
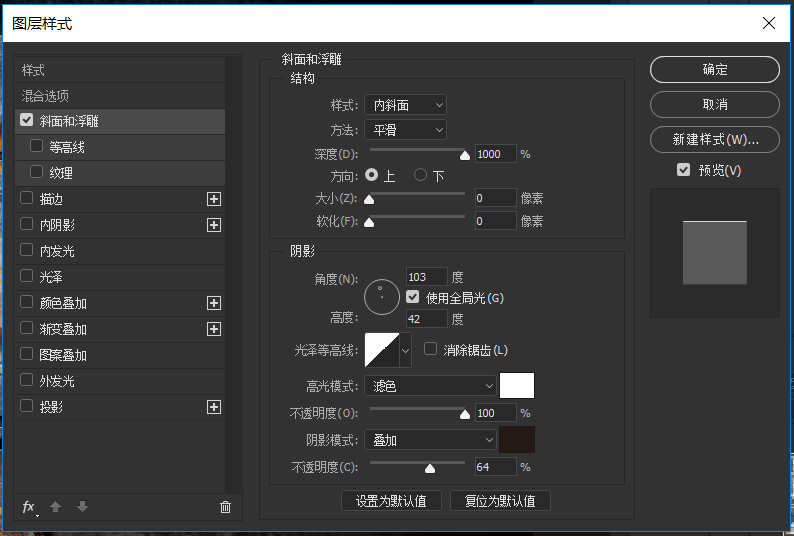
2. In "steel material, and the font create clipping mask] between [Alt + click on the layer, and adjust the good location; Then add effect [cant and relief];


3. Again in steel material, layer styles to overlay and erase some local, there will be a tonal contrast and abundant font effect; New district, with [the brush tool] in the peripheral brush a layer of white edge; And for the production of font projection, duplicate the text layer, migration and use (gaussian blur);

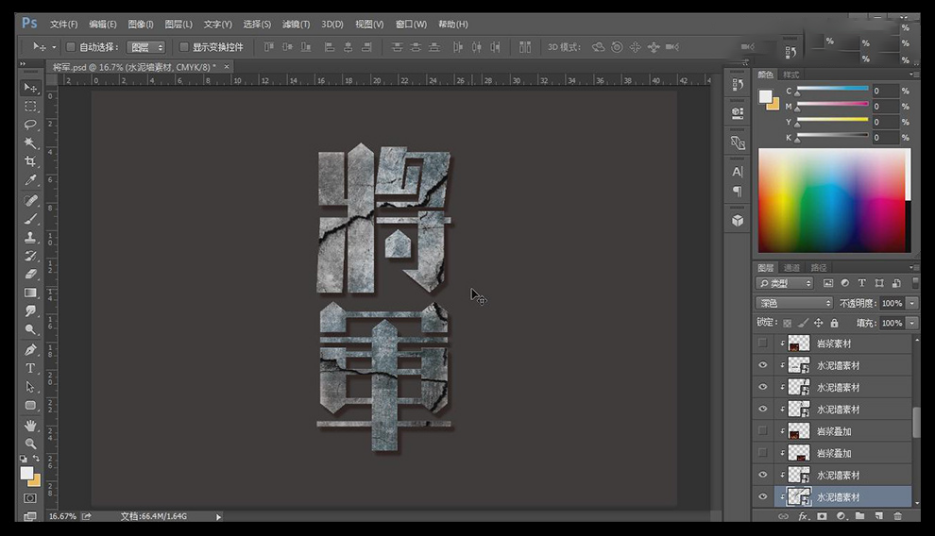
4. In "concrete" material for font design creased effect, layer styles instead (dark), and adjust the good location;

5. Put "magma" material, layer styles to [color] or [light], copy a few more copies and adjust position;

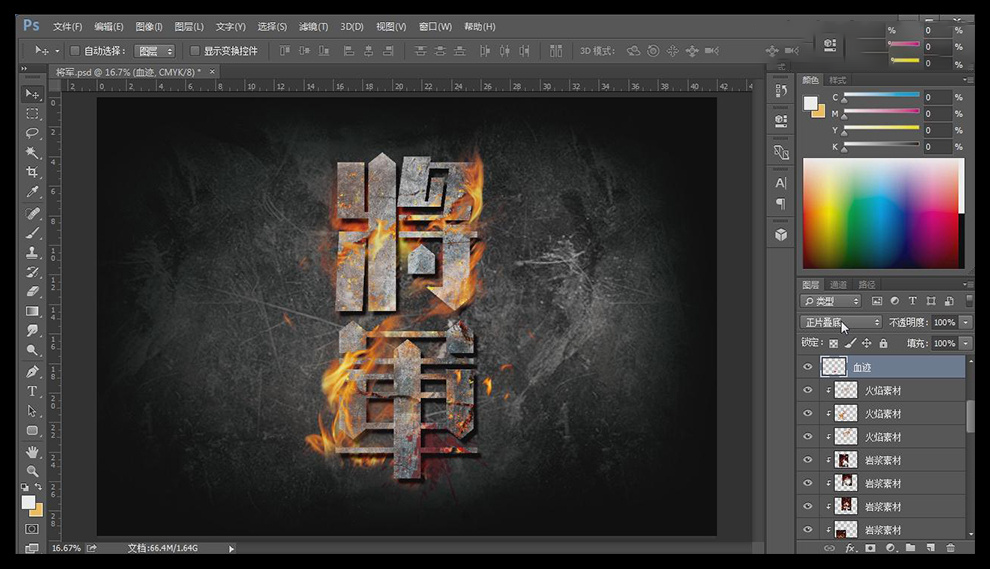
6. Add background, import the background material, the use of [the brush tool] the darker the shadows in the periphery;

7. Make the flame effect: in different effect "of" fire material for weaving, layer styles to [color] or [light], pay attention to the stitching effect; the flame The shape of the flame can be used to shape (Ctrl + T) free transform;

8. To import the "blood" material, layer styles to [multiply];

9. Complete effect,

