I want to ask a question about aligning an image inside of a column to the bottom in Bootstrap 5.
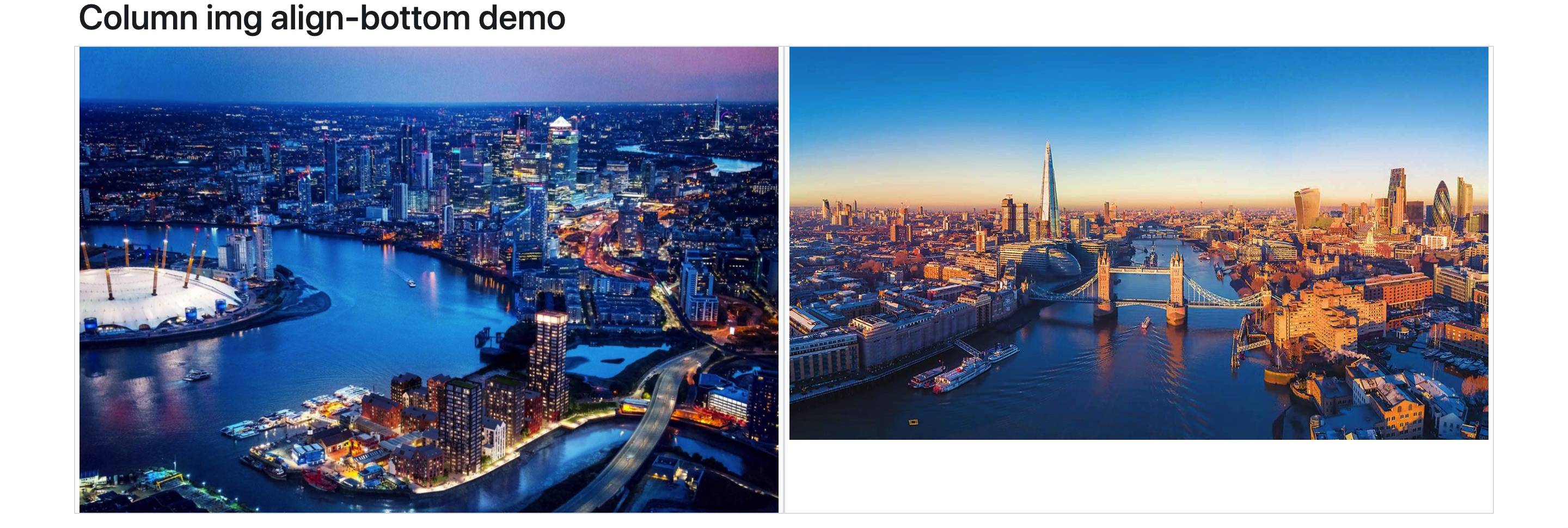
Below is a HTML snippet using Bootstrap 5's CDN to create two columns, each containing an image of London, with img-fluid attached to get max-width:100% and height: auto:
<!DOCTYPE html>
<html>
<head>
<title>Column img align-bottom demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Column img align-bottom demo</h2>
<div class="row g-2">
<div class="col-md border">
<img src="https://static.homesandproperty.co.uk/s3fs-public/thumbnails/image/2020/11/19/10/HotNotGoodLuckHope.jpg?width=990&auto=webp&quality=75&crop=968:645,smart" class="img-fluid">
</div>
<div class="col-md border">
<img src="https://london.ac.uk/sites/default/files/styles/max_1300x1300/public/2018-10/london-aerial-cityscape-river-thames_1.jpg?itok=6LenFxuz" class="img-fluid" alt="">
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</html>As you can see, the right hand side photo is aligned to the top of the column whereas I want it to be aligned to the bottom of the column.
I have tried the following solution via the Bootstrap Vertical Align Documentation by adding align-bottom to the image class itself (images sourced on a Creative Commons licence for educational purposes):
<div class="col-md border">
<img src="https://london.ac.uk/sites/default/files/styles/max_1300x1300/public/2018-10/london-aerial-cityscape-river-thames_1.jpg?itok=6LenFxuz" class="img-fluid align-bottom" alt="">
</div>
but this does not work.
How can I push the right-hand side image to align it to the bottom of the parent div?
CodePudding user response:
Use align-self-end on the column...
<div class="container">
<h2>Column img align-bottom demo</h2>
<div class="row g-2">
<div class="col-md border">
<img src="https://static.homesandproperty.co.uk/s3fs-public/thumbnails/image/2020/11/19/10/HotNotGoodLuckHope.jpg?width=990&auto=webp&quality=75&crop=968:645,smart" class="img-fluid">
</div>
<div class="col-md border align-self-end">
<img src="https://london.ac.uk/sites/default/files/styles/max_1300x1300/public/2018-10/london-aerial-cityscape-river-thames_1.jpg?itok=6LenFxuz" class="img-fluid" alt="">
</div>
</div>
</div>