I actually tried multiple solutions but i don't know why it can't be positioned!? Here is the code:
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
import 'package:smart_tank1/widgets/home_widget.dart';
import 'package:intl/intl.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child: Column(
children: [
Stack(
clipBehavior: Clip.none,
children: [
ClipPath(
clipper: DrawClip(),
child: Container(
height: size.height,
width: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xff46ddbf), Color(0xff3088e2)],
begin: Alignment.topLeft,
end: Alignment.bottomLeft
)
),
child: Column(
children: [
Container(
height: size.height,
width: double.infinity,
child: Column(
children: [
SizedBox(height: 40,),
Container(
height: 80,
width: 80,
child: CircleAvatar(
backgroundColor: Colors.white,
child: Icon(Icons.person, size: 40, color: Colors.grey,),
),
),
SizedBox(height: 40,),
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 30.0),
child: Text('Today',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 20,
),
),
),
],
),
SizedBox(height: 10,),
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 30.0),
child: Text(
DateFormat('dd-MM-yyy').format(DateTime.now()).toString(),
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 20,
),
),
),
],
),
],
),
),
],
),
),
),
SizedBox(
height: 200,
width: double.infinity,
child: Padding(
padding: const EdgeInsets.all(20),
child: Card(
color: Colors.grey,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
elevation: 5,
child: Text('Here'),
),
),
),
],
),
],
),
),
),
);
}
}
class DrawClip extends CustomClipper<Path> {
@override
Path getClip(Size size) {
// TODO: implement getClip
Path path = Path();
path.addOval(
Rect.fromCircle(center: Offset(size.width * 0.5, 50.0), radius: 300));
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
// TODO: implement shouldReclip
return true;
}
}
I have tried a lot of things like Positioned widget and SizedBox even i tried to seperate widgets and do the work out of the Column widget but i couldn't reach any result to make it work it didn't work and i don't why? everything seems to work fine but it doesn't, please help!
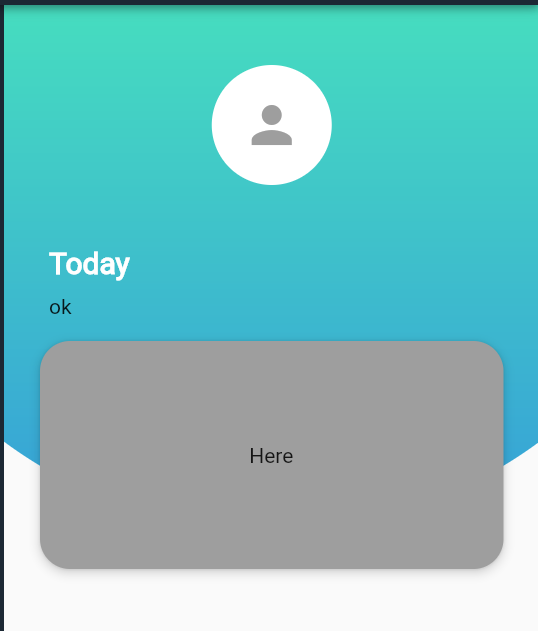
You can find what i'm trying to reach described in the picture below: