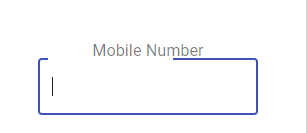
Below are the codes. The start adornment does not appear in the textfield. Also, the label does not show any text.
<InputLabel>Mobile Number</InputLabel>
<OutlinedInput
variant="outlined"
autoComplete="outlined"
name="name"
required
fullWidth
label="Enter Mobile Number"
autoFocus
inputProps={{
maxLength: 10,
}}
InputProps={{
startAdornment: (
<InputAdornment position="start"> 1 </InputAdornment>
),
}}
/>
CodePudding user response:
Use TextField for startAdorment and remove inputlabel and pass your desire label into TextField as a props :
<TextField
variant="outlined"
autoComplete="outlined"
name="name"
required
fullWidth
label="Enter Mobile Number"
autoFocus
InputProps={{
startAdornment: (
<InputAdornment position="start"> 1 </InputAdornment>
),
}}
/>
or if you want to use OtlinedInput you can pass this as a props :
startAdornment={
<InputAdornment position="start">
<AccountCircle />
</InputAdornment>
}