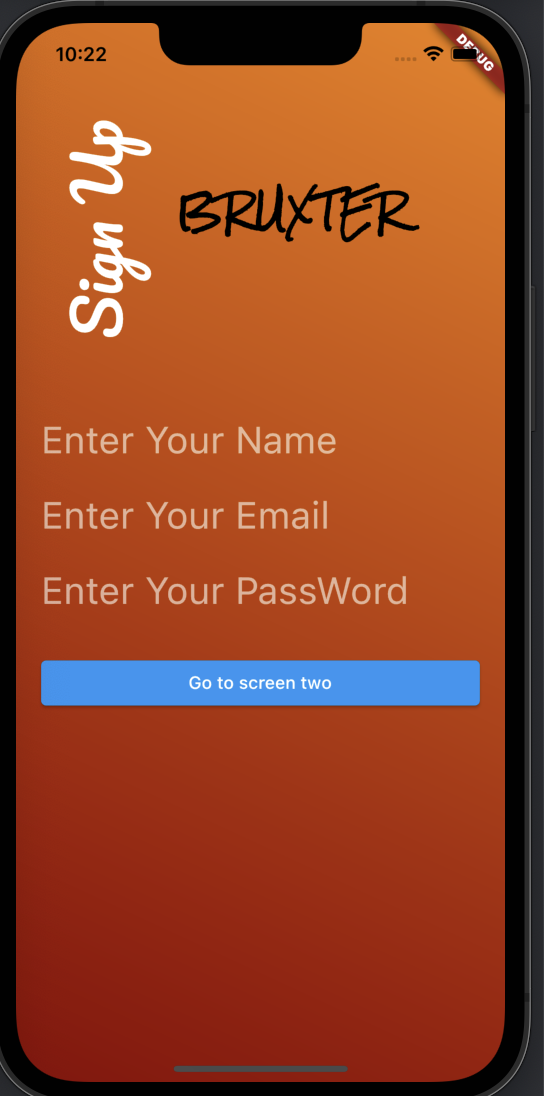
The Width of the Elevated Button is not reducing, it is coming in taking all the width on the screen.The parent widget is ListView.I have even tried to reduce it through ButtomTheme but still it is not working. I have added the code below. Everywhere I have seen the way to reduce the width is this way.But don't know why it is not reducing the width
ListView(
children: [
Row(
children: [
RotatedBox(
quarterTurns: 3,
child: Padding(
padding: const EdgeInsets.only(right: 30.0),
child: Text(
'Sign Up',
style: TextStyle(
color: Colors.white,
fontSize: 50,
fontFamily: 'Pacifico'),
),
),
),
SizedBox(
width: 20,
),
Text(
'BRUXTER',
style: TextStyle(
fontSize: 30,
fontFamily: 'RockSalt',
color: Colors.black,
fontWeight: FontWeight.bold),
)
],
),
SizedBox(
height: 50,
),
Form(
child: Column(
children: [
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your Name',
hintStyle: TextStyle(color: Colors.white60),
),
),
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your Email',
hintStyle: TextStyle(color: Colors.white60),
),
),
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your PassWord',
hintStyle: TextStyle(color: Colors.white60),
),
),
],
),
),
SizedBox(
height: 20,
),
Container(
width: MediaQuery.of(context).size.width *
0.5, // Will take 50% of screen space
child: ElevatedButton(
child: Text('Go to screen two'),
onPressed: () {},
),
)
],
CodePudding user response:
You need to replace your ListView with Column
Column(
children: [
Row(
children: [
RotatedBox(
quarterTurns: 3,
child: Padding(
padding: const EdgeInsets.only(right: 30.0),
child: Text(
'Sign Up',
style: TextStyle(
color: Colors.white,
fontSize: 50,
fontFamily: 'Pacifico'),
),
),
),
SizedBox(
width: 20,
),
Text(
'BRUXTER',
style: TextStyle(
fontSize: 30,
fontFamily: 'RockSalt',
color: Colors.black,
fontWeight: FontWeight.bold),
)
],
),
SizedBox(
height: 50,
),
Form(
child: Column(
children: [
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your Name',
hintStyle: TextStyle(color: Colors.white60),
),
),
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your Email',
hintStyle: TextStyle(color: Colors.white60),
),
),
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your PassWord',
hintStyle: TextStyle(color: Colors.white60),
),
),
],
),
),
SizedBox(
height: 20,
),
Container(
width: MediaQuery.of(context).size.width *
0.5, // Will take 50% of screen space
child: ElevatedButton(
child: Text('Go to screen two'),
onPressed: () {},
),
)
],
)
CodePudding user response:
Please refer to below code
Replace width with margin in Container widget
Container(
// Replace width with margin
margin: EdgeInsets.symmetric(horizontal: 80.0,),
// width: MediaQuery.of(context).size.width *
// 0.5, // Will take 50% of screen space
child: ElevatedButton(
child: Text('Go to screen two'),
onPressed: () {},
),
)
Complete code
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(children: [
Row(
children: [
RotatedBox(
quarterTurns: 3,
child: Padding(
padding: const EdgeInsets.only(right: 30.0),
child: Text(
'Sign Up',
style: TextStyle(
color: Colors.white, fontSize: 50, fontFamily: 'Pacifico'),
),
),
),
SizedBox(
width: 20,
),
Text(
'BRUXTER',
style: TextStyle(
fontSize: 30,
fontFamily: 'RockSalt',
color: Colors.black,
fontWeight: FontWeight.bold),
)
],
),
SizedBox(
height: 50,
),
Form(
child: Column(
children: [
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your Name',
hintStyle: TextStyle(color: Colors.white60),
),
),
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your Email',
hintStyle: TextStyle(color: Colors.white60),
),
),
TextFormField(
style: TextStyle(color: Colors.black, fontSize: 30),
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your PassWord',
hintStyle: TextStyle(color: Colors.white60),
),
),
],
),
),
SizedBox(
height: 20,
),
Container(
// Replace width with margin
margin: EdgeInsets.symmetric(
horizontal: 80.0,
),
// width: MediaQuery.of(context).size.width *
// 0.5, // Will take 50% of screen space
child: ElevatedButton(
child: Text('Go to screen two'),
onPressed: () {},
),
)
]);
}
}