So basically this is my code.
Text("Melbourne, Victoria")
.font(.largeTitle)
.fontWeight(.bold)
.foregroundColor(Color.white)
.padding(.bottom, 30)
Image(systemName: "moon.fill")
.foregroundColor(Color.white)
.font(.system(size: 60))
Text("Today")
.font(.title)
.fontWeight(.medium)
.foregroundColor(Color.white)
Text("34°C")
.font(.title3)
.fontWeight(.medium)
.foregroundColor(Color.white)
Spacer()
HStack {
Image(systemName: "sun.max.fill")
.foregroundColor(Color.yellow)
.font(.system(size: 40))
.padding(.bottom, 550)
Text("Mon 34°C")
.font(.title)
.fontWeight(.medium)
.foregroundColor(Color.white)
.padding(.bottom, 550)
}
}
.background(
Image("night")
.ignoresSafeArea()
)
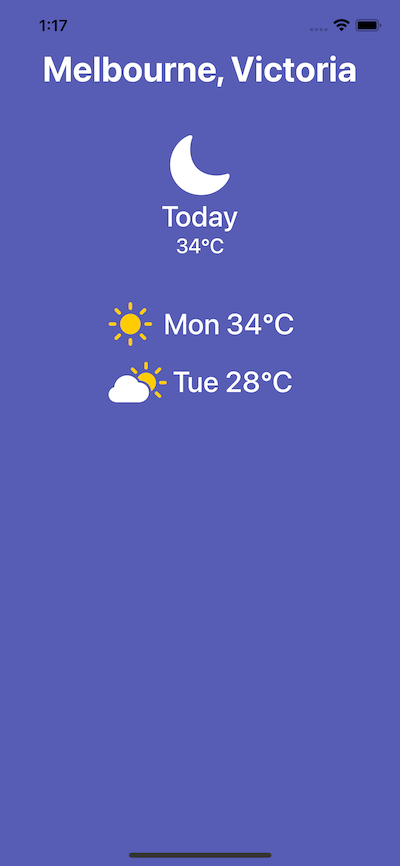
I want to make more of the days in this weather app each with it's on SF Symbol and everything is inside this VStack. And the days and SF symbols are inside a HStack to keep them horizontal. But if I want to put more of those the next time I do it they go next to each other but the symbol goes on top look at this.
Although there is already an outer VStack, they are nested VStacks because they have different amounts of padding. Multiple views are grouped together, and then those are grouped together with larger paddings to separate them.
Bonus
SF Symbols colors
Use:
.renderingMode(.original)
Rather than:
.foregroundColor(Color.yellow)
To color the SF Symbols with the default colors, as shown in the above example.
Align days
You can align the days across each HStack with a custom alignment guide. Use the following:
extension HorizontalAlignment {
struct LeadingDay: AlignmentID {
static func defaultValue(in context: ViewDimensions) -> CGFloat {
context[.leading]
}
}
static let leadingDay = HorizontalAlignment(LeadingDay.self)
}
Making the other following changes:
VStack(alignment: .leadingDay, spacing: 10) { // <- HERE
HStack {
Image(systemName: "sun.max.fill")
.renderingMode(.original)
.font(.system(size: 40))
Text("Mon 34°C")
.font(.title)
.fontWeight(.medium)
.foregroundColor(Color.white)
.alignmentGuide(.leadingDay) { d in // <- HERE
d[.leading]
}
}
HStack {
Image(systemName: "cloud.sun.fill")
.renderingMode(.original)
.font(.system(size: 40))
Text("Tue 28°C")
.font(.title)
.fontWeight(.medium)
.foregroundColor(Color.white)
.alignmentGuide(.leadingDay) { d in // <- HERE
d[.leading]
}
}
}
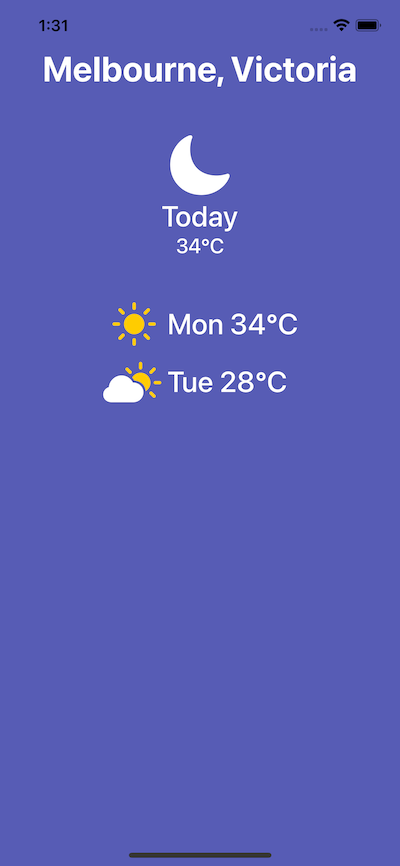
Result: