I need to remove the browser's autofill/suggestion feature.
This autofill is disabled using autocomplete="off" in Textfield component. once I do that this brings browser's auto fill feature
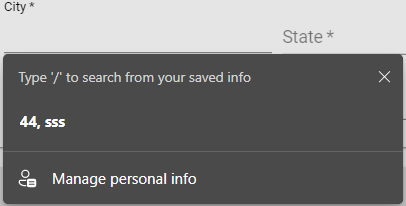
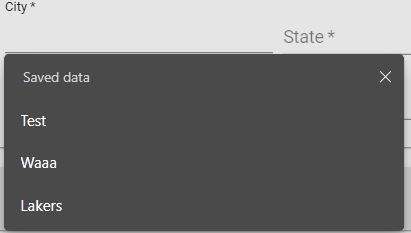
In Edge, If I turn off the "Save and fill the personal info" option in "Settings/Profile/Personal info" the above suggestion is not shown. Is there any way without turning off that setting I can remove the autofill feature using Material UI TextField property or CSS property "input:-webkit-autofill"
CodePudding user response:
If autocomplete fails to work, most likely it's a bug or for some reason, react is preventing the attribute from being modified.
However, I know a simple way to bypass by changing the type attribute to something random, where the browser can't understand what it should ask from the user and therefore, the browser can't prompt an autofill.
For example on a standard HTML input tag:
<input type="inputText"/>
This will still treat it as an input field, however, it will not attempt to autofill.
CodePudding user response:
Its browser functionality which you cant handle from code level. If you want to prevent it than you have to made setting changes in browser
Turning Off Autofill in Chrome
Click the Chrome menu icon. (Three dots at top right of screen.) Click on Settings. In the "Autofill" section, expand the area for which you wish to disable Autofill. Toggle the setting OFF if it is on. The system will automatically save your settings.
More details found here => https://support.iclasspro.com/hc/en-us/articles/218569268-How-Do-I-Disable-or-Clear-AutoFill-AutoComplete-Information-
CodePudding user response:
So for html you can simply put autocomplete="new-password" in your Auto-complete="off" can also be used nut it has some drawbacks.
Banks and other security institutes turn auto complete off .Problem is user change frequently their passwords and fields and use simple passwords to remeber.So auto complete is good feature in these cases.
But you can try this solution if you want .I hope it will work fine
<input type="password" autocomplete="new-password">
CodePudding user response:
you can add autocomplete="off" to your form or input but many modern browsers do not support autocomplete="off" for login fields
but you can prevent it using autocomplete="new-password"
Preventing autofilling with autocomplete="new-password"
for more information check this link
CodePudding user response:
Its most likely a bug, the solution I've found works best is to have auto-complete have a hard coded random value which will prevent a user from using auto-complete...
Try this:
<input type='password' name='pass' autocomplete='password' />
In terms of the auto-complete value you can have anything you want there.
New edit:
<script>
// Execute this code when page is
// totally loaded
$(document).ready(function () {
/* Setting the autocomplete of
input field to off to make
autofill to disable */
$("#name").prop("autocomplete", "off");
});
</script>