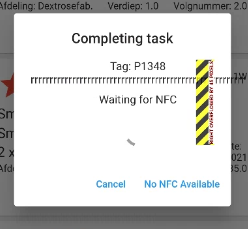
I have a working Alertdialog but I get an overflow error and I can't get rid of it. I have tried flexible and expanded but maybe on the wrong levels.
builder: (BuildContext context) => AlertDialog(
title: const Center(child: Text('Completing task')),
content: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
UnconstrainedBox(
child: Flexible(
child: Column(
children: [
Text('Tag: ' task.tag),
Text("rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr"),
const SizedBox(height: 10),
const Text('Waiting for NFC'),
const SizedBox(height: 20),
const Center(
child: CircularProgressIndicator(
color: Colors.grey,
),
),
],
),),
),
],
),
CodePudding user response:
Container(
child: Text('text',
overflow: TextOverflow.fade,
maxLines: 1,
softWrap: false,
),
width: 50,
),
CodePudding user response:
SizedBox(
width: YourOwnWidth,
child: Text("rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr",style: TextStyle(
overflow: TextOverflow.clip
),),
);
an Easy solution that you can use
CodePudding user response:
The issue here is the long text. If you would like all of the text to display without overflowing the layout, then Flexible is an option. Wrap the Text element with a Flexible when the displayed text could potentially be longer than the width of the view.
Notice that I had to remove some unnecessary elements from the view. Those elements were misplaced/misused for this scenario and were adding to the problem.
There are other ways to handle this, but I like how flexible (pun intended) this option is without having to calculate or guess width/height.
Here is a solution with the code cleaned up a little and using the Flexible on the long text element.
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Center(child: Text('Completing task')),
content: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Tag: P1348'),
Flexible(child: Text("rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr"),),
const SizedBox(height: 10),
const Text('Waiting for NFC'),
const SizedBox(height: 20),
const Center(
child: CircularProgressIndicator(
color: Colors.grey,
),
),
],
)
);
}
);