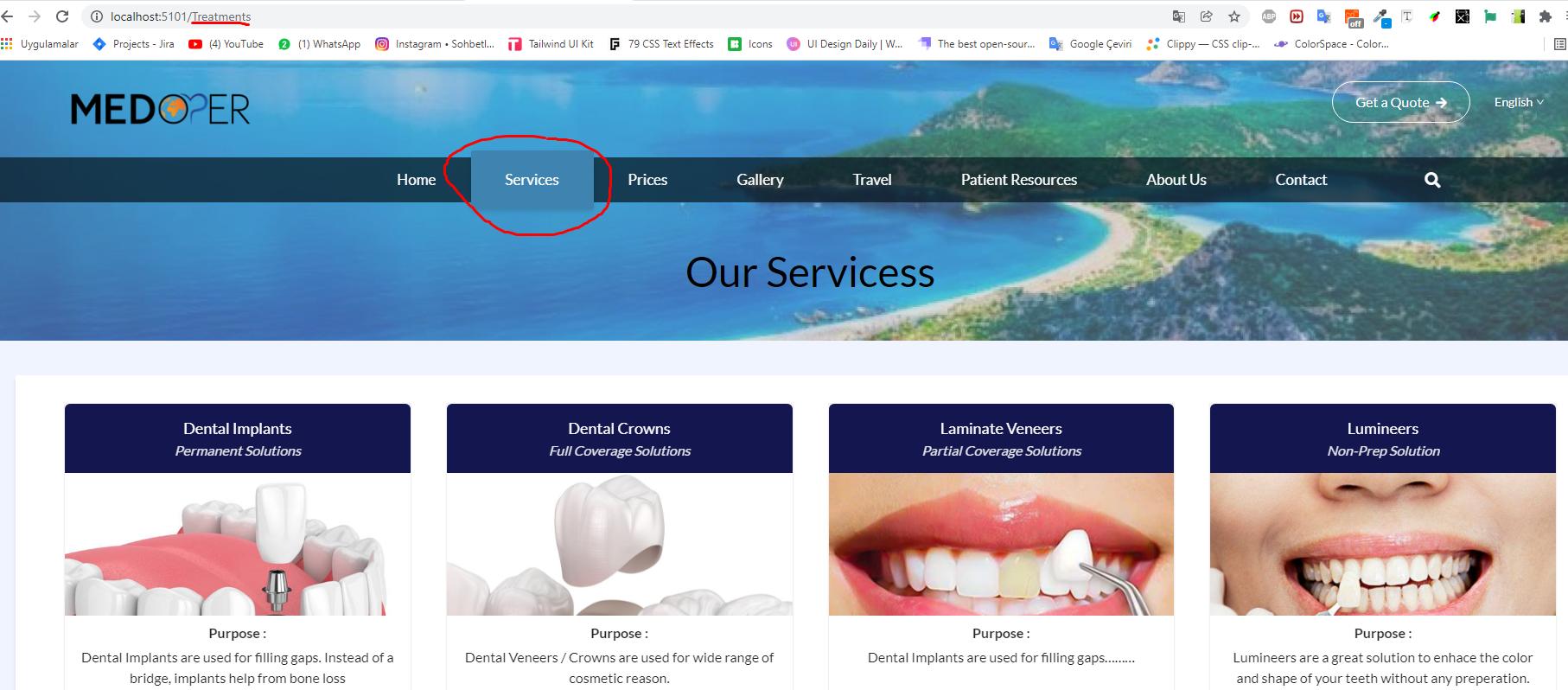
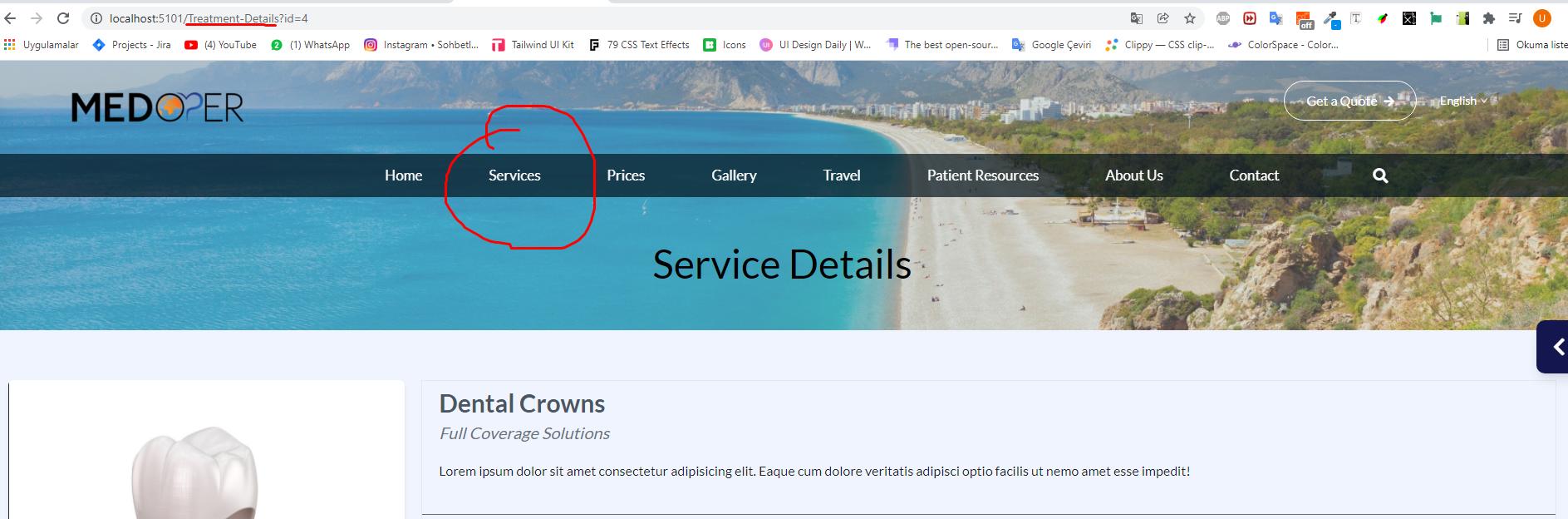
I using NavLink on navbar so i can use activeClassName property and it can add active class on my navbar. But my problem is when i enter a detail page i cant see active class anymore. Let me show you with some photos for better understanding.
When i click a service from cards its going to detail page.
What I want : When i click a detail card Services part should be active still. What can i do about that ?
My Navbar: (I making that navbar from an array thats why it have x. X is my 1 element.)
<NavLink
activeClassName="active-nav"
exact
key={x.key}
className=" text-white truncate flex self-center items-center lg:px-5 xl:px-6 2xl:px-10 "
style={{ fontSize: "17px", lineHeight: "28px" }}
to={x.Link}
>
{x.Name}
</NavLink>
CodePudding user response:
You just have to remove exact from the NavLink
<NavLink
activeClassName="active-nav"
key={x.key}
className=" text-white truncate flex self-center items-center lg:px-5 xl:px-6 2xl:px-10 "
style={{ fontSize: "17px", lineHeight: "28px" }}
to={x.Link}
>
{x.Name}
</NavLink>
And then when you render the detail page, it should be rendered as the child of the Service Page. For example if localhost:3000/treatments is your service page url then the detail page should be localhost:3000/treatments/detail?id=1