I'm currently trying to position two divs next to each other horizontally, and my idea was to make use of flexbox, but adding the property flex-row doesn't seem to do anything and I can't figure out why.
How do I properly align the divs that contain "Test" next to each other horizontally?
.card {
width: 300px;
height: 200px;
border-radius: 4px;
border-width: 1px;
border-color: lightgrey;
background-color: orangered;
}
.card-body {
width: 90%;
height: 90%;
background-color: blue;
}
.media {
width: 100%;
border-color: lightgrey;
}<link href="https://unpkg.com/[email protected]/dist/tailwind.min.css" rel="stylesheet" />
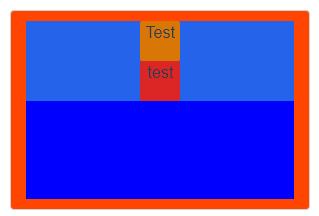
<div class="card mx-auto flex justify-center">
<div class="card-body my-auto">
<div class="media bg-blue-600 flex-row">
<div class="media-thumb w-10 h-10 bg-yellow-600 rounded-sm mx-auto">
<p>Test</p>
</div>
<div class="media-body w-10 h-10 bg-red-600 rounded-sm mx-auto">
<p>test</p>
</div>
</div>
</div>
</div>Also, it looks different when I run it locally, compared to JSFiddle

CodePudding user response:
You just need to change the class flex-row for the class flex in the parent container. See the working snippet below:
.card {
width: 300px;
height: 200px;
border-radius: 4px;
border-width: 1px;
border-color: lightgrey;
background-color: orangered;
}
.card-body {
width: 90%;
height: 90%;
background-color: blue;
}
.media {
width: 100%;
border-color: lightgrey;
}<link href="https://unpkg.com/[email protected]/dist/tailwind.min.css" rel="stylesheet" />
<div class="card mx-auto flex justify-center">
<div class="card-body my-auto">
<div class="media bg-blue-600 flex">
<div class="media-thumb w-10 h-10 bg-yellow-600 rounded-sm mx-auto">
<p>Test</p>
</div>
<div class="media-body w-10 h-10 bg-red-600 rounded-sm mx-auto">
<p>test</p>
</div>
</div>
</div>
</div>