I have got parent Widget:
return Column(children: [
Windget1(), // I tried to make both of them Expanded
Windget2(),
]
Windget1 and Windget2 are ListView and look like:
ListView.builder(
shrinkWrap: true,
controller: ScrollController(),
itemBuilder: (ctx, idx) =>
SingleJobItem(controller.jobList[idx], key: UniqueKey()),
itemCount: controller.jobList.length)
);
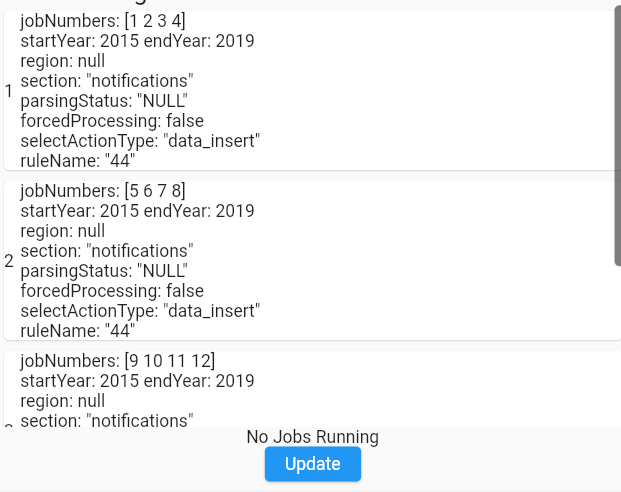
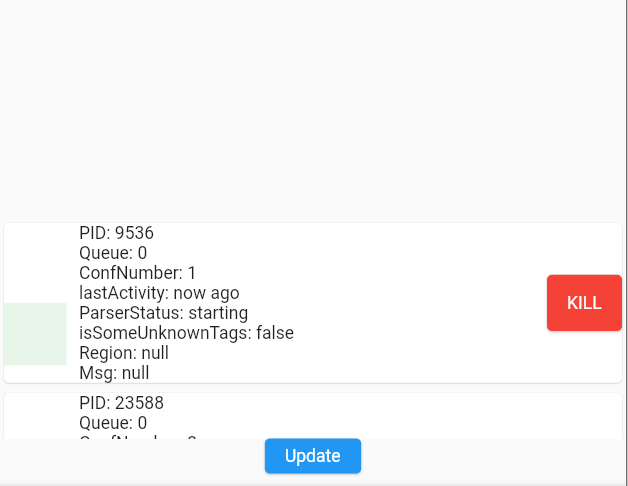
At start Widgets1 display containers, that should be moved to Widget2 and Widget2 should take all available space, but it do not happens. It's take only half of size.
I tried different combinations with wrapping Column's widgets in Expand, Tried to remove/add flexible in Widget1/2, but nothing do not work.
What I am getting at result:
I need to make second take all available space.
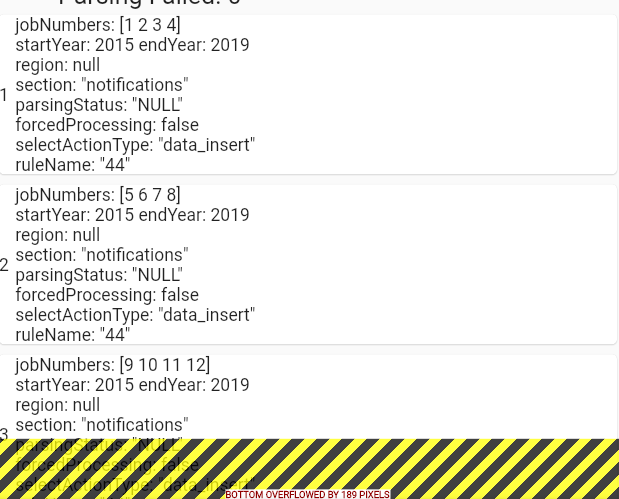
I tried to make one of Widget Expanded, but it five me overflow:
return Column(
children: [
Widget1(),
Expanded(child: Widget2())
]
)
CodePudding user response:
Bind your column with SingleChildScrollView
SingleChildScrollView(
child: Stack(
children:[
Column(
children: [
// your widgets
]
),
Align(
alignment: Alignment.bottomCenter,
child: //your button
)
]
)
)
CodePudding user response:
Try below code hope its helpful to you. just try add padding: EdgeInsets.zero,
ListView.builder(
padding: EdgeInsets.zero,
shrinkWrap: true,
itemCount: 10,
physics: ScrollPhysics(),
itemBuilder: (context, index) {
return Container(
child:Text('Add Text! '),
);
},
),
CodePudding user response:
If I got your question correctly then, wrap your Widget2() inside Expanded and do not use any Expanded in Widget1():
return Column(children: [
Windget1(),
Expanded(child: Windget2()),
]