how to add border or elevation to a textfield in flutter
I wanted to give a shadow to my text field.
CodePudding user response:
After some digging i found the answer to my question. here is my code : // This is a single TextField
// Wrap your TextField around Material Widget and give border radius and // elevaiton to Material Widget.
Padding(
padding: const EdgeInsets.only(left: 16, right: 16, bottom: 8),
child: Container(
height: 50,
width: 250,
child: Material(
borderRadius: BorderRadius.circular(20),
elevation: 8,
child: TextField(
decoration: InputDecoration(
labelText: 'First Name',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20)
)
),
),
),
),
),
Blockquote
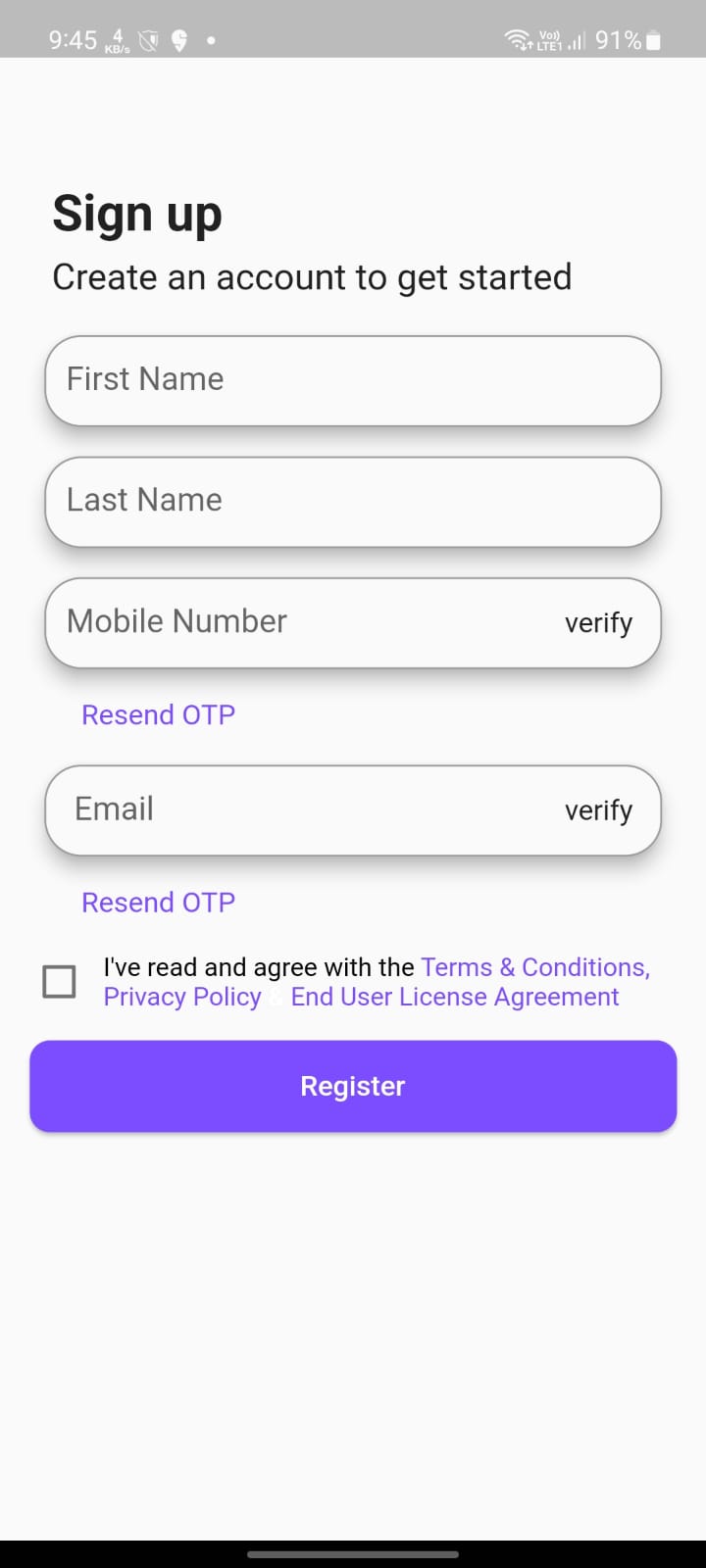
// IF YOU WANT TO USE THE DESIGN IN THE IMAGE THEN USE THIS CODE ://
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:signup_figma/Screens/signin_personal_details_screen.dart';
import '../Widgets/otp_pin_input_field.dart';
class SignUpScreen extends StatefulWidget {
const SignUpScreen({Key? key}) : super(key: key);
@override
State<SignUpScreen> createState() => _SignUpScreenState();
}
class _SignUpScreenState extends State<SignUpScreen> {
bool mobileNumberVerify = false;
bool emailVerify = false;
bool checkBoxValue = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ListView(
children: [
SizedBox(
child: Padding(
padding: const EdgeInsets.only(top: 60, left: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
/////// SignUp///////////
Text(
"Sign up",
style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 25),
),
SizedBox(
height: 8,
),
Text(
"Create an account to get started",
style: TextStyle(fontSize: 18),
),
SizedBox(
height: 20,
)
],
),
),
),
Padding(
padding: const EdgeInsets.only(left: 16, right: 16, bottom: 8),
child: Container(
height: 50,
width: 250,
child: Material(
borderRadius: BorderRadius.circular(20),
elevation: 8,
child: TextField(
decoration: InputDecoration(
labelText: 'First Name',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20)
)
),
),
),
),
),
Padding(
padding:
const EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8),
child: Container(
height: 50,
width: 250,
child: Material(
borderRadius: BorderRadius.circular(20),
elevation: 8,
child: TextFormField(
decoration: InputDecoration(
// fillColor: Colors.white,
// filled: true,
labelText: 'Last Name',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20)),
),
),
),
),
),
Padding(
padding:
const EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8),
child: SizedBox(
width: 250,
height: 50,
child: Material(
borderRadius: BorderRadius.circular(20),
elevation: 8,
child: TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: 'Mobile Number',
suffixIcon: Padding(
padding: EdgeInsets.only(right: 15, top: 15),
child: InkWell(
onTap: () {
print("Clicked");
setState(() {
mobileNumberVerify = true;
});
},
child: Text("verify")),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20))),
),
),
),
),
Padding(
padding:
const EdgeInsets.only(left: 36, right: 16, top: 8, bottom: 8),
child: SizedBox(
child: Text(
"Resend OTP",
style: TextStyle(color: Colors.deepPurpleAccent),
),
),
),
mobileNumberVerify
? OtpPinInputField()
: SizedBox(
height: 2,
),
Padding(
padding:
const EdgeInsets.only(left: 16, right: 16, top: 8, bottom: 8),
child: SizedBox(
width: 250,
height: 50,
child: Material(
borderRadius: BorderRadius.circular(20),
elevation: 8,
child: TextField(
decoration: InputDecoration(
labelText: ' Email',
suffixIcon: Padding(
padding: EdgeInsets.only(right: 15, top: 15),
child: InkWell(
onTap: () {
print("Clicked");
setState(() {
emailVerify = true;
});
},
child: Text("verify")),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20))),
),
),
),
),
const Padding(
padding:
EdgeInsets.only(left: 36, right: 16, top: 8, bottom: 8),
child: SizedBox(
child: Text(
"Resend OTP",
style: TextStyle(color: Colors.deepPurpleAccent),
),
),
),
emailVerify
? OtpPinInputField()
: SizedBox(
height: 2,
),
Row(
children: [
Checkbox(
value: checkBoxValue,
onChanged: (value) {
setState(() {
this.checkBoxValue = value!;
});
}),
Container(
width: 320,
child: RichText(
text: const TextSpan(
children: <TextSpan>[
TextSpan(
text: "I've read and agree with the ",
style: TextStyle(color: Colors.black)),
TextSpan(
text: 'Terms & Conditions, Privacy Policy',
style: TextStyle(color: Colors.deepPurpleAccent)),
TextSpan(text: ' & '),
TextSpan(
text: 'End User License Agreement',
style: TextStyle(color: Colors.deepPurpleAccent)),
],
),
),
),
],
),
Padding(
padding: const EdgeInsets.all(8.0),
child: MaterialButton(
height: 50,
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PersonalDetailsScreen()),
);
},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(11)),
color: Colors.deepPurpleAccent,
child: InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PersonalDetailsScreen()),
);
},
child: const Text(
"Register",
style: TextStyle(color: Colors.white),
),
),
),
)
],
),
),
);
}
}
Blockquote
Create a file otpPininputfield.dart and paste this code :
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class OtpPinInputField extends StatelessWidget {
const OtpPinInputField({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Form(
child: Padding(
padding: const EdgeInsets.only(left: 35,right: 40),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
SizedBox(
height: 45,
width: 45,
child: TextFormField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15)
)
),
onChanged: (value){
if(value.length == 1){
FocusScope.of(context).nextFocus();
}
},
keyboardType: TextInputType.number,
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
FilteringTextInputFormatter.digitsOnly
],
),
),
SizedBox(
height: 45,
width: 45,
child: TextFormField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15)
)
),
onChanged: (value){
if(value.length == 1){
FocusScope.of(context).nextFocus();
}
},
style: Theme.of(context).textTheme.headline6,
keyboardType: TextInputType.number,
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
FilteringTextInputFormatter.digitsOnly
],
),
), SizedBox(
height: 45,
width: 45,
child: TextFormField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15)
)
),
onChanged: (value){
if(value.length == 1){
FocusScope.of(context).nextFocus();
}
},
style: Theme.of(context).textTheme.headline6,
keyboardType: TextInputType.number,
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
FilteringTextInputFormatter.digitsOnly
],
),
), SizedBox(
height: 45,
width: 45,
child: TextFormField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15)
)
),
onChanged: (value){
if(value.length == 1){
FocusScope.of(context).nextFocus();
}
},
style: Theme.of(context).textTheme.headline6,
keyboardType: TextInputType.number,
textAlign: TextAlign.center,
inputFormatters: [
LengthLimitingTextInputFormatter(1),
FilteringTextInputFormatter.digitsOnly
],
),
),
],
),
),
),
);
}
}
CodePudding user response:
You can try this way.....
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey[400]),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey[600]),
),
errorBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red[600]),
),
focusedErrorBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red[800]),
),
contentPadding: EdgeInsets.all(12.0),
fillColor: Colors.white,
),
style: TextStyle(
color: Colors.grey[800],
fontSize: 16.0,
),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey[300],
blurRadius: 10.0,
spreadRadius: 5.0,
offset: Offset(5.0, 5.0),
),
],
),
),