I am trying to create a scrollable list with "sticky" headers. So far the functionality seems to be working, however there are some visual issues.
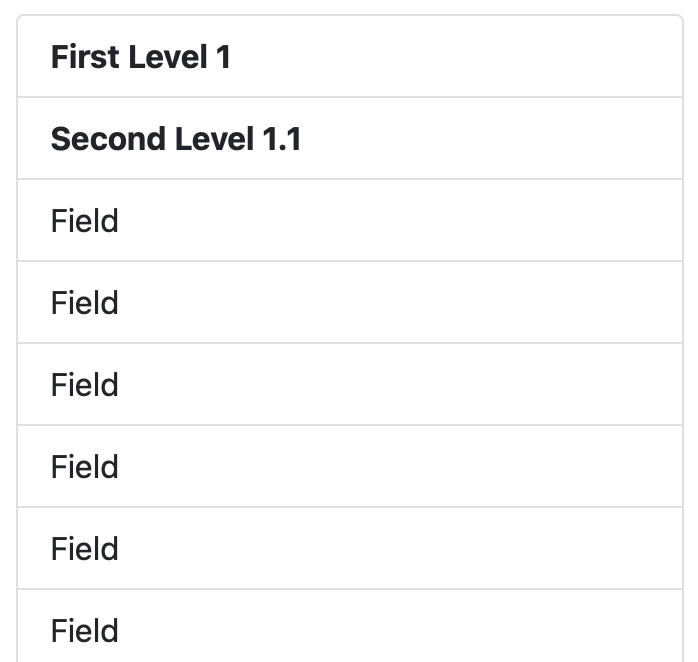
The list itself is based on a ul marked with the Bootstrap 5 class list-group. As a starting point, it looks like this
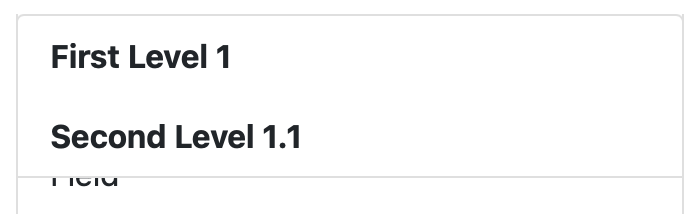
When I start scrolling, the two levels of headers "stick" as expected
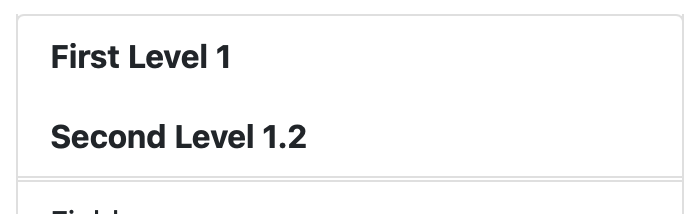
As you can see from the screenshots, the border between the "stuck" headers disappears. It is my understanding that it is part of the browser default behaviour, and it doesn't really bother me. However if I continue to scroll so that the second First Level header sticks, the behaviour is not consistent anymore. The top border has disappeared, and instead we have a border separating the two "stuck" headers.
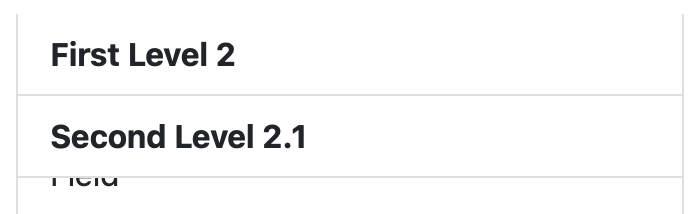
If I continue scrolling the issue remains
Full source code: JSFiddle
I am not sure if this is "expected" behaviour or if I can somehow fix it?
CodePudding user response:
The issue here turns out to be that only the first .list-group-item has a top border.
You can solve this by adding .border-top to each of your .sticky-* elements.
<li class="list-group-item sticky-top sticky-first border-top">...</li>
https://jsfiddle.net/krxfsgp9/
Or...
If you are using SASS, you can just extend .border-top and .sticky-top in your custom class rules.
.sticky-first,
.sticky-second {
@extend .sticky-top;
@extend .border-top;
top: 0;
}
.sticky-second {
top: 41px;
}
Then use like this:
<li class="list-group-item sticky-first">...</li>
<li class="list-group-item sticky-second">...</li>