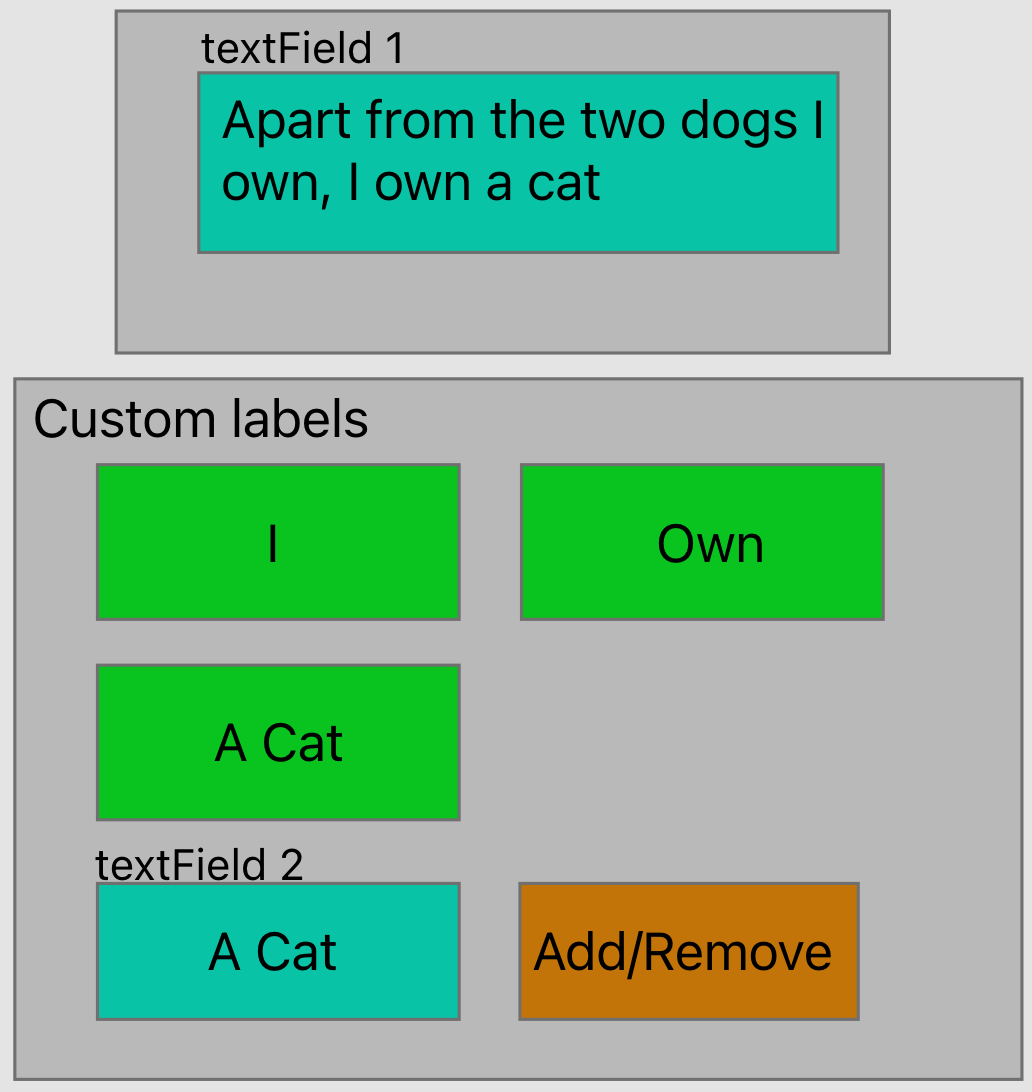
I want to write A cat in the textField2 and when I tap add/remove button, that text should be added as a custom label.
then when I tap on those labels the word will be written to the textfield 1. I'm hoping to use a gesture detector for this.
The custom labels should rearrange/move to the next line if the container width is not enough.
Any ideas how to do it? I think there is an official widget that we can use instead of the label.
CodePudding user response:
for the custom label part, use 
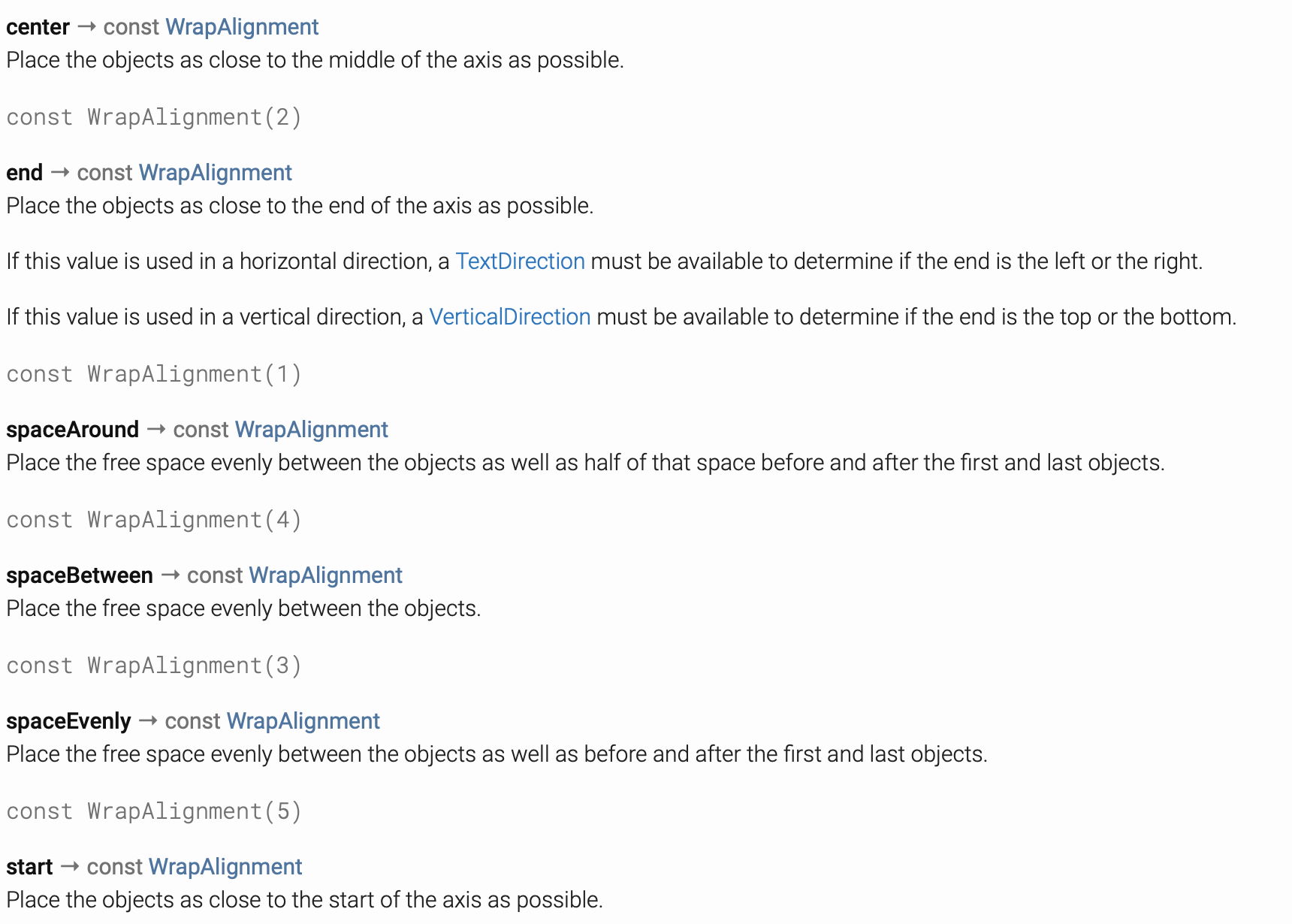
https://medium.com/flutter-community/flutter-wrap-widget-e1ee0b005b16 https://api.flutter.dev/flutter/widgets/Wrap-class.html https://api.flutter.dev/flutter/rendering/WrapAlignment-class.html