this is my first post on the stack Overflow
I have a problem
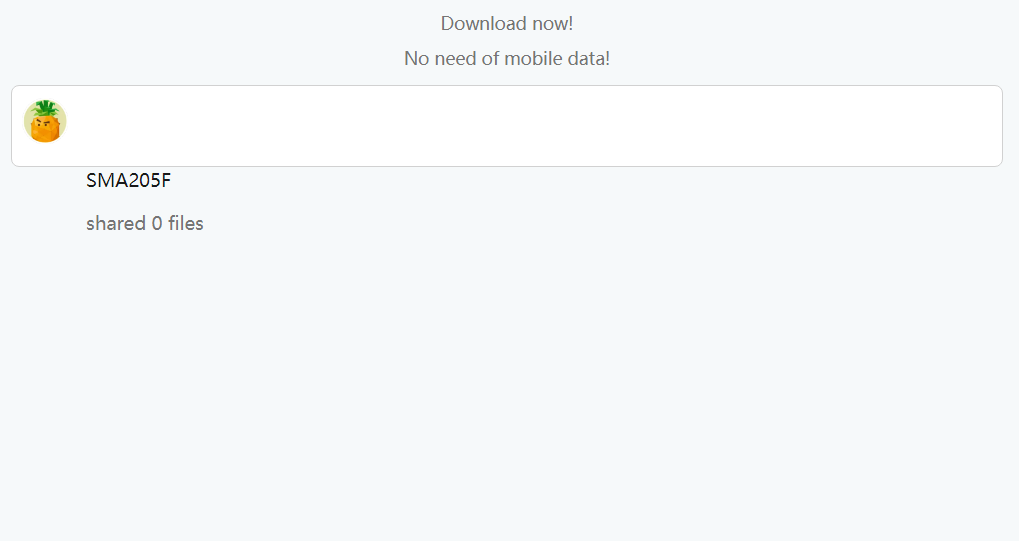
How do I put the following text in the box?
See also the photo I put down
Thanks for the help
....................................................................................................

body{
background: rgb(246, 249, 250);
color: rgb(25, 25, 25);
font-family: "PingFang SC", "Helvetica Neue", "Microsoft
YaHei", Arial, sans-serif;
}
.say{
text-align: center;
color: rgb(117, 117, 117);
font-size: 1.1rem;
line-height: 1.16667rem;
}
.con{
background: white;
border: 1px solid rgb(209, 209, 209);
border-radius: 0.5rem;
margin: 0px 8px 8px;
padding: 12px 10px;
height: 3.5rem;
}
img{
height: 2.9rem;
width: 2.9rem;
}
.txt{
float: left;
font-size: 1.16667rem;
width: calc(100% - 3.7rem);
margin-left: 4rem;
}
.txt p:nth-child(2){
color: rgb(117, 117, 117);
}
<div class="box">
<div class="say">
<p>Download now!</p>
<p>No need of mobile data!</p>
</div>
<div class="con">
<div class="list">
<div class="use">
<img src="icon.png" alt="icon">
<div class="txt">
<p>SMA205F</p>
<p>shared 0 files</p>
</div>
</div>
</div>
</div>
</div>
CodePudding user response:
body{
background: rgb(246, 249, 250);
color: rgb(25, 25, 25);
font-family: "PingFang SC", "Helvetica Neue", "Microsoft
YaHei", Arial, sans-serif;
}
.say{
text-align: center;
color: rgb(117, 117, 117);
font-size: 1.1rem;
line-height: 1.16667rem;
}
.con{
background: white;
border: 1px solid rgb(209, 209, 209);
border-radius: 0.5rem;
margin: 0px 8px 8px;
padding: 12px 10px;
height: 3.5rem;
}
img{
height: 2.9rem;
width: 2.9rem;
}
.txt{
float: left;
font-size: 1.16667rem;
width: calc(100% - 3.7rem);
margin-left: 4rem;
}
.txt p:nth-child(2){
color: rgb(117, 117, 117);
}
.use{display: flex;}
p{margin: 0}<div class="box">
<div class="say">
<p>Download now!</p>
<p>No need of mobile data!</p>
</div>
<div class="con">
<div class="list">
<div class="use">
<img src="icon.png" alt="icon">
<div class="txt">
<p>SMA205F</p>
<p>shared 0 files</p>
</div>
</div>
</div>
</div>
</div> 