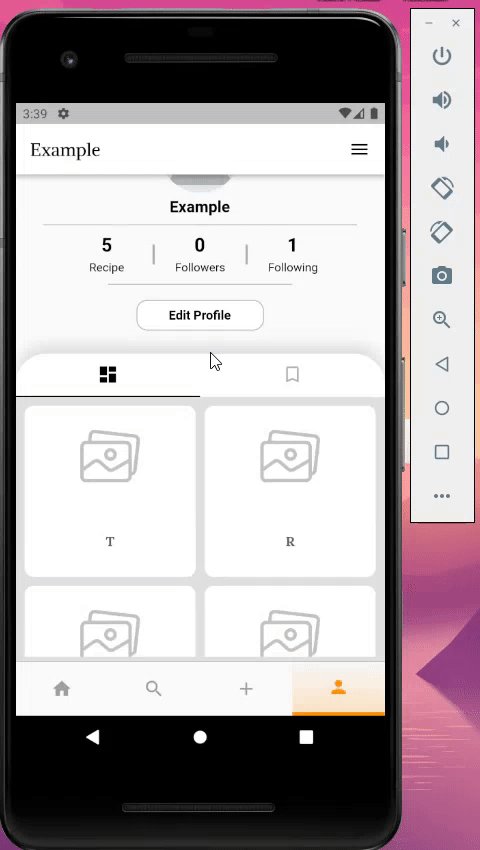
I have a gridview builder like this and in this gridview builder im scrolling posts with page;
GridView.builder(
physics: ScrollPhysics(),
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemCount: listt.length,
itemBuilder: (context, index) {
return GestureDetector(
onTap: () =>
navigateToDetail(listt[index]),
child: Hero(
tag: (listt[index]["foto"] != null)
? NetworkImage(
listt[index]["foto"])
: AssetImage(
"assets/images/n_image.jpg"),
child: Container(
child: Column(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: [
Expanded(
flex: 7,
child: Container(
child: Stack(
children: [
Align(
alignment: Alignment
.topCenter,
child: ClipRRect(
borderRadius:
BorderRadius
.only(
topLeft: Radius
.circular(
10),
topRight: Radius
.circular(
10),
),
child: (listt[index]
[
"foto"] !=
null)
? OptimizedCacheImage(
imageUrl:
listt[index]
[
"foto"],
imageBuilder:
(context, imageProvider) =>
Container(
height:
double.infinity,
width: double
.infinity,
decoration:
BoxDecoration(
image: DecorationImage(
image:
imageProvider,
fit: BoxFit
.cover,
)),
),
placeholder:
(context, url) =>
Container(
height:
double.infinity,
width: double
.infinity,
decoration:
BoxDecoration(
color:
Colors.grey[400],
),
),
)
: Image(
height: double
.infinity,
width: double
.infinity,
fit: BoxFit
.cover,
image: AssetImage(
"assets/images/n_image.jpg"),
),
),
),
],
),
decoration: BoxDecoration(
color: Colors.grey[400],
borderRadius:
BorderRadius.only(
topRight:
Radius.circular(
10.0),
topLeft:
Radius.circular(
10.0),
),
),
width: double.infinity,
),
),
Expanded(
flex: 5,
child: Container(
width: double.infinity,
decoration: BoxDecoration(
borderRadius:
BorderRadius.only(
bottomRight:
Radius.circular(
10.0),
bottomLeft:
Radius.circular(
10.0),
),
color: Colors.white),
child: Center(
child: AutoSizeText(
"${listt[index]["name"]}",
textAlign:
TextAlign.center,
style:
GoogleFonts.lora(
textStyle:
TextStyle(
color: Colors
.grey[700],
fontSize: 15,
fontWeight:
FontWeight
.w600,
),
),
maxLines: 2,
),
),
),
),
],
),
margin: EdgeInsets.all(5.0),
decoration: BoxDecoration(
color: Colors.white,
borderRadius:
BorderRadius.circular(10.0),
),
),
),
);
},
),
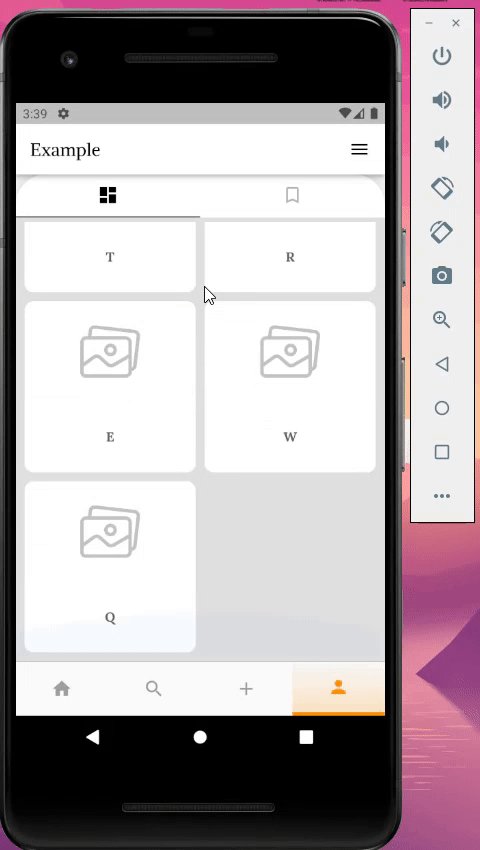
In this gridview builder I can scroll the page the way I want like this;
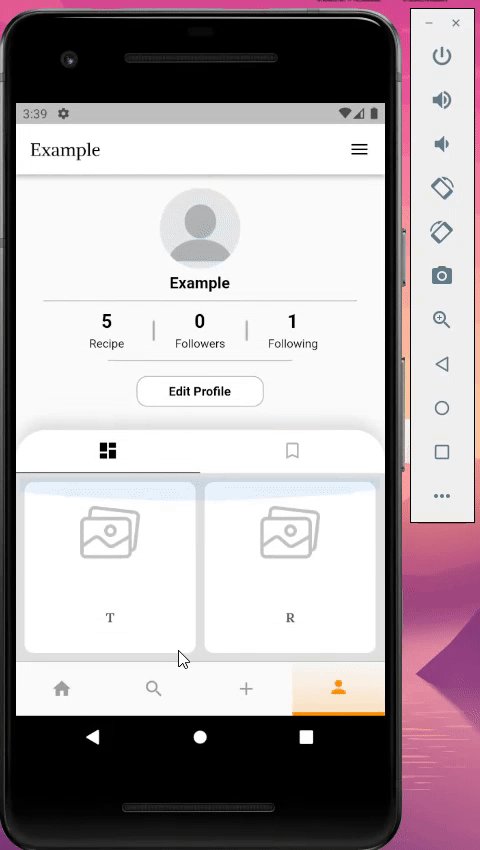
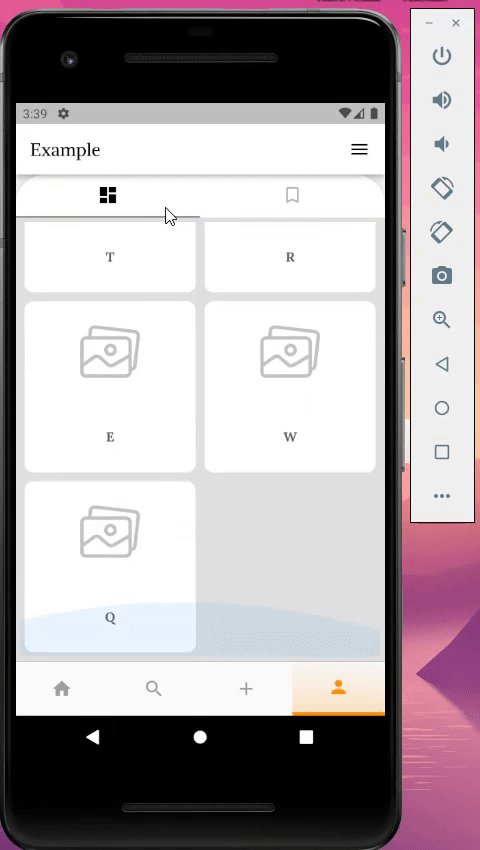
When I add controller: scrollController, in my Gridview builder to listen controller, scrolling change to this;
I have to add controller: scrollController, to my Gridview to listen controller for paginaiton so I cant remove controller, so how can I scroll page like first example with adding controller : scrollController,
CodePudding user response:
Try changing the physics to
physics: const NeverScrollableScrollPhysics() in your GridView.builder().
CodePudding user response:
I add controller to my NestedGridView in the body instead of GridView Builder and I solved my problem.