How to center child div dynamically by using class "center". I can't find any reference, and don't know what should I search.
Someone knows how to do it either in css or tailwind way?
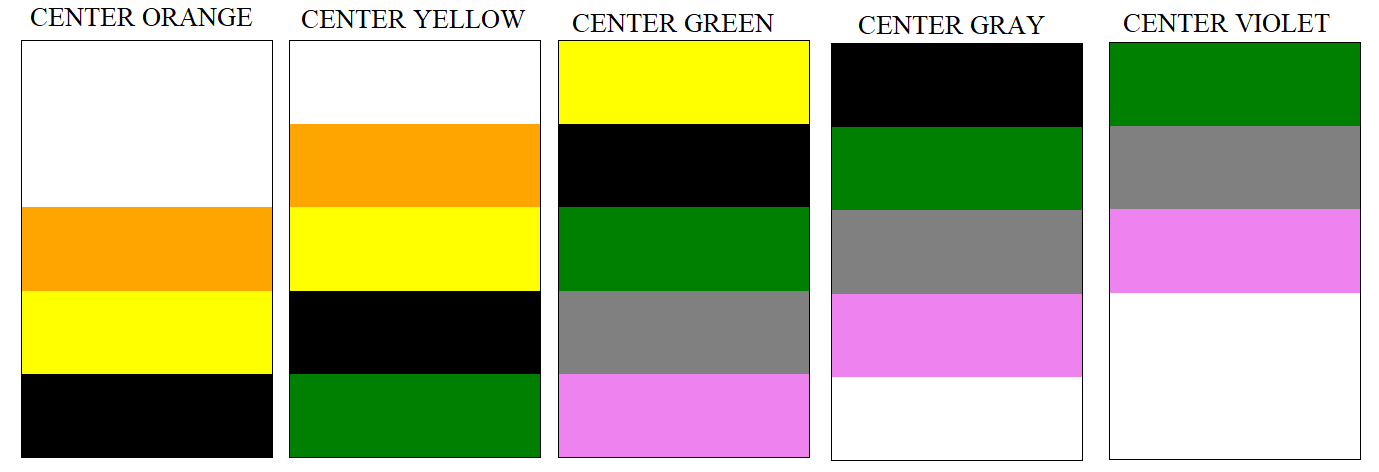
Here are the example output in image below. (in snippet below color black was centered)
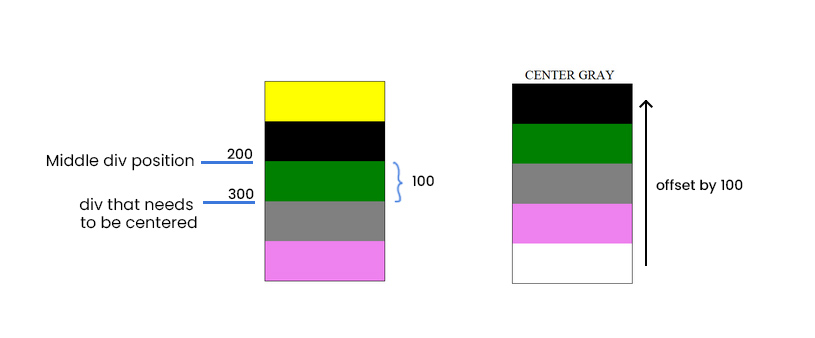
After finding the difference, you can offset all the child divs. To select all the child elements, I have used a container div as a wrapper for all the child divs.
- Added
position: relative;to parent id so that child can calculate the offset value relative to the parent.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#parent {
height: 500px;
width: 300px;
border: 1px solid black;
overflow-y: hidden;
position: relative;
}
.child {
height: 100px;
}
.orange {background: orange;}
.yellow {background: yellow;}
.black {background: black;}
.green {background: green;}
.gray {background: gray;}
</style>
</head>
<body>
<div id="parent">
<div id="container">
<div class="child orange"></div>
<div class="child yellow"></div>
<div class="child black"></div>
<div class="child green center"></div>
<div class="child gray"></div>
</div>
</div>
<script>
// Select parent, child container and child div
let parent = document.querySelector("#parent");
let child = document.querySelector(".child");
let childContainer = document.querySelector("#container");
// STEP 1: find the middle position of block in the parent div
let parentHeight = parent.clientHeight;
let childHeight = child.clientHeight;
let totalBlocks = Math.floor(parentHeight / childHeight); // 5
let middleBlock = Math.floor(totalBlocks / 2); // 2
let middlePosition = middleBlock * childHeight; // 200px
// STEP 2: Find the position of div that needs to be in the center.
let centerDivPosition = document.querySelector(".center").offsetTop; // 300px
// Step 3: find the difference between them
let offestValue = middlePosition - centerDivPosition; // -100
// Step 4: offset the container position
childContainer.style.position = "relative";
childContainer.style.top = `${offestValue}px`;
</script>
</body>
</html>
CodePudding user response:
You can achieve this simply by using NativeJS/jQuery. Check the below snippet.
Let me in case you require further assistance in solving this.
You need to programmatically provide order values to the childs.
CodePudding user response:
Since you have mentioned tailwindcss. You can use tailwind's order https://tailwindcss.com/docs/order to change order of the child divs.
In these example below you can send child-green to first. And also wrap it with flex flex-col.
.parent {
height: 500px;
width: 300px;
border: 1px solid black;
overflow-y: hidden;
}
.child {
height: 100px;
}
.orange { background: orange; }
.yellow { background: yellow; }
.black { background: black; }
.green { background: green; }
.gray { background: gray; }
.violet { background: violet; }<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.15/tailwind.min.css">
<div class="parent">
<div class="flex flex-col">
<div class="child orange"></div>
<div class="child yellow"></div>
<div class="child black"></div>
<div class="child green order-first"></div>
<div class="child gray"></div>
<div class="child violet"></div>
</div>
</div>