I am making a job hiring page in which I am taking the values from a JSON file. but in job description I want it to have line breaks and style as given there. but everything comes in one single line. I tried adding both <br> and \n but doesn't work
.Json file
{
"job1": {
"title": "Job title 1",
"type": "Full Time",
"tech": ["stack1", "tech", "abc", "xyz"],
"discription": "Lorem ipsum 2 <br> \n dolor sit amet, consectetur adipisicing elit. Veniam id voluptatum, <br> \n consequatur quos corrupti harum magnam architecto, cumque beatae iste tempore natus voluptates iure dicta aliquid explicabo quaerat facere aperiam."
},
"job2": {
"title": "Job Title 2",
"type": "Part Time",
"tech": ["JavaScript", "CSS"],
"discription": "Lorem ipsum 2 dolor sit amet, consectetur adipisicing elit. Veniam id voluptatum, consequatur quos corrupti harum magnam architecto, cumque beatae iste tempore natus voluptates iure dicta aliquid explicabo quaerat facere aperiam."
},
}
Hirings.js (I have dynamically created jobs using a function. here is the description part)
import Hidings from "./Hirings.json";
// function
<div className="job-discription">
<p>Discription:</p>
<p>{Hirings[job].discription}</p>
</div>
// further code
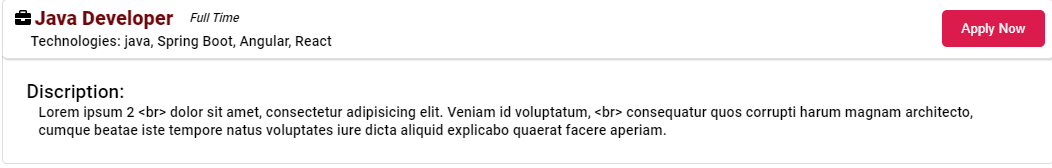
The output i am getting is
Description:
Lorem ipsum 2 <br> dolor sit amet, consectetur adipisicing elit. Veniam id voluptatum, <br> consequatur quos corrupti harum magnam architecto, cumque beatae iste tempore natus voluptates iure dicta aliquid explicabo quaerat facere aperiam.
Expected Output
Description:
Lorem ipsum 2
dolor sit amet, consectetur adipisicing elit. Veniam id voluptatum,
consequatur quos corrupti harum magnam architecto, cumque beatae iste tempore natus voluptates iure dicta aliquid explicabo quaerat facere aperiam.
CodePudding user response:
https://reactjs.org/docs/dom-elements.html#dangerouslysetinnerhtml
Try this:
<div className="job-discription">
<p>Discription:</p>
<div dangerouslySetInnerHTML={{__html: Hirings[job].discription}} />
</div>