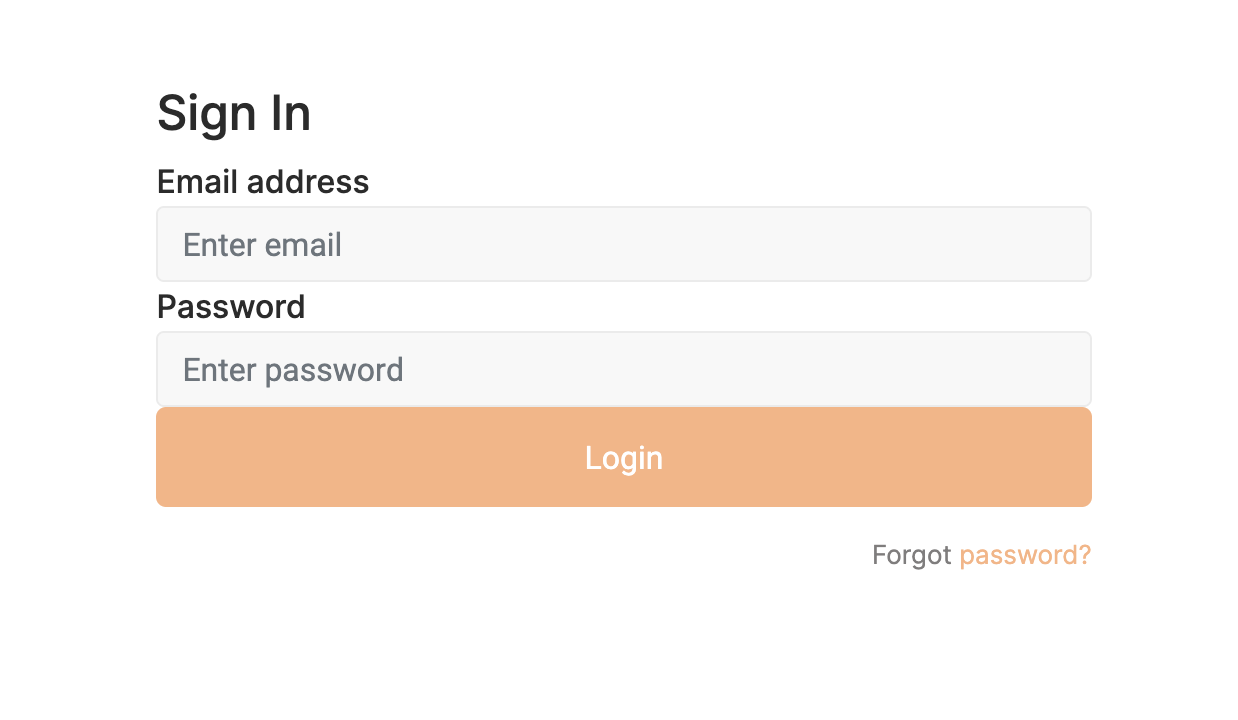
I am looking to add padding between elements of my form, as currently they are tight together. How can I adjust my css? Nothing has seemed to work thus far.
I would like the forgot password the same proportional disatnce away from the button, but the button and form fields need more space between them
@import url('https://fonts.googleapis.com/css?family=Inter:400,500,600,700,800,900');
* {
box-sizing: border-box;
}
.padding {
background: #f0f0f0 !important;
min-height: 100vh;
display: flex;
font-weight: 400;
font-family: 'Inter';
padding-left: 20vw;
min-width: 100%;
}
h2,
h3,
h4,
h5,
h6,
label,
span {
font-weight: 500;
font-family: 'inter';
}
body,
html,
.App,
#root,
.auth-wrapper {
width: 100%;
height: 100%;
}
p{
font-family: Inter;
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 28px;
color: #939599;
}
h1 {
font-family: Inter;
font-weight: 800;
font-size: 24px;
line-height: 40px;
color: #494D61;
}
.navbar-light {
background-color: #ffffff;
}
.Logo {
padding-top: 2vh;
}
.auth-wrapper {
display: flex;
justify-content: center;
flex-direction: column;
text-align: left;
background:#ffffff;
padding: 8vw 0;
position: center;
align-items: center;
justify-content: center;
}
.auth-inner {
width: 1000px;
margin: auto;
background: #ffffff;
padding: 40px 55px 45px 55px;
border-radius: 15px;
transition: all .3s;
display: flex;
align-items: center;
justify-content: center;
}
.auth-wrapper .form-control:focus {
border-color: #FBB381;
box-shadow: none;
}
.auth-wrapper .form-control {
background-color: #F8F8F8;
border-color: #EBEBEB;
}
.auth-wrapper h3 {
text-align: center;
margin: 0;
line-height: 1;
padding-bottom: 20px;
}
.custom-control-label {
font-weight: 400;
}
.forgot-password,
.forgot-password a {
text-align: right;
font-size: 13px;
padding-top: 10px;
color: #7f7d7d;
margin: 0;
}
.forgot-password a {
color: #FBB381;
}
.form-signup {
display: grid; /* to use css-grid */
grid-template-columns: 1fr 1fr; /* creates 2 columns */
gap: 10px 50px; /* creates a gap between the columns and rows */
}
.form-login {
display: flex; /* to use css-grid */
width: 35vw;
gap: 10px 50px; /* creates a gap between the columns and rows */
}
form h3,
form h4,
form p,
form button {
grid-column: span 2; /* lets those elements span both columns */
}
.signup-button {
grid-column: span 2; /* lets those elements span both columns */
background-color: #FBB381;
border-radius: 5px;
border: #FBB381;
height: 50px;
color: white
}
.login {
display: flex;
flex-direction: column;
width: 75vw;
/* flexbox is sued to palce the label and input below each other and allows the input to fill out the entrie width */
}
.button {
background-color: #FBB381;
border-radius: 5px;
border: #FBB381;
height: 50px;
color: white;
}
.login-button {
background-color: #FBB381;
border-radius: 5px;
border: #FBB381;
height: 50px;
color: white;
padding-top: 15px;
border-radius: 5px;
}
.sidebar-container{
min-height: 100vh;
background-color: lightgray;
}
.sidebar {
padding-top: 15px;
}
.sidebar-link{
padding: 0px;
}
.sidebar-link:hover{
border-right: 5px solid #FBB381;
background-color: gainsboro;
}<div className="auth-wrapper">
<div className="auth-inner">
<form className="form-login">
<div className="login">
<h4>Sign In</h4>
<div className="form-group">
<label>Email address</label>
<input type="email" className="form-control" placeholder="Enter email" />
</div>
<div className="form-group">
<label>Password</label>
<input type="password" className="form-control" placeholder="Enter password" />
</div>
<button type="submit" className="button">Login</button>
<p className="forgot-password text-right">
Forgot <a href="/">password?</a>
</p>
</div>
</form>
</div>
</div>CodePudding user response:
For (vertical) distance between elements don't use padding, but margin, i.e. margin-top and margin-bottom
CodePudding user response:
Use this:
form.form-login .login > div.form-group {
margin: 10px 0px;
}
This gives top and bottom margins to all .form-group divs nested in form-login and login.
CodePudding user response:
You want margin not padding. Margin will take the margin area, bounded by the margin edge, extending the border area to include an empty area used to separate the element from its neighbors. Padding, bounded by the padding edge, extends the content area to include the element's padding.
You can tell CSS to add margin to all but the first element of its type, this will ensure you don't get unwanted margin on the first element and only on the preceding elements. :not(:nth-of-type(1)) => not the first element
@import url('https://fonts.googleapis.com/css?family=Inter:400,500,600,700,800,900');
* {
box-sizing: border-box;
}
.padding {
background: #f0f0f0 !important;
min-height: 100vh;
display: flex;
font-weight: 400;
font-family: 'Inter';
padding-left: 20vw;
min-width: 100%;
}
h2,
h3,
h4,
h5,
h6,
label,
span {
font-weight: 500;
font-family: 'inter';
}
body,
html,
.App,
#root,
.auth-wrapper {
width: 100%;
height: 100%;
}
p {
font-family: Inter;
font-style: normal;
font-weight: normal;
font-size: 18px;
line-height: 28px;
color: #939599;
}
h1 {
font-family: Inter;
font-weight: 800;
font-size: 24px;
line-height: 40px;
color: #494D61;
}
.navbar-light {
background-color: #ffffff;
}
.Logo {
padding-top: 2vh;
}
.auth-wrapper {
display: flex;
justify-content: center;
flex-direction: column;
text-align: left;
background: #ffffff;
padding: 8vw 0;
position: center;
align-items: center;
justify-content: center;
}
.auth-inner {
width: 1000px;
margin: auto;
background: #ffffff;
padding: 40px 55px 45px 55px;
border-radius: 15px;
transition: all .3s;
display: flex;
align-items: center;
justify-content: center;
}
.auth-wrapper .form-control:focus {
border-color: #FBB381;
box-shadow: none;
}
.auth-wrapper .form-control {
background-color: #F8F8F8;
border-color: #EBEBEB;
}
.auth-wrapper h3 {
text-align: center;
margin: 0;
line-height: 1;
padding-bottom: 20px;
}
.custom-control-label {
font-weight: 400;
}
.forgot-password,
.forgot-password a {
text-align: right;
font-size: 13px;
padding-top: 10px;
color: #7f7d7d;
margin: 0;
}
.forgot-password a {
color: #FBB381;
}
.form-signup {
display: grid;
/* to use css-grid */
grid-template-columns: 1fr 1fr;
/* creates 2 columns */
gap: 10px 50px;
/* creates a gap between the columns and rows */
}
.form-login {
display: flex;
/* to use css-grid */
width: 35vw;
gap: 10px 50px;
/* creates a gap between the columns and rows */
}
form h3,
form h4,
form p,
form button {
grid-column: span 2;
/* lets those elements span both columns */
}
.signup-button {
grid-column: span 2;
/* lets those elements span both columns */
background-color: #FBB381;
border-radius: 5px;
border: #FBB381;
height: 50px;
color: white
}
.login {
display: flex;
flex-direction: column;
width: 75vw;
/* flexbox is sued to palce the label and input below each other and allows the input to fill out the entrie width */
}
.form-group:not(:nth-of-type(1)) {
margin: 10px 0;
}
.button {
background-color: #FBB381;
border-radius: 5px;
border: #FBB381;
height: 50px;
color: white;
}
.login-button {
background-color: #FBB381;
border-radius: 5px;
border: #FBB381;
height: 50px;
color: white;
padding-top: 15px;
border-radius: 5px;
}
.sidebar-container {
min-height: 100vh;
background-color: lightgray;
}
.sidebar {
padding-top: 15px;
}
.sidebar-link {
padding: 0px;
}
.sidebar-link:hover {
border-right: 5px solid #FBB381;
background-color: gainsboro;
}<div >
<div >
<form >
<div >
<h4>Sign In</h4>
<div >
<label>Email address</label>
<input type="email" placeholder="Enter email" />
</div>
<div >
<label>Password</label>
<input type="password" placeholder="Enter password" />
</div>
<button type="submit" >Login</button>
<p >
Forgot <a href="/">password?</a>
</p>
</div>
</form>
</div>
</div>