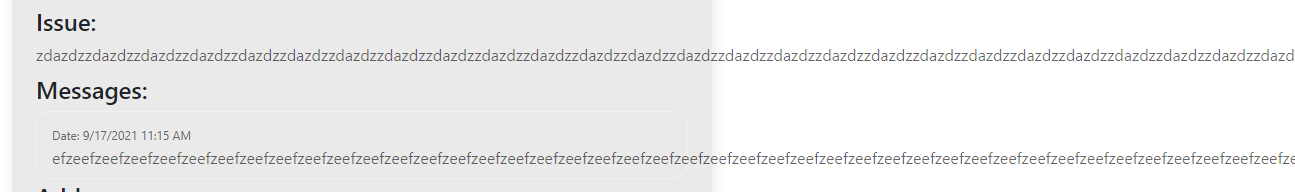
I have this page on my site, it is a support ticket page, but the message text overflows out of the grey container. Here is the code (the '@' are for variables in my framework (blazor)) I have tried to use the "word-wrap" css class
<style>
.card-wrapper {
min-width: 320px;
}
.login-card {
position: relative;
background-color: #eaeaea;
padding: 2rem 1.5rem;
max-width: 700px;
margin: auto;
border-radius: 3rem;
box-shadow: rgba(0, 0, 0, 0.09) 2px 6px 15px;
display: flex;
flex-direction: column;
align-items: center;
}
.login-header {
margin: 1rem;
width: 100%;
text-align: center;
text-transform: capitalize;
}
.login-info {
width: 100%;
}
</style>
<div class="card-wrapper">
<div class="login-card">
<div class="login-header">
<h1 class="header-one">Support ticket # @STicket.Id</h1>
</div>
<div class="login-info">
<div style="word-wrap: break-word; overflow-wrap: break-word;">
<p>Date: @STicket.DateSent.ToShortDateString() : @STicket.DateSent.ToShortTimeString()</p>
<h4>Issue:</h4>
<label style="word-wrap: break-word; overflow-wrap: break-word;">@STicket.Message</label>
<h4>Messages:</h4>
<div class="ticket-comments">
@foreach (var msg in Messages)
{
<div class="ticket-comment" style="word-wrap: break-word; overflow-wrap: break-word;">
<span>Date: @msg.Date.ToShortDateString() @msg.Date.ToShortTimeString()</span>
<label style="word-wrap: break-word; overflow-wrap: break-word;">@msg.Message</label>
</div>
}
</div>
<h4>Add new response</h4>
</div>
<form @onsubmit="Submit">
<div class="reg-form">
<label for="message">Your message</label>
<textarea class="input" id="message" @bind="NewMessage.Message" rows="3"></textarea>
</div>
<div class="login-reset">
<button type="submit" class="reset-btn">Send</button>
</div>
</form>
</div>
</div>
</div>
I have included the style classes that have been written in a separate file.
CodePudding user response:
Try this:
<div style="white-space: -moz-pre-wrap !important; white-space: -pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word; white-space: -webkit-pre-wrap; word-break: break-all; white-space: normal;">
<p>Date: @STicket.DateSent.ToShortDateString() : @STicket.DateSent.ToShortTimeString()</p>
<h4>Issue:</h4>
<label style="word-wrap: break-word">@STicket.Message</label>
<h4>Messages:</h4>
<div class="ticket-comments">
@foreach (var msg in Messages)
{
<div class="ticket-comment" >
<span>Date: @msg.Date.ToShortDateString() @msg.Date.ToShortTimeString()</span>
<label style="word-wrap: break-word">@msg.Message</label>
</div>
}
</div>
<h4>Add new response</h4>
</div>
<form @onsubmit="Submit">
<div class="reg-form">
<label for="message">Your message</label>
<textarea class="input" id="message" @bind="NewMessage.Message" rows="3"></textarea>
</div>
<div class="login-reset">
<button type="submit" class="reset-btn">Send</button>
</div>
</form>
CodePudding user response:
Add word-wrap: break-word; to break words in css, so that it won't exceed the parent container's width
<div class="box" style="width: 380px; background: #f9f9f9; padding: 10px;">
<h2>A title</h2>
<p style="word-wrap: break-word;">adfdsafsdfasdfsdfdsafdsafsdafasdfasdfasdfsadfsadfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdfasdf</p>
</div>