropped if the aspect ratio of the image does not match the aspect ratio of the viewport.
.app::before {
content: '';
background: url('./assets/backgroundImg.jpg') no-repeat center center/cover;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
