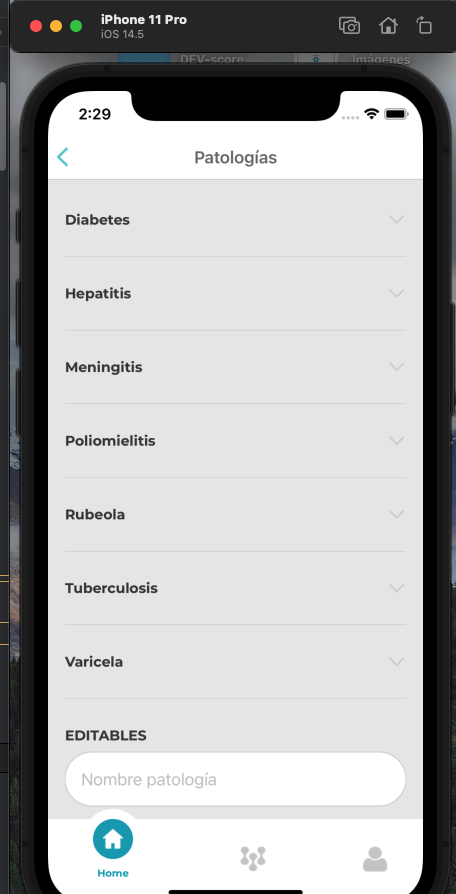
I am making an app where it shows a list through a request, what I want is to make a collapsible content, this is my code.
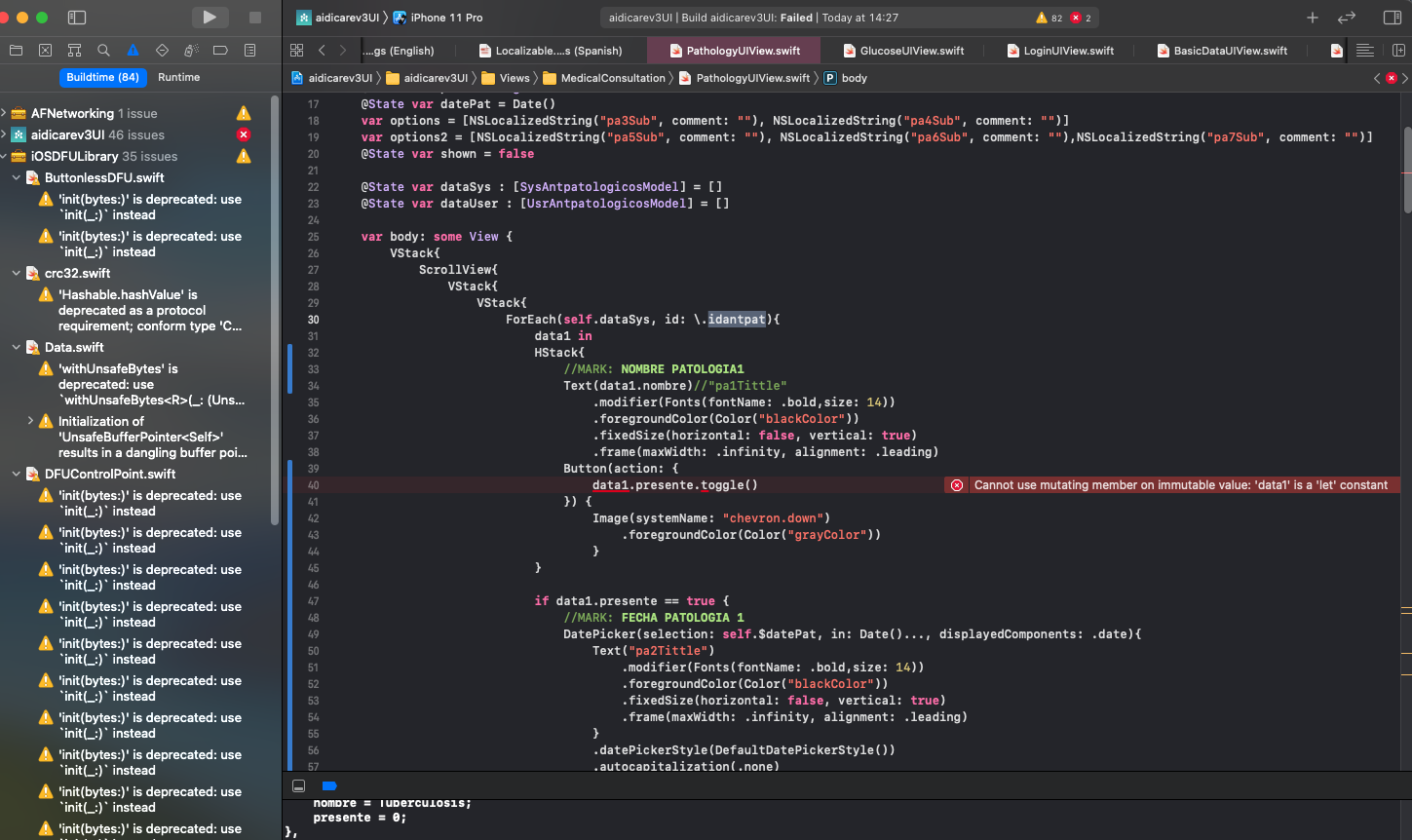
@State var dataSys : [SysAntpatologicosModel] = []
@State var dataUser : [UsrAntpatologicosModel] = []
ForEach(self.dataSys, id: \.idantpat){
i in
HStack{
//MARK: NOMBRE PATOLOGIA1
Text(i.nombre)//"pa1Tittle"
.modifier(Fonts(fontName: .bold,size: 14))
.foregroundColor(Color("blackColor"))
.fixedSize(horizontal: false, vertical: true)
.frame(maxWidth: .infinity, alignment: .leading)
Button(action: {
i.presente.toggle()
}) {
Image(systemName: "chevron.down")
.foregroundColor(Color("grayColor"))
}
}
if i.presente == true {
//MARK: FECHA PATOLOGIA 1
DatePicker(selection: self.$datePat, in: Date()..., displayedComponents: .date){
Text("pa2Tittle")
.modifier(Fonts(fontName: .bold,size: 14))
.foregroundColor(Color("blackColor"))
.fixedSize(horizontal: false, vertical: true)
.frame(maxWidth: .infinity, alignment: .leading)
}
.datePickerStyle(DefaultDatePickerStyle())
.autocapitalization(.none)
.padding(8)
.foregroundColor(Color("blackColor"))
.overlay(RoundedRectangle(cornerRadius: 40).stroke(Color("grayColor"), lineWidth: 1)).background(RoundedRectangle(cornerRadius: 40).fill(Color("whiteColor")))
}
}
and the error is: Cannot use mutating member on immutable value: 'data1' is a 'let' constant
I want to do a .toggle () to my boolean variables for each iteration of the array, How can I update the value of the array ?
CodePudding user response:
You can use the new element binding syntax. Requires Xcode 13. In simple terms, it allows you to pass in a Binding into your ForEach, and then you can get a Binding for each element.
Change your ForEach from this:
ForEach(dataSys, id: \.idantpat) { i in
To this:
ForEach($dataSys, id: \.idantpat) { $i in
The rest of the code remains the same.
Since $i represents a Binding, the regular i variable can be used as a normal variable. This is similar to when using @State or @Binding in your view, where you have a regular variable and a $-prefixed variable.
This fixes your issue since i would otherwise just be a constant.
Recent similar answer here.