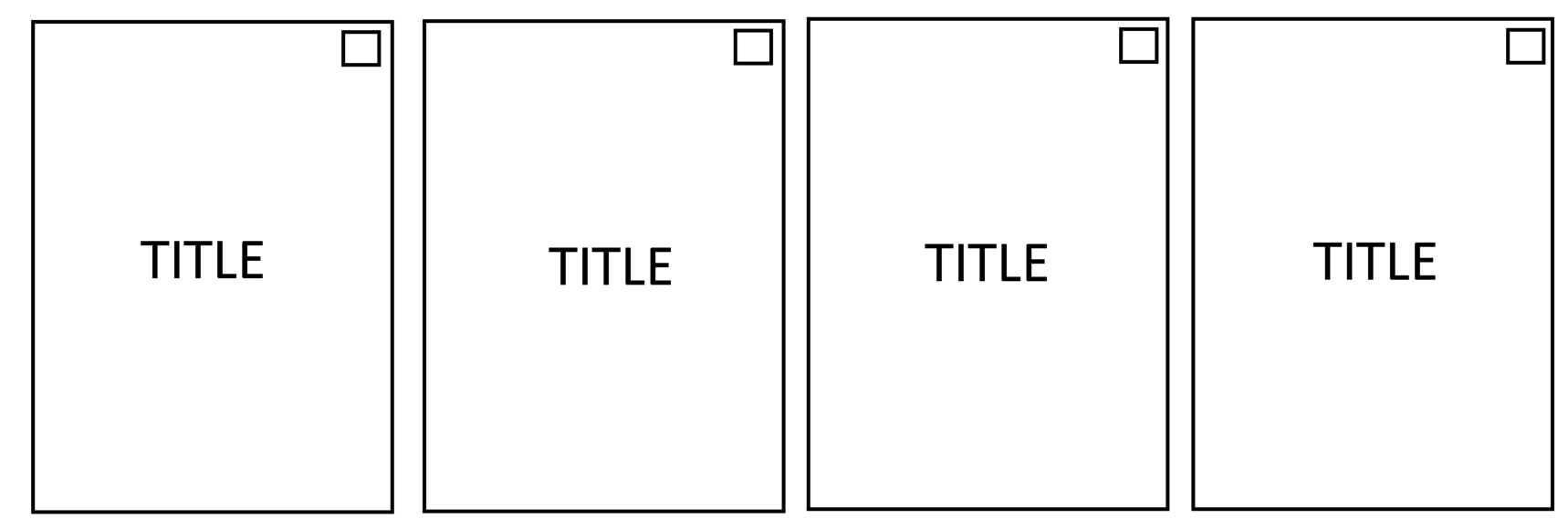
I am trying to achieve something like this:
As you can see, the "TITLE" should be centered, whilst the little boxes in the top right corner should be set to flex-end.
After having tried it myself, I wasn't able to achieve what I desired, because the title is also set to flex-end.
Is there any way to do this using flex, and if not, what else could I do to achieve this, whilst also making it somewhat responsive.
Here is a snippet of my HTML and CSS:
#boxContainer {
display: flex;
flex-flow: row;
justify-content: space-evenly;
align-items: center;
height: 120vh;
width: 100%;
background-color: gray;
padding-top: 20vh;
}
.box { /* parent container */
display: flex;
position: static;
justify-content: flex-end;
}
.boxImg {
max-width: 20vw;
height: 70vh;
}
.boxTitle {
position: absolute;
text-align: center;
align-self: center;
font-size: 2.5em;
font-weight: bold;
color: white;
}
.topRightBox {
max-width: 2.5vw;
height: 5vh;
position: absolute;
align-self: flex-start;
margin: 0.5% 0.5% 0 0;
}<div id="boxContainer">
<div >
<img src ="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
<div >
<img src ="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
<div >
<img src ="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
<div >
<img src ="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
</div>Thanks in advance.
CodePudding user response:
You can use this code. For responsive put your style in this block: @media (max-width: 768px) {}
#boxContainer {
display: flex;
flex-direction: row;
max-width: 1200px;
margin: 0 auto;
}
.box {
position: relative;
width: 23%;
margin: 1%;
border: 1px solid #333;
min-height: 300px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.boxImg {
width: 100%;
}
.topRightBox {
width: 30px;
height: 30px;
border: 1px solid #333;
position: absolute;
top: 5px;
right: 5px;
}
.boxTitle {
position: absolute;
font-size: 2.5em;
font-weight: bold;
color: white;
}
@media (max-width: 768px) {
#boxContainer {
flex-direction: column;
}
.box {
width: 90%;
margin: 0 auto 20px;
}
}<div id="boxContainer">
<div >
<img alt="giraffe" src="https://wallpapercave.com/wp/wp5389930.jpg">
<div >TITLE</div>
<img alt="square"
src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1">
</div>
<div >
<img alt="giraffe" src="https://wallpapercave.com/wp/wp5389930.jpg">
<div >TITLE</div>
<img alt="square"
src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1">
</div>
<div >
<img alt="giraffe" src="https://wallpapercave.com/wp/wp5389930.jpg">
<div >TITLE</div>
<img alt="square"
src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1">
</div>
<div >
<img alt="giraffe" src="https://wallpapercave.com/wp/wp5389930.jpg">
<div >TITLE</div>
<img alt="square"
src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1">
</div>
</div>CodePudding user response:
Im not sure how to do with with flexbox, but using this code for the .topRightBox achieves the same thing:
.box { /* parent container */
display: flex;
position: relative;
just
.topRightBox {
width: 30px;
height: 30px;
border: 1px solid #333;
position: absolute;
top: 5px;
right: 5px;
}
CodePudding user response:
You can use top and right properties for topRightBox. I specified codes that were added. also, I deleted some codes:
#boxContainer {
display: flex;
flex-flow: row;
justify-content: space-evenly;
align-items: center;
height: 120vh;
width: 100%;
background-color: gray;
padding-top: 20vh;
}
.box {
/* parent container */
flex-basis: 20%;/*here*/
display: flex;
justify-content: center;/*here*/
position: relative;/*here*/
}
.boxImg {
width: 100%;/*here*/
height: 70vh;
}
.boxTitle {
position: absolute;
align-self: center;
font-size: 2.5em;
font-weight: bold;
color: white;
}
.topRightBox {
position: absolute;
top: 5px; /*here*/
right: 5px; /*here*/
max-width: 2.5vw;
height: 5vh;
}<div id="boxContainer">
<div >
<img src="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
<div >
<img src="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
<div >
<img src="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
<div >
<img src="https://wallpapercave.com/wp/wp5389930.jpg" alt="giraffe">
<div >TITLE</div>
<img src="https://external-content.duckduckgo.com/iu/?u=https://www.iconsdb.com/icons/download/persian-red/square-outline-512.gif&f=1&nofb=1" alt="square">
</div>
</div>