
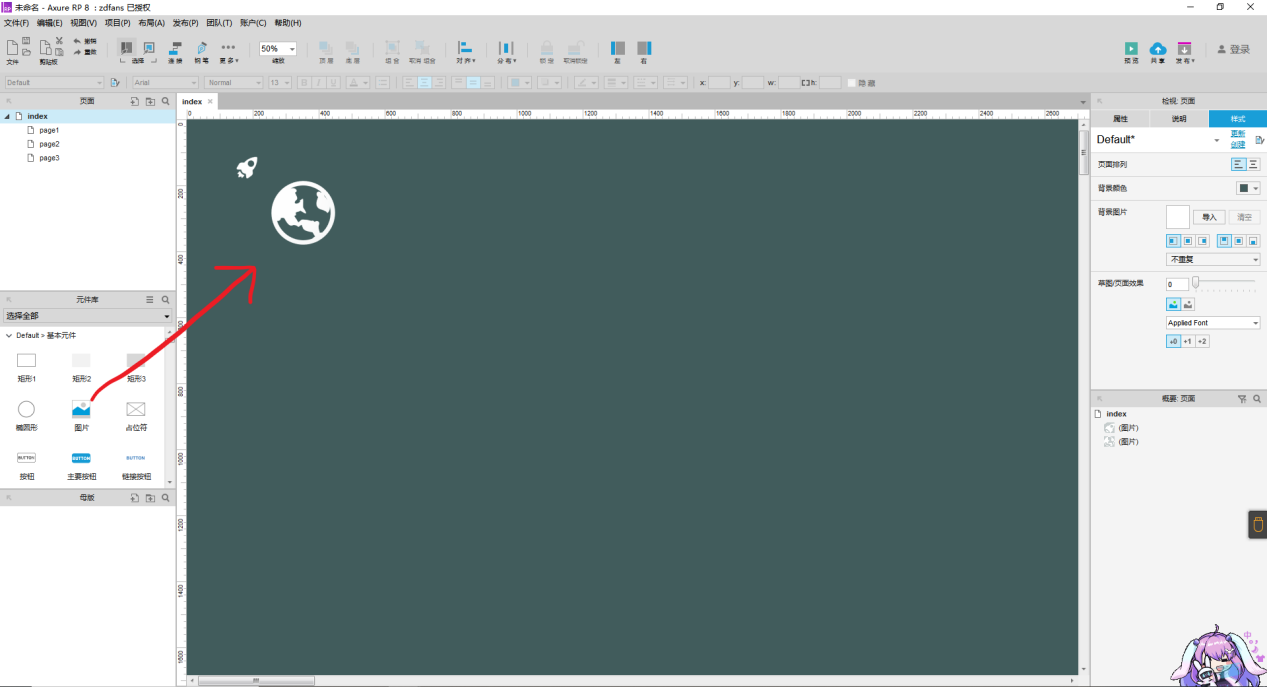
2, from a component library pictures, copy a, pull to do rendering out,

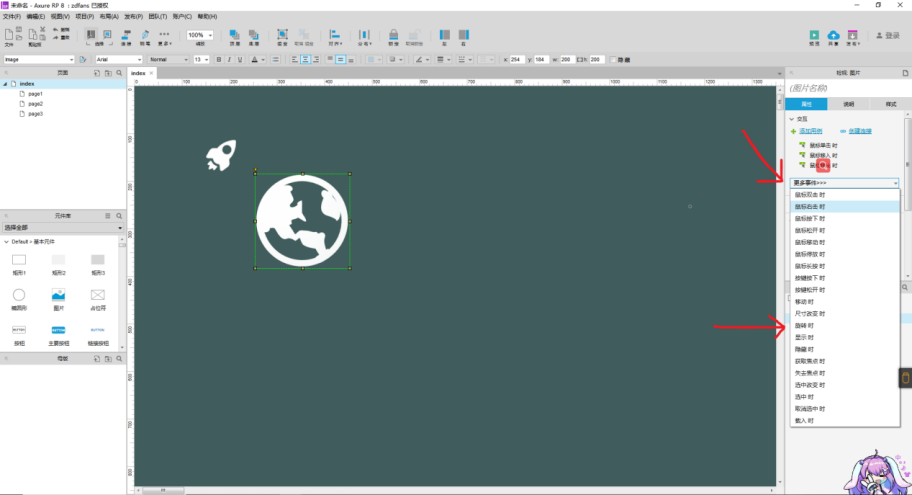
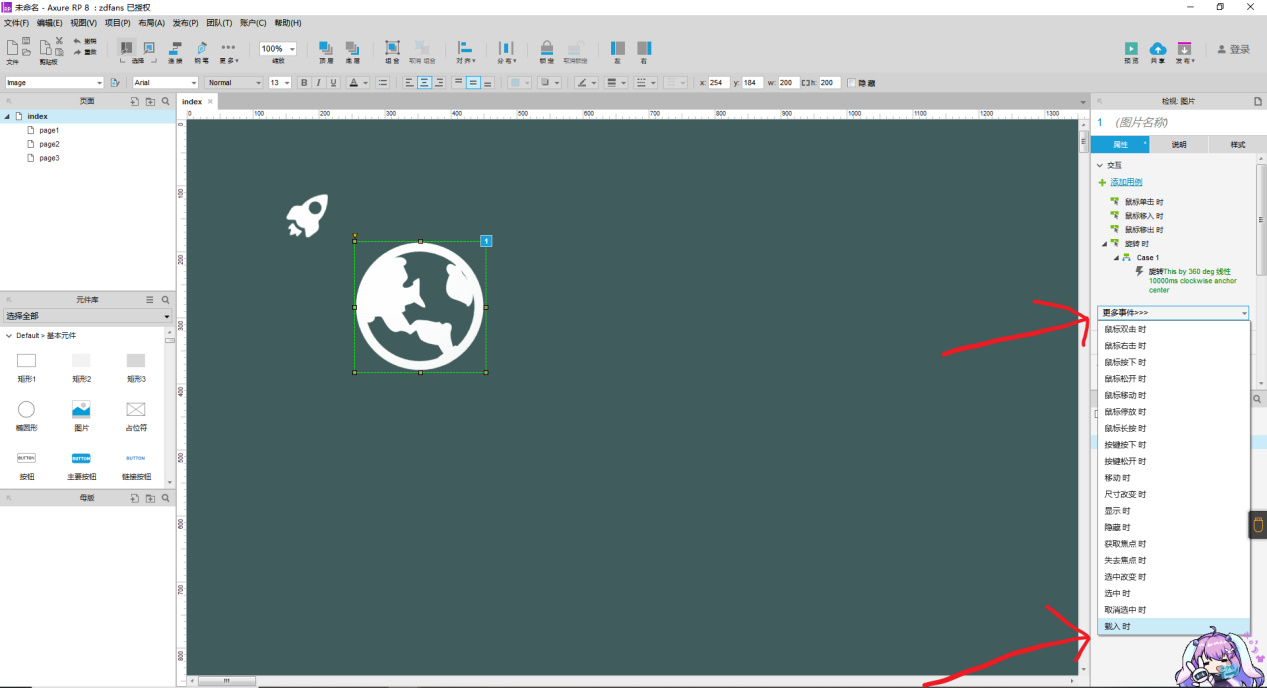
3, click on the image, in the property bar, click more events, select rotates,

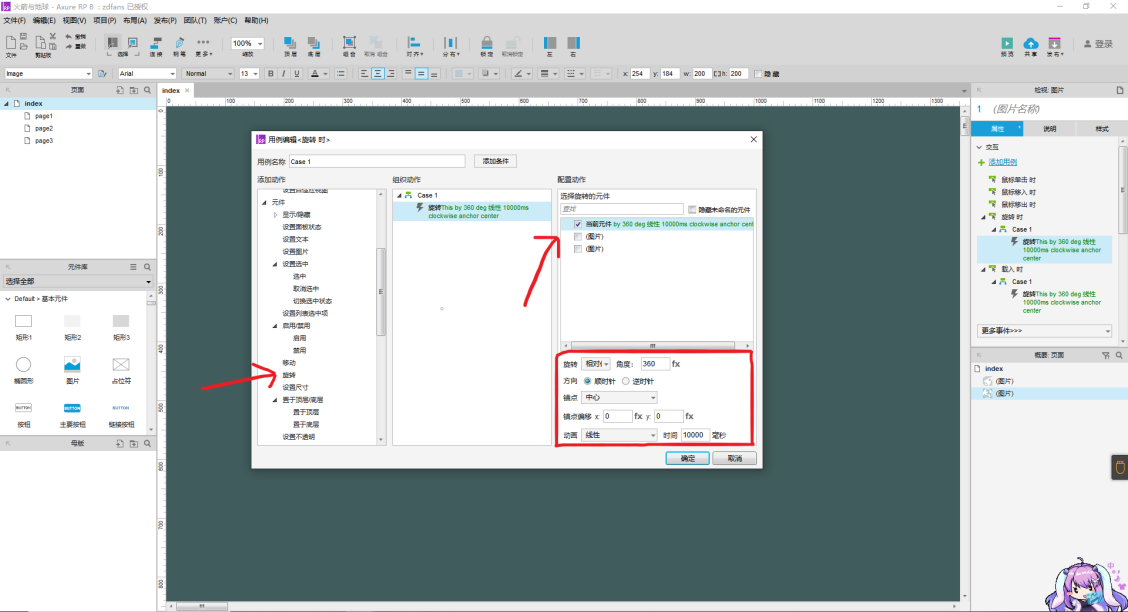
4, choose rotation, select the current element, select the relative position, give it a Angle 360, clockwise direction, anchor point to its center, animation for a linear time cannot too short, it is good to give it 10000 milliseconds,

5, click again more events, find loads, do just the style of the paste in to it,

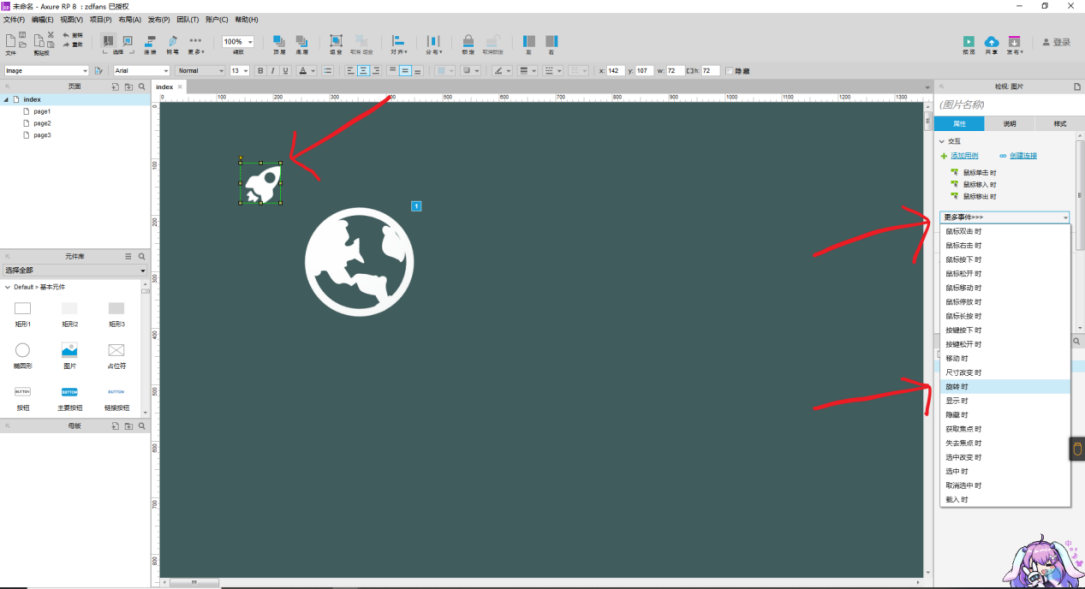
6, and then click the next to set the rotating element, again find rotates and loads,

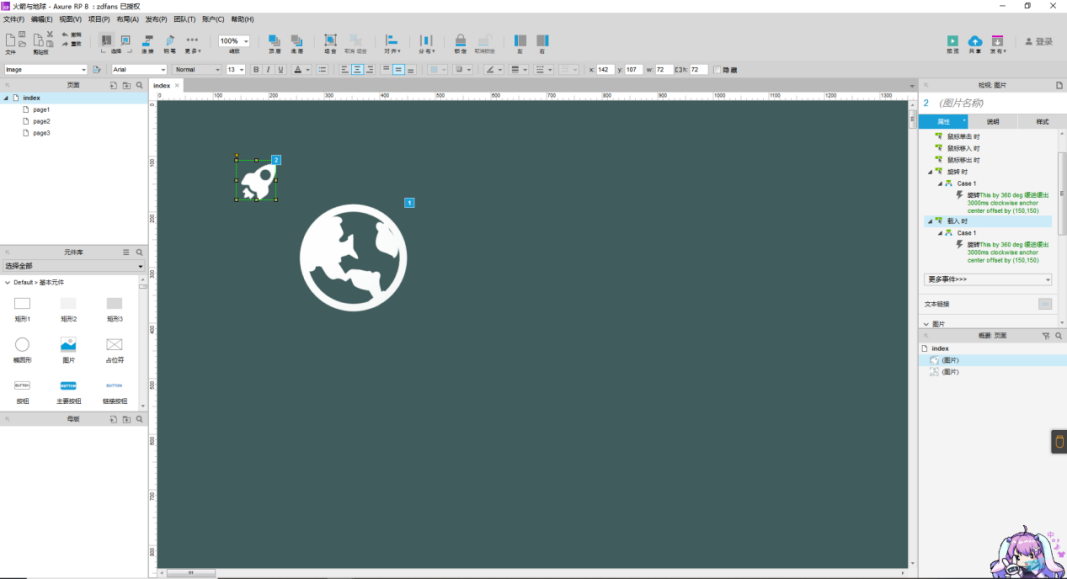
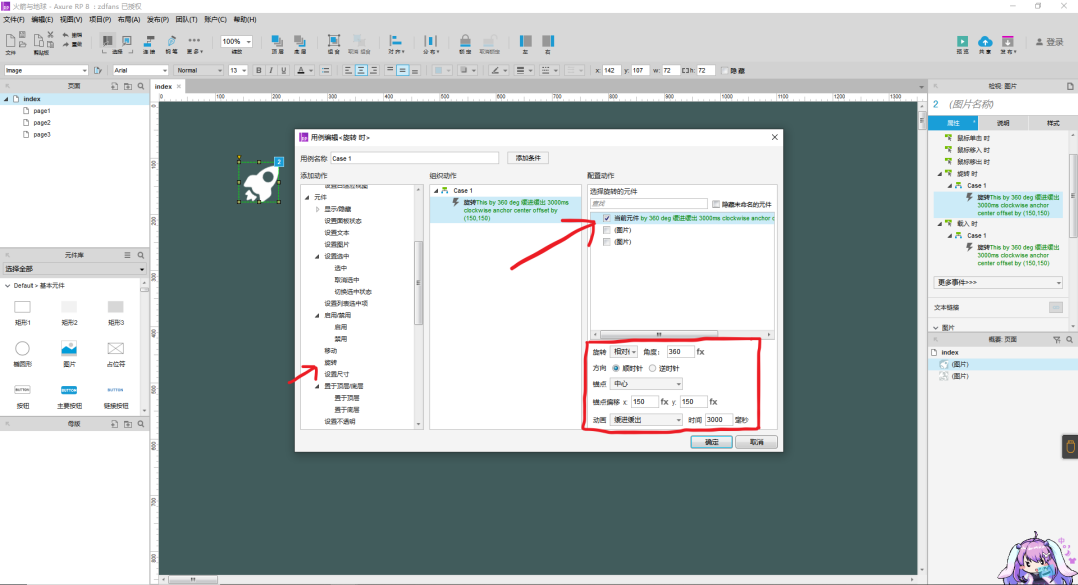
7, click to rotate, select the current element, give it a relative position, Angle, or 360, clockwise, anchor point is set as the center, the anchor point offset, x and y, respectively is 150, animation to its slow in slow out, set up 3000 milliseconds, not too short not too long,

8, then copy the interaction events, affixed to the loads, the rockets revolve around the earth rotating animation was finished,