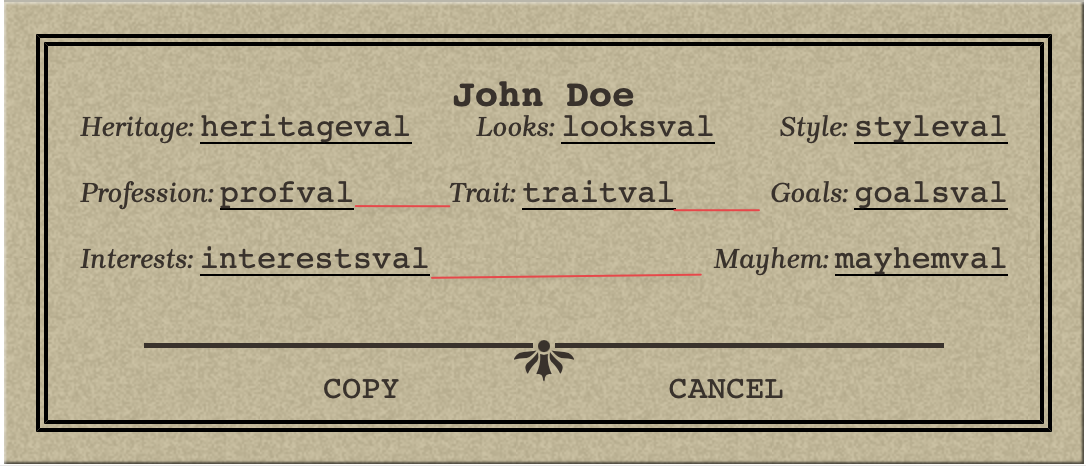
I'm creating a popup which presents the user with choices they've made and allows them to copy to clipboard or cancel. This isn't an actual form (text won't be editable at this point), but the idea is that it should resemble a filled-out typewritten form.
I'm using Flexbox rows for compactness. I would like the horizontal rules (see red) to expand to fill available space, to create the look of an actual form, one where the length of the inputs isn't known.
body em {
font-family: 'Brygada 1918';
font-size: 90%;
}
#border_box {
border: 6px double black;
padding: 12pt;
}
#id_card {
justify-content: center;
width: 540px;
background: url(https://bladesnpc.com/bitd-images/paper_texture.png) rgba(244, 241, 230, 1);
padding: 12pt;
font-family: Courier;
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, 0.4), inset -1px -1px 1px rgba(0, 0, 0, 0.6);
}
.formfill {
display: inline-block;
border-bottom: 1px solid black;
width: auto;
margin-bottom: 1em;
}
.attributes {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
.flexbreak {
width: 100%;
}<div id="id_card">
<div id="border_box">
<div id="chosen_name">
<h3>John Doe</h3>
</div>
<div class="attributes">
<div>
<em>Heritage: </em>
<div class="formfill">heritageval</div>
</div>
<div>
<em>Looks: </em>
<div class="formfill">looksval</div>
</div>
<div>
<em>Style: </em>
<div class="formfill">styleval</div>
</div>
<div>
<em>Profession: </em>
<div class="formfill">profval</div>
</div>
<div>
<em>Trait: </em>
<div class="formfill">traitval</div>
</div>
<div>
<em>Goals: </em>
<div class="formfill">goalsval</div>
</div>
<div>
<em>Interests: </em>
<div class="formfill">interestsval</div>
</div>
<div>
<em>Mayhem: </em>
<div class="formfill">mayhemval</div>
</div>
</div>
<hr class="hr_bottom" style="margin-top: 1em;">
<div class="flexbreak"><span>COPY</span> <span>CANCEL</span></div>
</div>
</div>Is there any way to achieve this while still using flex?
CodePudding user response:
You can update your code like below (check the comments)
body em {
font-family: 'Brygada 1918';
font-size: 90%;
}
#border_box {
border: 6px double black;
padding: 12pt;
}
#id_card {
justify-content: center;
width: 540px;
background: url(https://bladesnpc.com/bitd-images/paper_texture.png) rgba(244, 241, 230, 1);
padding: 12pt;
font-family: Courier;
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, 0.4), inset -1px -1px 1px rgba(0, 0, 0, 0.6);
}
.formfill {
display: inline-block;
border-bottom: 1px solid black;
width: auto;
margin-bottom: 1em;
}
.attributes {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
/* make all the element fill the remaining space except for 3,6 and 8 */
.attributes > *:not(:nth-child(3),:nth-child(6),:nth-child(8)) {
flex-grow:1;
}
/* make the flex container */
.attributes > * {
display:flex;
}
/* the formfill will fill all the space and will stretch the line*/
.attributes > * .formfill {
flex-grow:1;
margin-left:5px;
}
.flexbreak {
width: 100%;
}<div id="id_card">
<div id="border_box">
<div id="chosen_name">
<h3>John Doe</h3>
</div>
<div class="attributes">
<div>
<em>Heritage: </em>
<div class="formfill">heritageval</div>
</div>
<div>
<em>Looks: </em>
<div class="formfill">looksval</div>
</div>
<div>
<em>Style: </em>
<div class="formfill">styleval</div>
</div>
<div>
<em>Profession: </em>
<div class="formfill">profval</div>
</div>
<div>
<em>Trait: </em>
<div class="formfill">traitval</div>
</div>
<div>
<em>Goals: </em>
<div class="formfill">goalsval</div>
</div>
<div>
<em>Interests: </em>
<div class="formfill">interestsval</div>
</div>
<div>
<em>Mayhem: </em>
<div class="formfill">mayhemval</div>
</div>
</div>
<hr class="hr_bottom" style="margin-top: 1em;">
<div class="flexbreak"><span>COPY</span> <span>CANCEL</span></div>
</div>
</div>CodePudding user response:
update your css code with this changes:
// add this code:
.attributes > div {
display: flex;
flex: 1;
}
.
.
.
.formfill {
display: inline-block;
border-bottom: 1px solid black;
width: 100%; // edited from auto to 100%
margin-bottom: 1em;
}
I hope this answer help you, good luck.