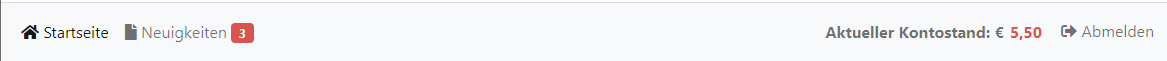
My navbar looks like this on large screens:
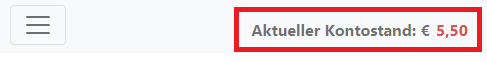
On smaller screens the navbar-toggler is active and only the button for the toggler is shown. Is it possible to exclude a navbar-text from the toggler? I would like to display the Kontostand (marked red) always on smaller screens:
The code for the navbar:
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#mainMenu" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div id="mainMenu" class="collapse navbar-collapse">
<div class="nav navbar-nav">
<a class="nav-link active" href="willkommen.php"><span class="fas fa-home"></span> Startseite</a>
<?php
//Check Session
echo "<a class='nav-link' href='news.php'><span class='fas fa-file'></span> Neuigkeiten <span class='badge badge-pill badge-danger'>3</span></a>";
?>
</div>
<div class="nav navbar-nav ms-auto">
<?php
//calculate Kontostand
echo "<span class='navbar-text'><strong>Aktueller Kontostand: € <input disabled type='text' size=1.5 class='inputKonto' style='border:none transparent; outline:none; background: transparent; font-weight: bold;' id='Kontostand' name='Kontostand' value='".number_format((float)$Summe, 2, ',', '')."'</input></strong></span>";
echo "<a class='nav-link' href='logout.php'><span class='fas fa-sign-out-alt'></span> Abmelden</a>";
?>
</div>
</div>
CodePudding user response:
Non-collapsible text in Bootstrap 5 navbar
Case 1. On the right side
If all the items on the left should be collapsed, and the text on the right should remain visible at any screen width, then:
- Move the block with the text outside the block with the
navbar-collapseclass. - Place it before the collapsible block to keep text stationary while menu items expand and collapse on a narrow screen.
- Add one of the order classes to move the text block on the right side of the navbar on the wide screen.
Here is a working example based on code from the Bootstrap documentation.
https://codepen.io/glebkema/pen/VwWeyxG?editors=1000
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-text text-white order-lg-last">
Non-collapsible text
</div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</div>
</div>
</nav>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>Case 2. Between menu items
If the collapsing elements are on either side of the text, then you can duplicate the block with the text inside and outside the navbar-collaps block to show the second text only on narrow screens when the menu is collapsed.
https://codepen.io/glebkema/pen/jOwWYKW?editors=1000
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-text text-white d-lg-none">
Non-collapsible text
</div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="#">Left 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Left 2</a>
</li>
</ul>
<div class="navbar-text text-white me-2 d-none d-lg-block">
Non-collapsible text
</div>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Right 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Right 2</a>
</li>
</ul>
</div>
</div>
</nav>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>