I am trying use Bootstrap 5 to create a two-column fullscreen webpage with a header and a footer. Both columns with contain content that is not going to fit, and thus need individual scrollbars. In addition, one of the columns contains a list with "sticky" headers that would remain at the top when a user scrolls. For the columns with the list the scroll should only happen within the list, for the main content column, the whole column is scrollable.
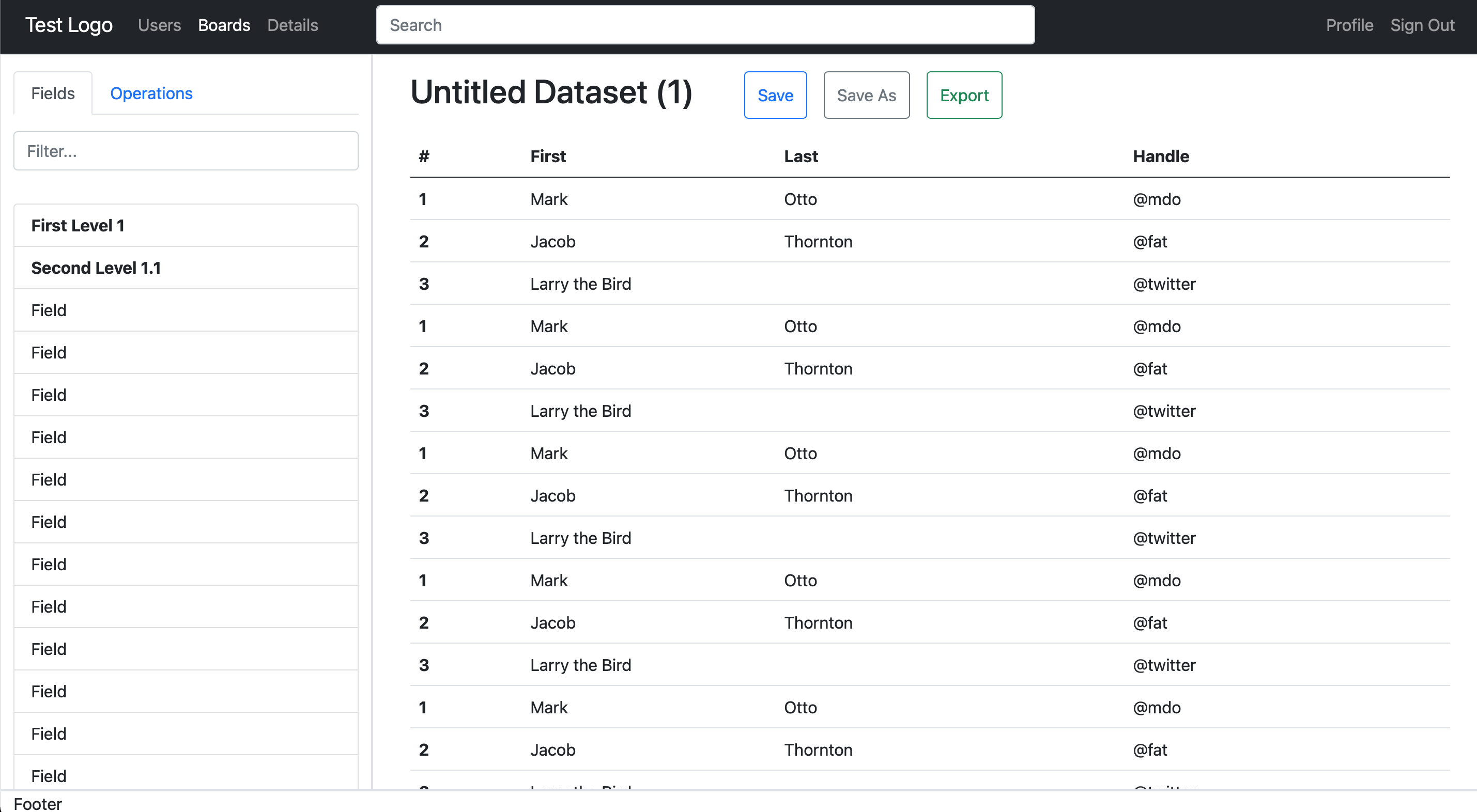
So far I have a page that looks like this:
The issue I have is the scrollable content in the first column seems to be cut off. See the two following screenshots, where the top border dissappears as the item "sticks"
and the bottom, where the an item is hidden behind the footer.
The source code is as follows:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<!-- header bits -->
<style>
html,body {
height: 100%;
}
.sticky-first {
top: 0;
}
.sticky-second {
top: 41px;
}
</style>
<title>Test</title>
</head>
<body>
<div class="container-fluid h-100 d-flex flex-column">
<div class="row flex-shrink-0">
<div class="col-12 p-0 m-0">
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Test Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link" href="#">Users</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Boards</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Details</a>
</li>
</ul>
<form class="d-flex ms-5 w-50 me-auto">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
</form>
<ul class="navbar-nav mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Sign Out</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div class="row flex-fill" style="min-height:0">
<div class="col-3 border h-100" style="overflow-y: hidden;">
<ul class="nav nav-tabs mt-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Fields</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Operations</a>
</li>
</ul>
<form role="search" class="d-flex align-items-center">
<input class="form-control mt-3" type="text" placeholder="Filter..."/>
</form>
<div class="mt-3 h-100" style="overflow-y: scroll;">
<ul class="list-group">
<li class="list-group-item sticky-top sticky-first"><strong>First Level 1</strong></li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 1.1</strong></li>
<li class="list-group-item">Field</li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 1.2</strong></li>
<li class="list-group-item">Field</li>
<li class="list-group-item sticky-top sticky-first"><strong>First Level 2</strong></li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 2.1</strong></li>
<li class="list-group-item">Field</li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 2.2</strong></li>
<li class="list-group-item">Field</li>
<!-- ... -->
</ul>
</div>
</div>
<div class="col-9 border mh-100" style="overflow-y: scroll;">
<div class="container mt-3">
<div class="row">
<div class="col d-flex">
<h2>Untitled Dataset (1)</h2>
<button type="button" class="btn btn-outline-primary ms-5">Save</button>
<button type="button" class="btn btn-outline-secondary ms-3">Save As</button>
<button type="button" class="btn btn-outline-success ms-3">Export</button>
</div>
</div>
<div class="row mt-3">
<div class="col">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<!-- ... -->
</tbody>
</table>
<nav aria-label="Dataset navigation">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-shrink-0">
<div class="col-12 border">Footer </div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ"
crossorigin="anonymous"></script>
</body>
</html>
I have tried several iterations, and I am able to separately get the scrollable content to work and get the footer to not block content. However as soon as I combine them I get the outlined behaviour.
Any suggestions?
CodePudding user response:
Instead of using h-100 again on the nested inner list, use d-flex flex-column on the parent and flex-grow-1 on the list...
<div class="container-fluid vh-100 d-flex flex-column">
<div class="row flex-shrink-0">
<div class="col-12 p-0 m-0">
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Test Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link" href="#">Users</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Boards</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Details</a>
</li>
</ul>
<form class="d-flex ms-5 w-50 me-auto">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
</form>
<ul class="navbar-nav mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Sign Out</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div class="row flex-grow-1" style="min-height:0">
<div class="col-3 border h-100 d-flex flex-column">
<ul class="nav nav-tabs mt-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Fields</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Operations</a>
</li>
</ul>
<form role="search" class="d-flex align-items-center">
<input class="form-control mt-3" type="text" placeholder="Filter..." />
</form>
<div class="mt-3 flex-grow-1 overflow-auto">
<ul class="list-group">
<li class="list-group-item sticky-top sticky-first"><strong>First Level 1</strong></li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 1.1</strong></li>
<li class="list-group-item">Field</li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 1.2</strong></li>
<li class="list-group-item">Field</li>
<li class="list-group-item sticky-top sticky-first"><strong>First Level 2</strong></li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 2.1</strong></li>
<li class="list-group-item">Field</li>
<li class="list-group-item sticky-top sticky-second"><strong>Second Level 2.2</strong></li>
<li class="list-group-item">Field</li>
<!-- ... -->
</ul>
</div>
</div>
<div class="col-9 border mh-100" style="overflow-y: scroll;">
<div class="container mt-3">
<div class="row">
<div class="col d-flex">
<h2>Untitled Dataset (1)</h2>
<button type="button" class="btn btn-outline-primary ms-5">Save</button>
<button type="button" class="btn btn-outline-secondary ms-3">Save As</button>
<button type="button" class="btn btn-outline-success ms-3">Export</button>
</div>
</div>
<div class="row mt-3">
<div class="col">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<!-- ... -->
</tbody>
</table>
<nav aria-label="Dataset navigation">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
<div class="row flex-shrink-0">
<div class="col-12 border">Footer </div>
</div>
</div>