I'm trying to show a flex grid, all working, with some options to users. The boxes match each other's height so I don't want to set one in order to have buttons all in the same position at the bottom. The snippet below is where I'm up to.
.site-membership-breakdown {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
justify-content: center;
padding-top: 15px;
}
.site-membership-breakdown-module {
width: 20%;
/*I don't want to set a height because the buttons need to fit within the DIV and be centered 15px up from the bottom*/
display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #FFFFFF;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
@media only screen and (max-width: 500px) {
.site-membership-breakdown-module {
width: 100%;
height: 250px display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #FFFFFF;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
}
.site-membership-breakdown-module-inner {
display: block;
width: 100%;
position: relative;
}<div class="site-membership-breakdown">
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 1</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 1</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 2</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.<br>• Thing 4.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 2</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 3</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.<br>• Thing 4.<br>• Thing 5.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 3</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 4</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">Some info about the biggest of the plans, this one has the most information as a paragraph to show what is available within the plan.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Free Trial</p>
</button>
</div>
</div>
</div>This next snippet is what I've tried which sort of works for positioning but needs a height set on the black outlined box. Ideally the buttons would sit at the bottom of each box being the same height. On smaller viewport widths the height can be the same for all or just enough to fit the content.
.site-membership-breakdown {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
justify-content: center;
padding-top: 15px;
}
.site-membership-breakdown-module {
width: 20%;
/*I don't want to set a height because the buttons need to fit within the DIV and be centered 15px up from the bottom*/
display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #FFFFFF;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
@media only screen and (max-width: 500px) {
.site-membership-breakdown-module {
width: 100%;
height: 250px display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #FFFFFF;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
}
.site-membership-breakdown-module-inner {
display: block;
width: 100%;
position: relative;
}
.site-join-button {
height: 60px;
width: 120px;
padding: 0;
margin-left: 0;
margin-right: 0;
margin-top: 20px;
margin-bottom: 15px;
color: #FFFFFF;
background-color: #000000;
border: 5px solid #000000;
border-radius: 0;
position: absolute;
bottom: 0;
}
@media only screen and (max-width: 500px) {
.site-join-button {
height: 60px;
width: 120px;
padding: 0;
margin-left: 0;
margin-right: 0;
margin-top: 15px;
margin-bottom: 15px;
color: #FFFFFF;
background-color: #000000;
border: 5px solid #000000;
border-radius: 0;
position: absolute;
bottom: 0;
}
}
.site-join-button:hover {
color: #000000;
background-color: #FFFFFF;
}<div class="site-membership-breakdown">
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 1</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 1</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 2</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.<br>• Thing 4.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 2</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 3</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.<br>• Thing 4.<br>• Thing 5.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 3</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 4</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">Some info about the biggest of the plans, this one has the most information as a paragraph to show what is available within the plan.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Free Trial</p>
</button>
</div>
</div>
</div>The closest I've got has the buttons all at the same height but because the container doesn't have a set height (300px has been used in testing) the buttons all float over the content. I'm aiming for them all to be aligned with each other at the bottom of the list by positioning at the bottom and using 15px margin to float it slightly.
Thanks in advance for any help.
EDIT
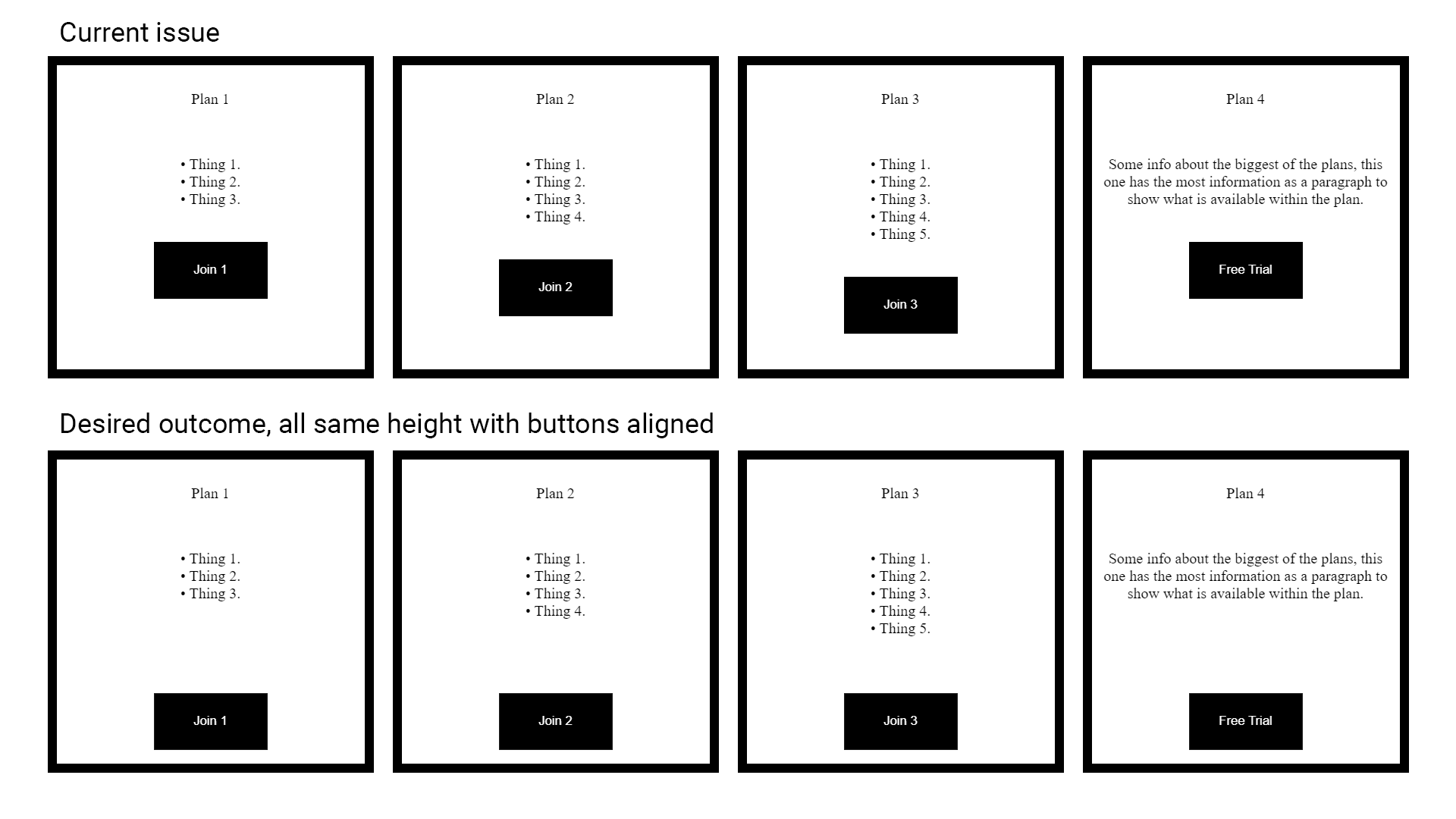
Here's my current view on top and the desired outcome on the bottom.
CodePudding user response:
flex implementation.
Add display: flex; flex-direction: column; to .site-membership-breakdown-module-inner
and
flex: 1; to .site-membership-breakdown-paragraph-text
This will make the cener content to grow and fit the blank space.
.site-membership-breakdown {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
justify-content: center;
padding-top: 15px;
}
.site-membership-breakdown-module {
width: 20%;
/*I don't want to set a height because the buttons need to fit within the DIV and be centered 15px up from the bottom*/
display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #ffffff;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
@media only screen and (max-width: 500px) {
.site-membership-breakdown-module {
width: 100%;
height: 250px;
display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #ffffff;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
}
.site-membership-breakdown-module-inner {
display: flex;
width: 100%;
/* position: relative; */
flex-direction: column;
}
.site-membership-breakdown-paragraph-text {
flex: 1;
}<div class="site-membership-breakdown">
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">
Plan 1
</p>
<!-- <br /> -->
<p class="site-membership-breakdown-paragraph-text center black w700">
• Thing 1.<br />• Thing 2.<br />• Thing 3.
</p>
<button
class="site-join-button"
onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'"
>
<p class="site-landing-button-text w700">Join 1</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">
Plan 2
</p>
<!-- <br /> -->
<p class="site-membership-breakdown-paragraph-text center black w700">
• Thing 1.<br />• Thing 2.<br />• Thing 3.<br />• Thing 4.
</p>
<button
class="site-join-button"
onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'"
>
<p class="site-landing-button-text w700">Join 2</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">
Plan 3
</p>
<!-- <br /> -->
<p class="site-membership-breakdown-paragraph-text center black w700">
• Thing 1.<br />• Thing 2.<br />• Thing 3.<br />• Thing 4.<br />•
Thing 5.
</p>
<button
class="site-join-button"
onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'"
>
<p class="site-landing-button-text w700">Join 3</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">
Plan 4
</p>
<!-- <br /> -->
<p class="site-membership-breakdown-paragraph-text center black w700">
Some info about the biggest of the plans, this one has the most
information as a paragraph to show what is available within the
plan.
</p>
<button
class="site-join-button"
onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'"
>
<p class="site-landing-button-text w700">Free Trial</p>
</button>
</div>
</div>
</div>CodePudding user response:
You have to add transform: translateX(-50%) and left:50%; for the button since you're using position:absolute and add padding-bottom:65px 60px the button's height and 5px for space below the container.
.site-membership-breakdown {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
justify-content: center;
padding-top: 15px;
}
.site-membership-breakdown-module {
width: 20%;
/*I don't want to set a height because the buttons need to fit within the DIV and be centered 15px up from the bottom*/
display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #FFFFFF;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
@media only screen and (max-width: 500px) {
.site-membership-breakdown-module {
width: 100%;
height: 250px display: flex;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
background-color: #FFFFFF;
border-radius: 0;
border: 10px solid #000000;
padding: 10px;
}
}
.site-membership-breakdown-module-inner {
display: block;
width: 100%;
position: relative;
padding-bottom: 65px;
}
.site-join-button {
height: 60px;
width: 120px;
padding: 0;
margin-left: 0;
margin-right: 0;
margin-top: 20px;
margin-bottom: 15px;
color: #FFFFFF;
background-color: #000000;
border: 5px solid #000000;
border-radius: 0;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
@media only screen and (max-width: 500px) {
.site-join-button {
height: 60px;
width: 120px;
padding: 0;
margin-left: 0;
margin-right: 0;
margin-top: 15px;
margin-bottom: 15px;
color: #FFFFFF;
background-color: #000000;
border: 5px solid #000000;
border-radius: 0;
position: absolute;
bottom: 0;
}
}
.site-join-button:hover {
color: #000000;
background-color: #FFFFFF;
}<div class="site-membership-breakdown">
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 1</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 1</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 2</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.<br>• Thing 4.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 2</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 3</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">• Thing 1.<br>• Thing 2.<br>• Thing 3.<br>• Thing 4.<br>• Thing 5.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Join 3</p>
</button>
</div>
</div>
<div class="site-membership-breakdown-module">
<div class="site-membership-breakdown-module-inner">
<p class="site-membership-breakdown-title-text center black w700">Plan 4</p>
<br>
<p class="site-membership-breakdown-paragraph-text center black w700">Some info about the biggest of the plans, this one has the most information as a paragraph to show what is available within the plan.</p>
<button class="site-join-button" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='/join'">
<p class="site-landing-button-text w700">Free Trial</p>
</button>
</div>
</div>
</div>