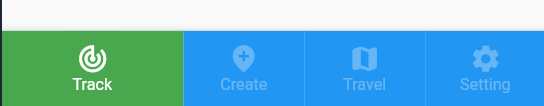
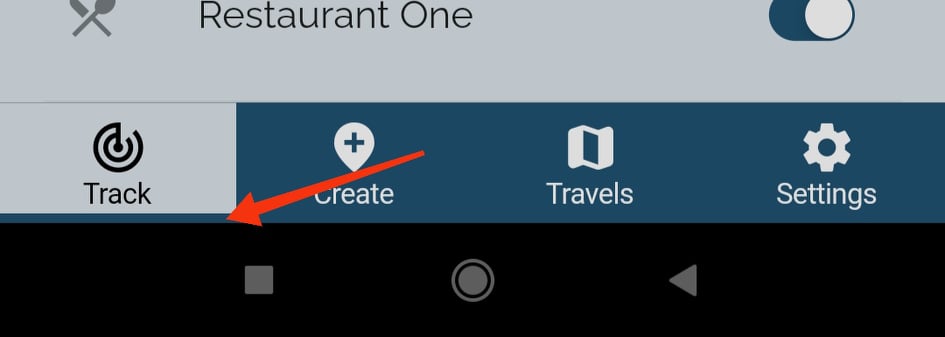
I'm making an application wherein the active bottom navigation bar item needs to have a different background than the inactive ones. I tried wrapping it into activeicon header and leaving the label as null. But, I kept on having a line below that is not the same color as my background in activeicon. I tried placing it in a SizedBox or setting it to height: double.infinity but it didn't work. I need to use a Cupertino tab bar so that my nav bar would be persistent. I want to remove the line below the active item so it would look more seamless.
Here's the current state of my navbar:

I hope you could give me a solution to this. It has been weeks of me trying to solve it.
Here's my code
class Nav extends StatelessWidget {
const Nav({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar(
backgroundColor: CupertinoTheme.of(context).primaryColor,
activeColor: Colors.black,
inactiveColor: Colors.white,
iconSize: 25,
items: <BottomNavigationBarItem>[
_bottomNavigationBarItem(Icons.track_changes, "Track", context),
_bottomNavigationBarItem(Icons.add_location_sharp, "Create", context),
_bottomNavigationBarItem(Icons.map_rounded, "Travels", context),
_bottomNavigationBarItem(Icons.settings, "Settings", context)
],
),
tabBuilder: (context, index) {
switch (index) {
case 0:
return CupertinoTabView(builder: (context) {
return const CupertinoPageScaffold(
child: TrackPage(),
);
});
case 1:
return CupertinoTabView(builder: (context) {
return const CupertinoPageScaffold(
child: CreatePage(),
);
});
case 2:
return CupertinoTabView(builder: (context) {
return const CupertinoPageScaffold(
child: TravelsPage(),
);
});
case 3:
return CupertinoTabView(builder: (context) {
return const CupertinoPageScaffold(
child: SettingsPage(),
);
});
default:
return CupertinoTabView(builder: (context) {
return const CupertinoPageScaffold(
child: CreatePage(),
);
});
}
},
);
}
}
BottomNavigationBarItem _bottomNavigationBarItem(
IconData icon, String label, BuildContext context) {
return BottomNavigationBarItem(
activeIcon: Container(
width: double.infinity,
height: double.infinity,
color: CupertinoTheme.of(context).primaryContrastingColor,
padding: const EdgeInsets.only(top: 6.0),
child: Column(
children: [
Expanded(
child: Icon(icon, color: Colors.black),
),
const SizedBox(height:10),
Expanded(
child:
Text(label, style: const TextStyle(color: Colors.black, fontSize: 12))),
],
)),
icon: Padding(
padding: const EdgeInsets.only(top: 6.0),
child: Column(
children: [
Expanded(
child: Icon(icon),
),
const SizedBox(height:10),
Expanded(
child:
Text(label, style: const TextStyle( fontSize: 12))),
],
),
),
);
}
CodePudding user response:
Unable to find any parameter to handle this situation, seems like it is hard-coded on source-code. You can use Transform to manipulate the bottomNavigationBar. also you can create custom bottomNavigationBar using Row,Column and using active index for styling.
class Nav extends StatelessWidget {
const Nav({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Transform.translate( //<- this
offset: const Offset(0, 4),
child: CupertinoTabScaffold(...
CodePudding user response:
I think this is not possible to change background color of selected BottomNavigationBar