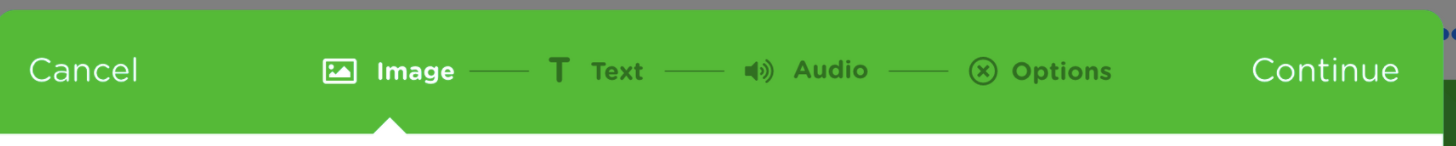
I have a TabBar that has form items in the view. that currently look like this.
as you can see the Cancel and Continue buttons are at the top. I used a Scalfold widget with an AppBar for those.
The problem is I want the continued bottom to align with the tabs. like this.
How can I get that desired result?
CodePudding user response:
appBar: AppBar(
automaticallyImplyLeading: false,
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
YourFirstButton,
YourTabBar(),
YourSecondButton(),
],
),
),