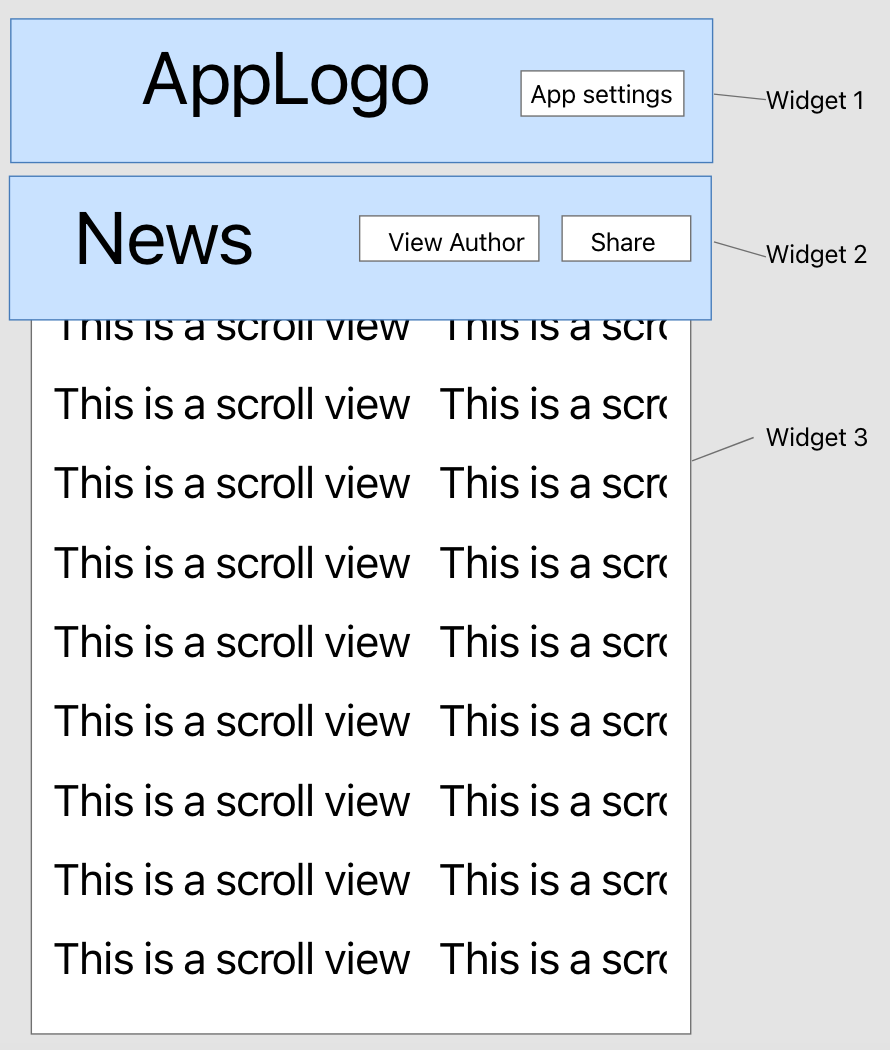
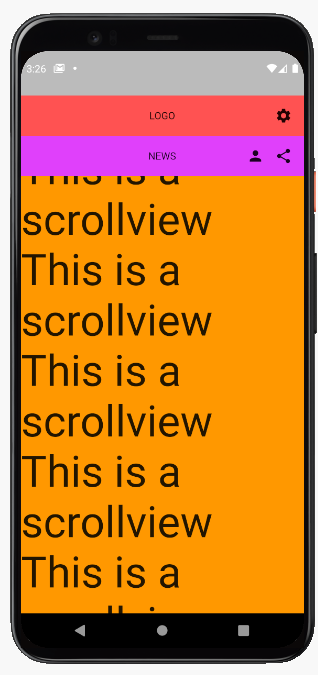
I want the scroll view widget (widget 3) to scroll under the news widget (widget 2) & widget 1. I've seen appbar widget and I don't wanna use it. I want to create something which I can have more control of, like custom appbar, without using the official appbar. Is there a way to keep my already made widgets 1 & 2 to stay as it is while the scroll view scrolls underneath? I tried something like following (for testing purposes) and it just throws an overflow error and scroll view does not move at all.
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.blue,
),
SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 100,
height: 1000,
color: Colors.blue,
]),),];
CodePudding user response:
you can use CustomScrollView: