This is the problem that i encountered:
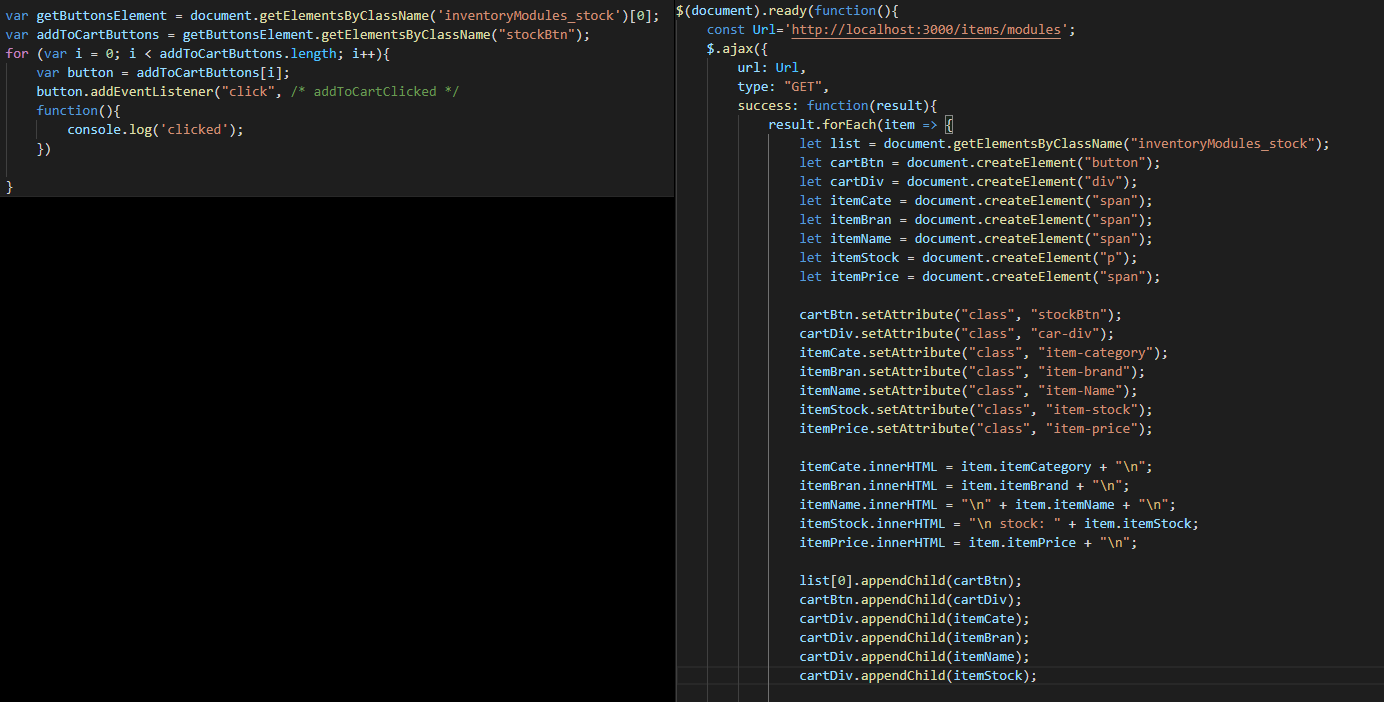
I have an api that makes an Ajax.GET and in the success function, creates a button, a div, and a bunch of span with information in it, and a class for each one of them. That same GET, shows all the info of the db correctly inside of a already existing div in the HTML document, but when i want to make a function which the result does a "console.log("clicked")", it doesn't recognize the data from the get.
If I make a button with a class, it does recognize it tho.
What am i doing wrong? Thanks in advance!
CodePudding user response:
You are attaching the listener to the element, when it is non existent (AJAX not yet done executing). Attach the event when the element is created and appended to the div. I would do that by moving the event attachment to the success function of the AJAX.