I have a page that has an element at the bottom of the page. I use position absolute to fix it to bottom. When I open the keyboard he element goes to middle of the page.
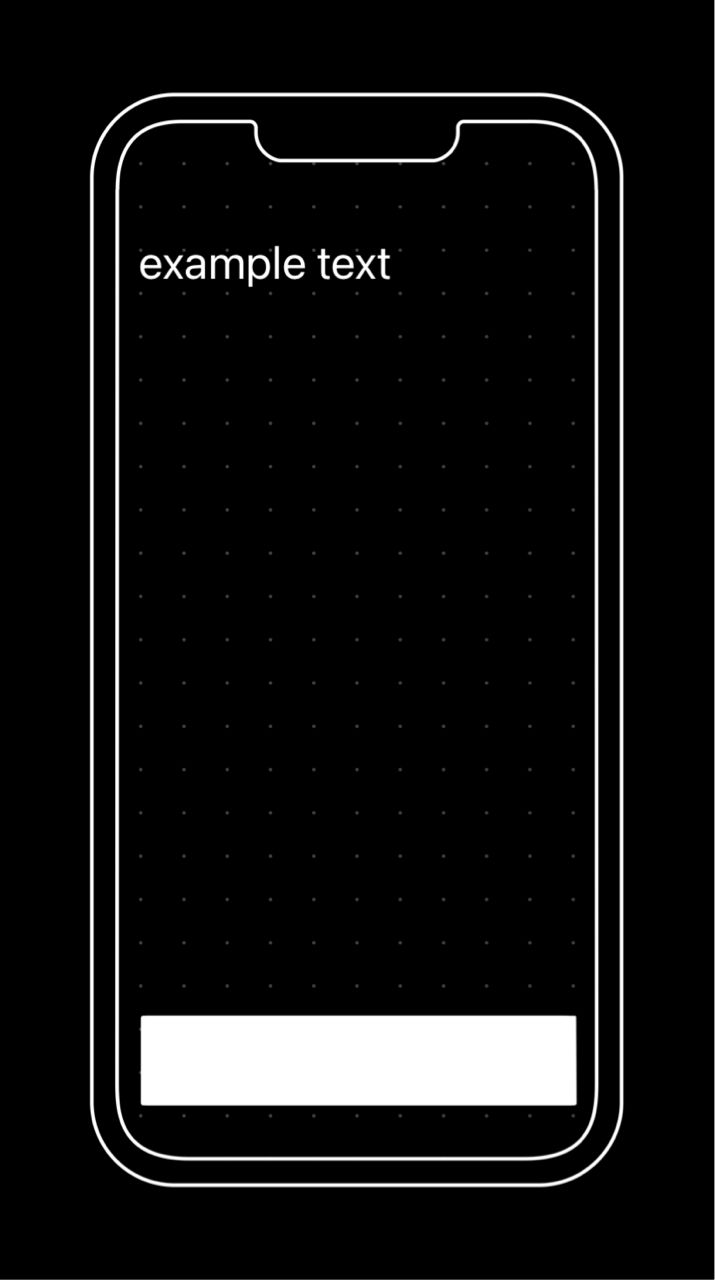
It's a normal situation

I want this

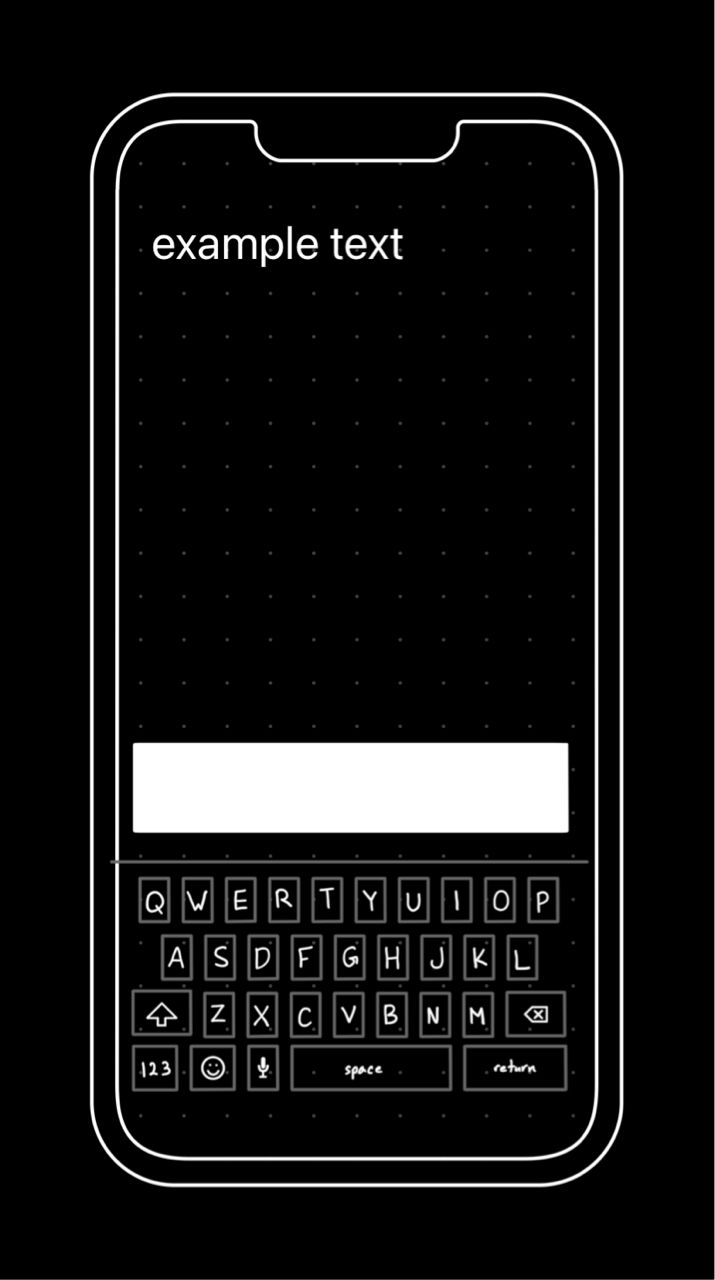
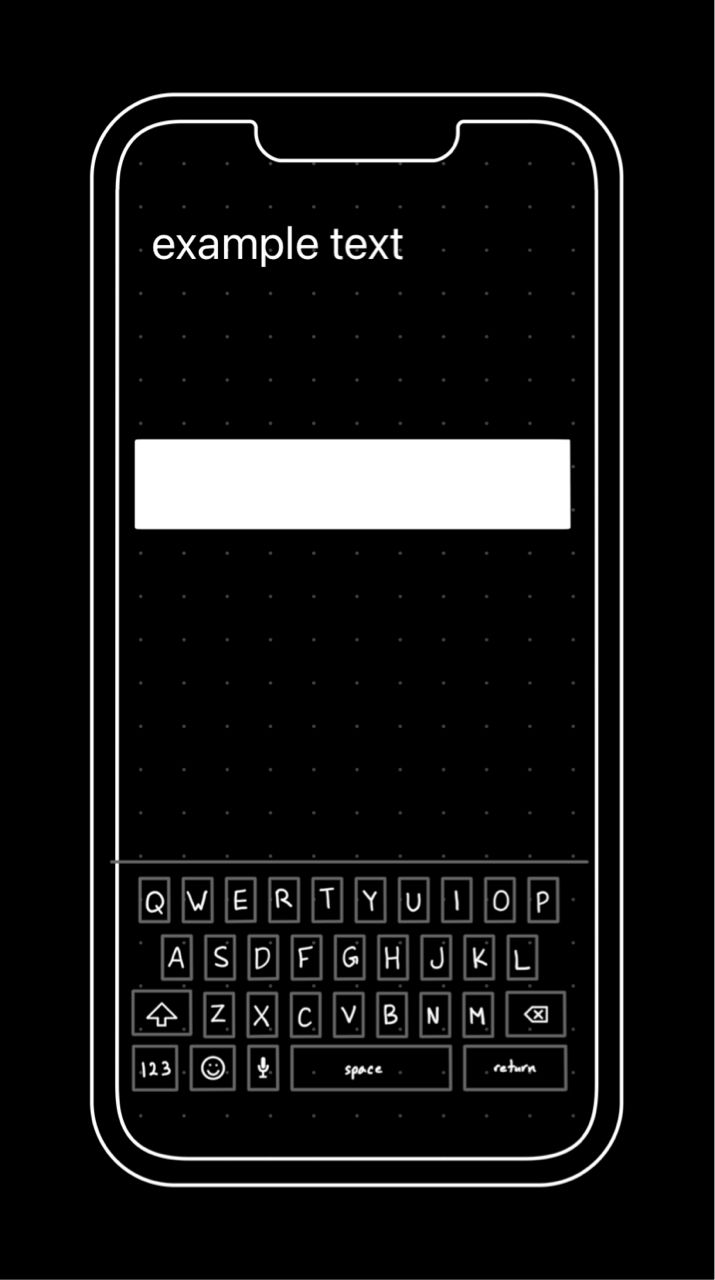
And this is my problem

.container{
position:relative;
height:100%;
}
.myclass{
position : absolute;
bottom:0;
margin:auto;
display:flex;
align-items:center;
}
CodePudding user response:
Using
display:flex;
flex-direction: column;
in your main container
and add your .box element margin-top: auto; will fix your problem i guess.
Press the button
const container = document.querySelector('.container');
const addButton = document.querySelector('button');
addButton.addEventListener('click', () => {
const newDiv = document.createElement('div');
newDiv.style.height = "10rem";
newDiv.style.width = "100%";
newDiv.style.backgroundColor = "red";
container.appendChild(newDiv);
})*,
*::before,
*::after{
margin: 0;
}
body{
min-height: 100vh;
}
.container{
display: flex;
flex-direction: column;
text-align: center;
width:375px;
height: 100vh;
margin: 0 auto;
background-color: bisque;
}
.box{
height: 5rem;
width: 100%;
background-color: blue;
margin-top: auto;
}
button{
position: absolute;
width: 5rem;
height: 5rem;
top: 5rem;
right: 5rem;
}<div >
<h1>Enter text</h1>
<div ></div>
</div>
<button>Add new box</button>CodePudding user response:
Unable to duplicate problem
The existing css works as required by keeping the box positioned at the bottom of the visible screen. However, the question did not include all the markup and css used. So the problem might be that page is not configured correctly. For example, this test included a viewport meta tag and css to set the document body to 100%. Alternatively, the problem might be related to a specific mobile device or the browser used, but again that information was omitted from the question.
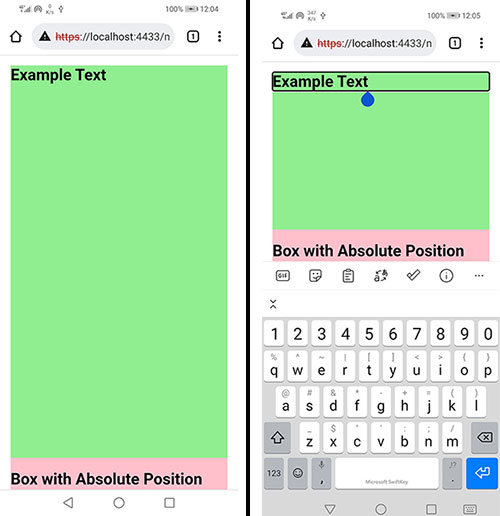
Android Screenshot with and without keyboard
Test page markup
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<body>
<style>
* {
padding: 0;
margin: 0;
}
html, body, #fullheight {
min-height: 100% !important;
height: 100%;
padding: 0.5em;
font-family: sans-serif;
}
.container {
position: relative;
height: 100%;
background-color: lightgreen;
}
.myclass {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
display: flex;
align-items: center;
background-color: pink;
height: 4em;
}
</style>
<div >
<h2 contenteditable="true">Example Text</h2>
<div >
<h2>Box with Absolute Position</h2>
</div>
</div>
</body>
</html>