I am assigning a nested array from an axios.get response to state.articles:
<script setup>
import {reactive} from "vue";
const state = reactive({
locale: sessionStorage.locale,
articles: []
})
axios.get('/blog-index')
.then(res => {
const data = res.data
for (const [, value] of Object.entries(data)) {
state.articles.push([
value['id'],
value['heading_' state.locale],
value['descr_' state.locale],
value['content_' state.locale]
]);
}
console.log(state.articles[0][0])
})
.catch(err => {
console.log(err);
console.log(err.response);
});
</script>
from this, console.log(state.articles[0][0]) outputs 6 which is the correct id.
However, when I want to render the id in my component:
<h2>{{ state.articles[0][0] }}</h2>
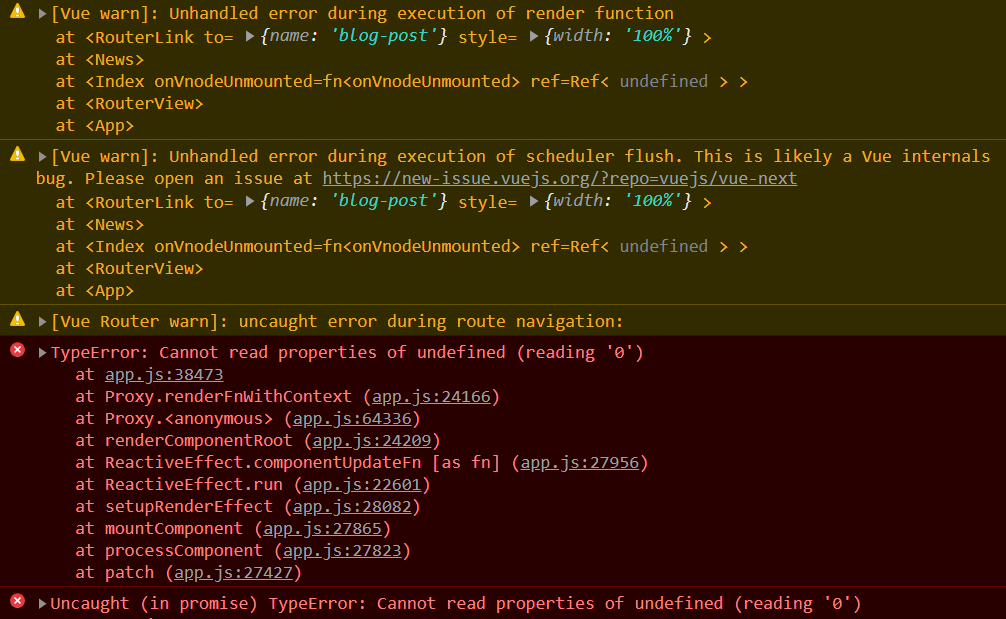
it throws several errors:
Why is state.articles[0][0] undefined and why does it work in my component's script element but not in the template?
state.articles[0] renders the correct array in the template:
[
6,
"Newest Article",
"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda ullam velit voluptatem.",
"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda ullam velit voluptatem. Aliquid amet consectetur corporis dignissimos, dolorum earum eligendi error esse eum ipsam modi molestias pariatur quasi qui quis repudiandae sint ullam voluptatum? Animi dolorem molestiae reprehenderit ullam voluptates."
]
Shouldn't its 0 element be 6?
CodePudding user response:
At the first rendering that nested values are not available, you should add a condition to check their availability :
<h2 v-if="state.articles[0].length">{{ state.articles[0][0] }}</h2>