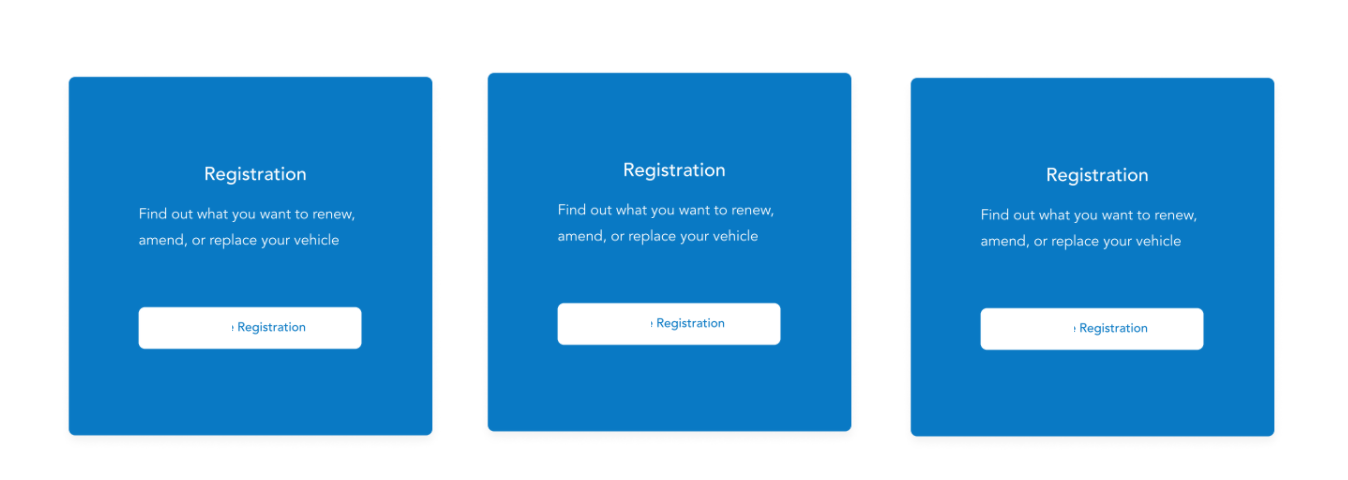
I am trying to build this using pure HTML & CSS-
where we will have 3 blue boxes beside each other, and each box has a title,text & clickable button (which open an external url such as 
any advice how i can achieve the HTML inside the above picture? Thanks
CodePudding user response:
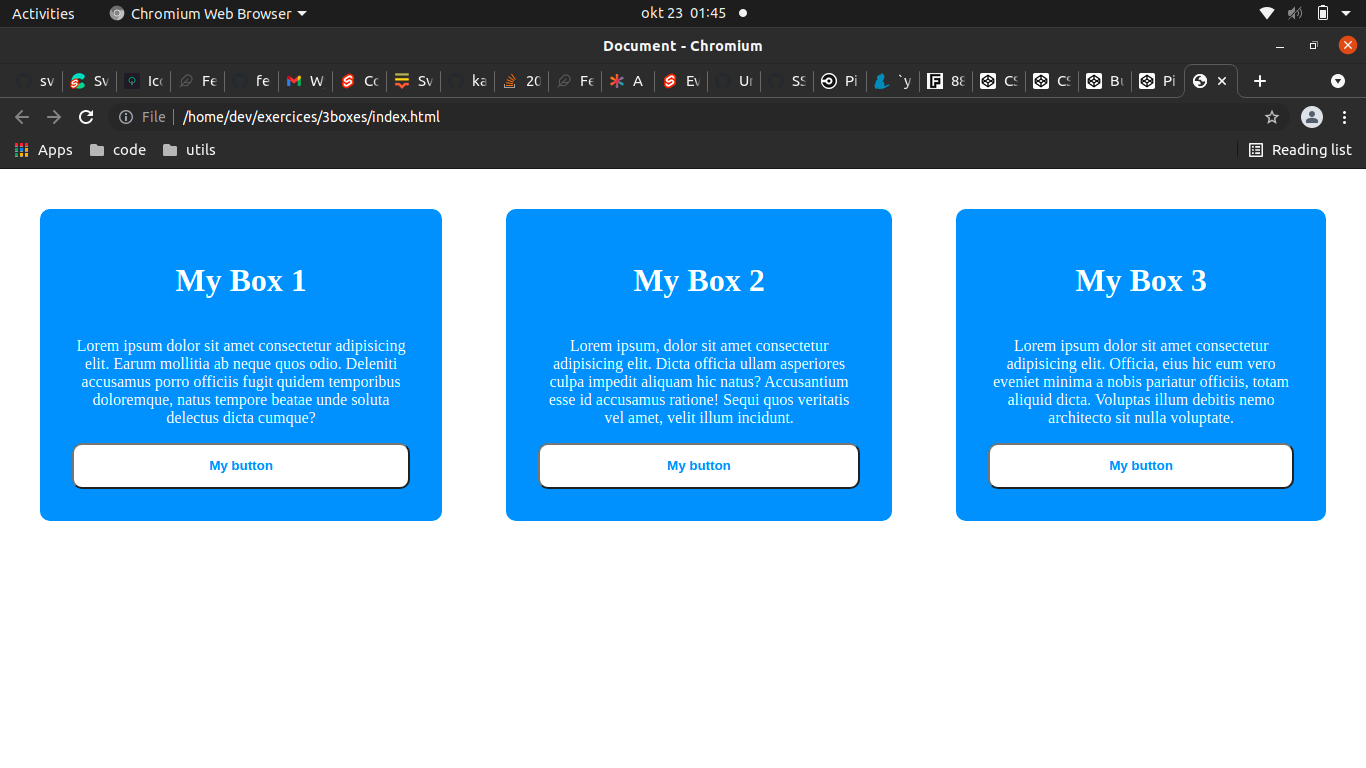
You can use a flexbox or grid. Here is an exemple of code with flexbox:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<main>
<div class="box">
<H1>My Box 1</H1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum mollitia ab neque quos odio. Deleniti accusamus porro officiis fugit quidem temporibus doloremque, natus tempore beatae unde soluta delectus dicta cumque?</p>
<button>My button</button>
</div>
<div class="box">
<H1>My Box 2</H1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dicta officia ullam asperiores culpa impedit aliquam hic natus? Accusantium esse id accusamus ratione! Sequi quos veritatis vel amet, velit illum incidunt.</p>
<button>My button</button>
</div>
<div class="box">
<H1>My Box 3</H1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia, eius hic eum vero eveniet minima a nobis pariatur officiis, totam aliquid dicta. Voluptas illum debitis nemo architecto sit nulla voluptate.</p>
<button>My button</button>
</div>
</main>
</body>
</html>
styles.css
main{
display: flex;
flex-direction: row;
}
h1, p{
text-align: center;
}
.box{
display: flex;
flex-direction: column;
background-color:#0096FF;
color: white;
padding: 2em;
margin: 2em;
border-radius: 10px;
justify-content: center;
}
button{
background-color: white;
border-radius:10px;
padding: 1em;
color:#0096FF;
font-weight: bold;
}
here you have all explications about flexbox.